签名:但行好事,莫问前程。
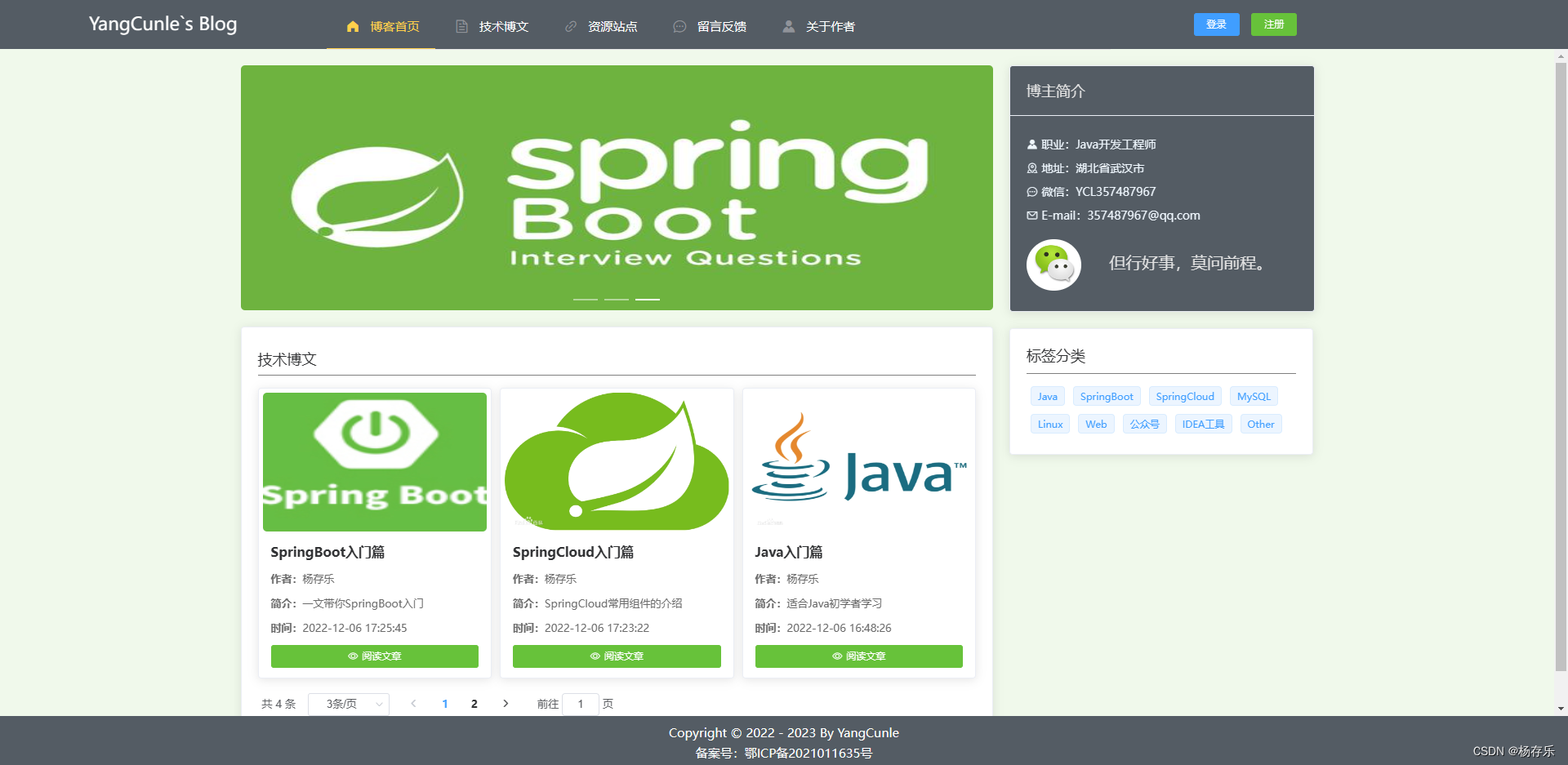
SpringBoot+Vue 博客系统(连载系列)

