签名:但行好事,莫问前程。
SpringBoot+Vue 博客系统(连载系列)

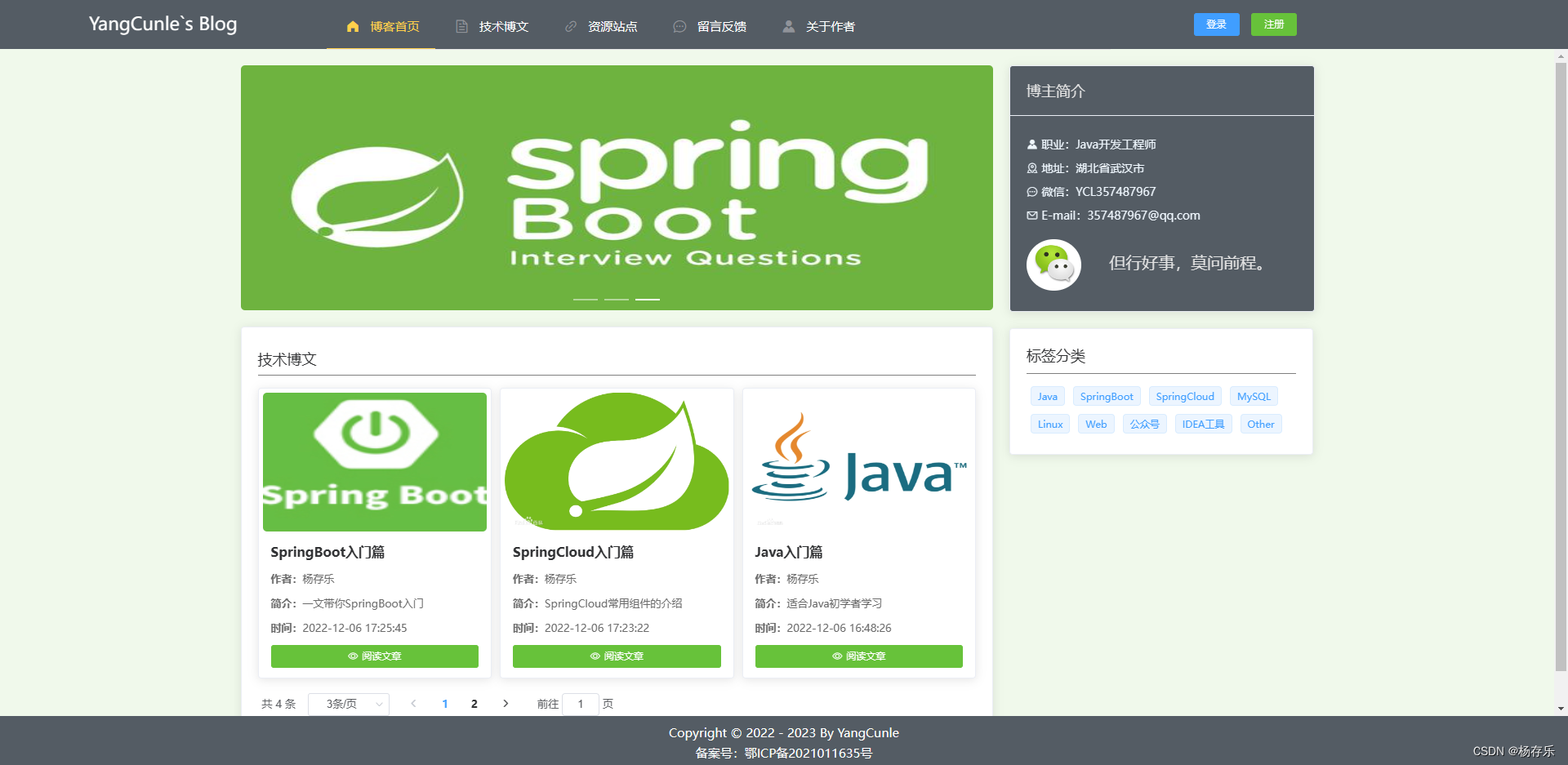
YangCunle`s Blog 博客网址:http://www.yangcunle.com
SpringBoot+Vue 博客系统(一):个人网站的由来
SpringBoot+Vue 博客系统(二):个人博客的搭建
SpringBoot+Vue 博客系统(三):个人博客的设计
SpringBoot+Vue 博客系统(五):整合阿里云OSS
SpringBoot+Vue 博客系统(六):整合Redis
SpringBoot+Vue 博客系统(七):Blog前端Vue项目的搭建
SpringBoot+Vue 博客系统(八):前端项目引入Element-UI
SpringBoot+Vue 博客系统(九):安装Axios处理跨域
SpringBoot+Vue 博客系统(十):VUE路由 vue-route
SpringBoot+Vue 博客系统(十一):博客后台管理
SpringBoot+Vue 博客系统(十二):博客前台展示
SpringBoot+Vue 博客系统(十三):项目打包部署到服务器

