DrawerLayout 是 Google 官方给我们提供的一个侧滑菜单控件,3.0 以后引入,低版本使用它则需要 v4 兼容包。
贴代码:
左侧菜单XML代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/left_menu"
android:layout_width="200dp"
android:background="@android:color/holo_green_dark"
android:layout_height="match_parent"
android:layout_gravity="left">
<!-- 这是左侧菜单-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="左侧菜单" />
</LinearLayout>
右侧菜单XML代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/right_menu"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="@android:color/holo_purple">
<!-- 这是右侧菜单-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="右侧菜单" />
</LinearLayout>
这里的 android:layout_gravity 中的 start 和 lift 与 end 和 right 效果一样。
activity_main XML代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zs.yzs.drawerlayoutdemo.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="主界面" />
<Button
android:id="@+id/btn_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="btnShowLeftMenu"
android:text="左侧滑" />
<Button
android:id="@+id/btn_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:onClick="btnShowRightMenu"
android:text="右侧滑" />
</RelativeLayout>
<include layout="@layout/leftmenu" />
<include layout="@layout/rightmenu" />
</android.support.v4.widget.DrawerLayout>
MainActivity:
public class MainActivity extends Activity {
DrawerLayout drawerLayout;
LinearLayout left_menu, right_menu;
Button btn_left, btn_right;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
//初始化 UI 控件
public void initView() {
drawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);
left_menu = (LinearLayout) findViewById(R.id.left_menu);
right_menu = (LinearLayout) findViewById(R.id.right_menu);
btn_left = (Button) findViewById(R.id.btn_left);
btn_right = (Button) findViewById(R.id.btn_right);
}
/**
* 打开左侧侧滑菜单按钮
*
* @param view
*/
public void btnShowLeftMenu(View view) {
//判断 Drawer 是打开状态
if (!drawerLayout.isDrawerOpen(left_menu)) {
//打开 Drawer
drawerLayout.openDrawer(left_menu);
}
}
/**
* 打开右侧侧滑菜单按钮
*
* @param view
*/
public void btnShowRightMenu(View view) {
//判断 Drawer 是打开状态
if (!drawerLayout.isDrawerOpen(right_menu)) {
//打开 Drawer
drawerLayout.openDrawer(right_menu);
}
}
}
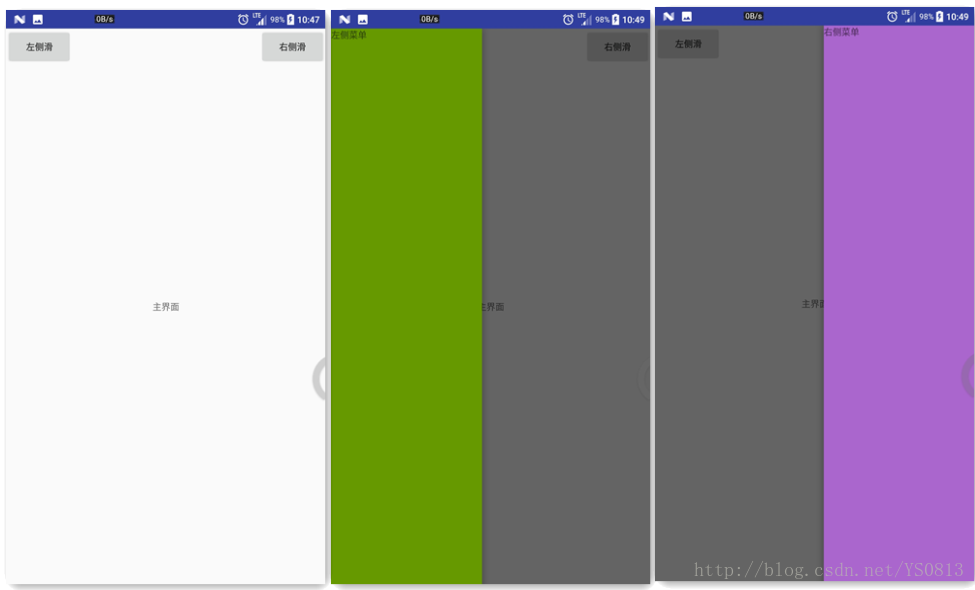
效果图:























 7878
7878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