YangCunle`s Blog 博客网址:http://www.yangcunle.com
SpringBoot+Vue 博客系统(一):个人网站的由来
SpringBoot+Vue 博客系统(二):个人博客的搭建
SpringBoot+Vue 博客系统(三):个人博客的设计
SpringBoot+Vue 博客系统(五):整合阿里云OSS
SpringBoot+Vue 博客系统(六):整合Redis
SpringBoot+Vue 博客系统(七):Blog前端Vue项目的搭建
SpringBoot+Vue 博客系统(八):前端项目引入Element-UI
SpringBoot+Vue 博客系统(九):安装Axios处理跨域
SpringBoot+Vue 博客系统(十):VUE路由 vue-route
SpringBoot+Vue 博客系统(十一):博客后台管理
SpringBoot+Vue 博客系统(十二):博客前台展示
SpringBoot+Vue 博客系统(十三):项目打包部署到服务器
文章目录

一、安装Node.js
1、下载node.js
下载地址:https://nodejs.org/zh-cn/

去官网直接下载安装。
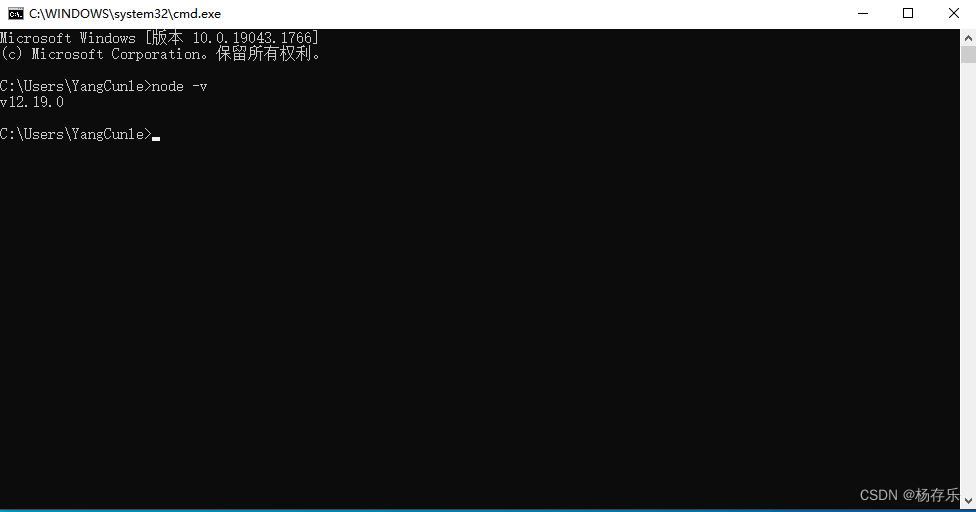
2、检查node.js版本
打开CMD窗口,输入命令
node -v

出现版本号则说明安装成功。
二、安装Vue CLI
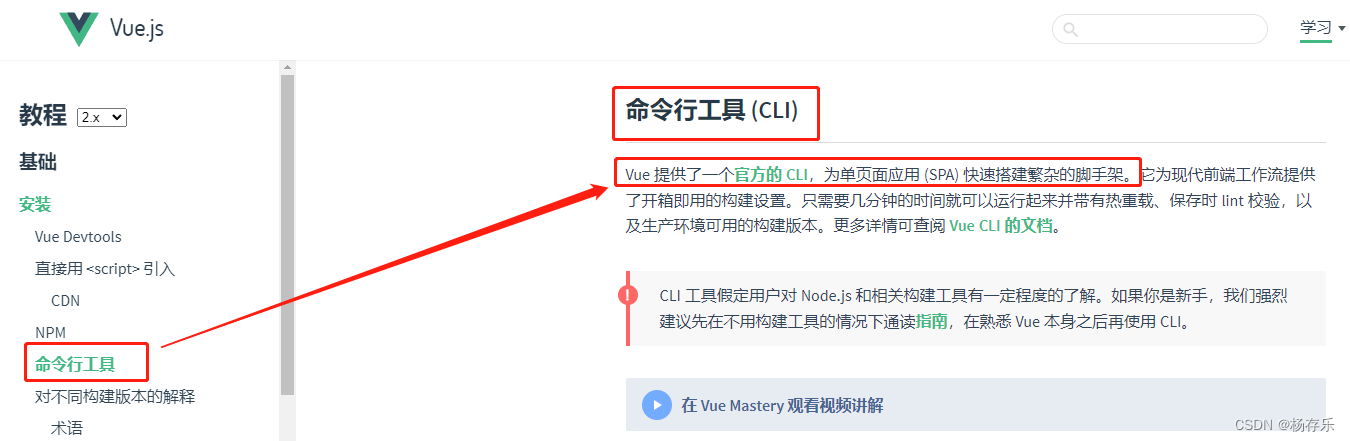
1、安装命令行工具(CLI)