一、为啥要搭建博客网站
有了之前的那个版本(SpringBoot-Web)之后,相当于网站的基本搭建和部署都没啥问题,关键是网站的内容比较low(就一个登录,和一个用户列表展示,以及用户的CRUD),关键是还要登录才能看到里面的内容,并不能提现网站的特色。
于是就萌生了一个想法:搭建一个博客系统(这样既可以写博客记录自己的工作中遇到的问题,所学习的技术栈,也为了有更好的内容展示,也为了后期找工作的时候,面试的谈资吧)
二、怎么搭建博客网站
首先去看别人怎么搭建网站,应为我是学Java的,所以肯定要用SpringBoot技术、前端的技术最好是用目前比较流行的Vue(虽然Vue我不太会,但是我可以学啊,早在2019年,我就用脚手架写了自己的第一个Vue-demo)

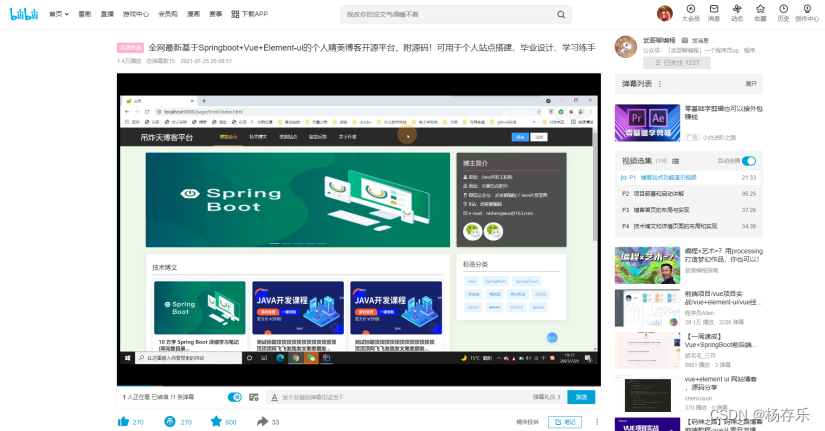
登录B站(bilibili)搜索:SpringBoot+Vue搭建个人博客系统

这就是我现在使用博客的系统(在这里特别感谢武哥,很慷慨的给了源码,在项目中有问题向他提问他还会耐心解答,感谢大佬)各位在B站看到记得一键三连哦~

首先这个界面的排版和风格是我很喜欢的,里面的内容设计和管理员后台维护更新博客都做的很好。首页无需登录就可以访问博客文章,可以留言(需要游客注册登录),点赞等功能,超级管理员可以登录后台进行博客的发布修改操作。(更具体的介绍可以去B站搜索他的视频,里面有详细解释)
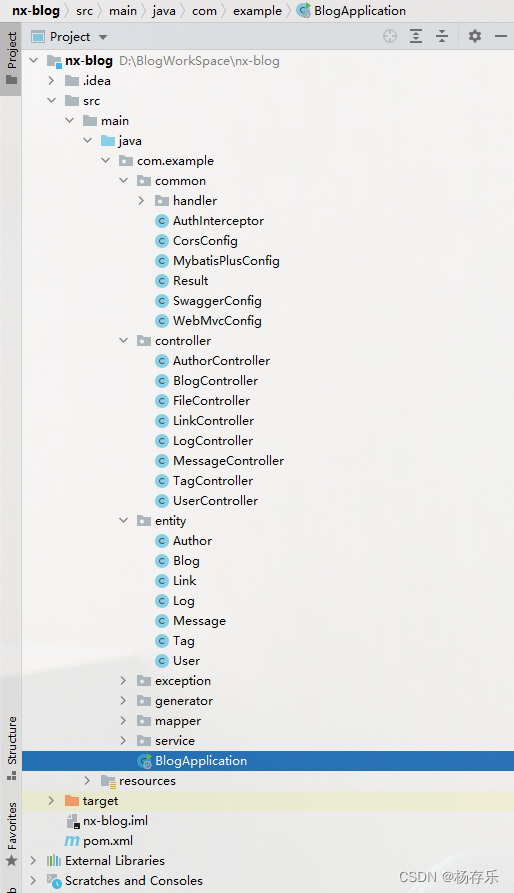
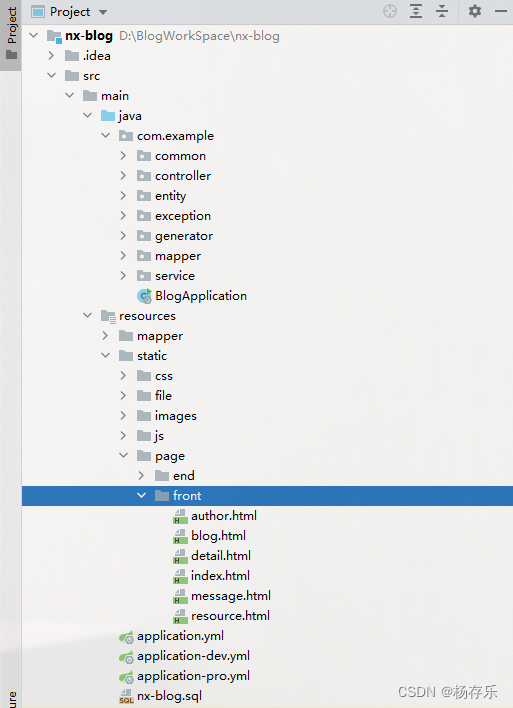
这里附上源码的项目结构:

他的前端页面都放在resource目录下:

三、优化该博客系统
1.为哈需要优化?
因为项目里面用到了图片上传,前端显示照片的时候,都是用的localhos:8080+图片文件路径显示的,项目部署上线后,图片加载不出来,(这么好看的网站,图片加载不出来是不能容忍的,所以决定在此基础上优化)。

2.如何优化?
这个问题我也问过武哥,也在网上搜索了一些解决办法


但是这个方法感觉比较鸡肋只是能勉强展示图片,如果再添加上传照片,图片展示还是会有问题(于是这里准备优化成使用阿里云的OSS文件存储来做图片的上与展示)
还有一个问题就是该项目是前后端不分离的,前端页面都在Java项目里面的俗称.《All in One》,我想把该博客拆分成前后端分离的项目,前端用vue脚手架搭建,后台只负责提供接口。
当然,既然决定重新做,那就只能参考该博客的大致样式,后端代码自己动手重写(用MyBatisPlus自动生成基础代码,后台的接口还是比较方便的,毕竟不涉及复杂的业务逻辑),数据库都要自己重新设计,还有就是上线后,发现首页加载的数据(主要是图片)比较慢,这里考虑把首页的数据加上Redis缓存,增加浏览体验。(也不知道是不是服务器内存太小的问题,后面做完了,如果效果还是不理想,就要考虑提升阿里云服务器内存了,想到这经费又要燃烧啊~)
总结
创作不易,如果对你有所帮助,请一键三连。






















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