Vue CLI官网地址:https://cli.vuejs.org/zh/index.html

安装CLI页面

2、安装注意事项
Node 版本要求:Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。

三、创建Vue初始化项目
1、创建项目
来到D盘 D:\WebSpace 目录下(具体前端工作目录自行创建)

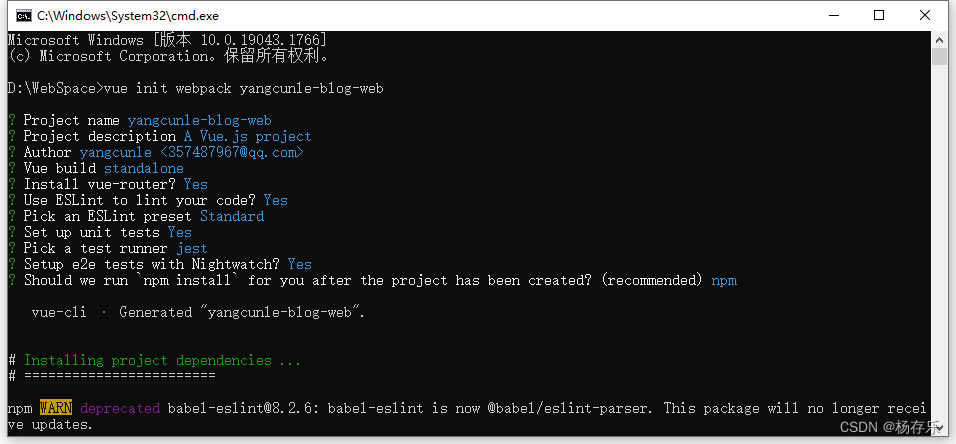
打开CMD控制台输入命令 vue init webpack yangcunle-blog-web
vue init webpack yangcunle-blog-web

输入y,一路回车就OK了

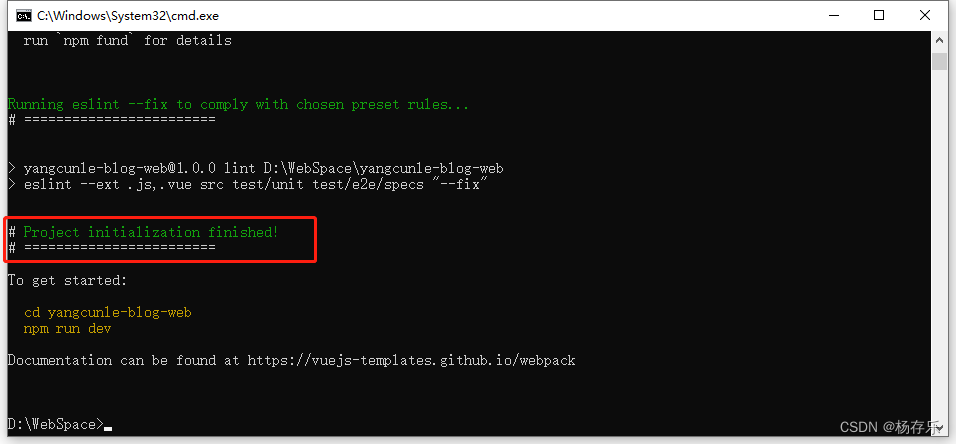
看到这个界面就是项目初始化完成了

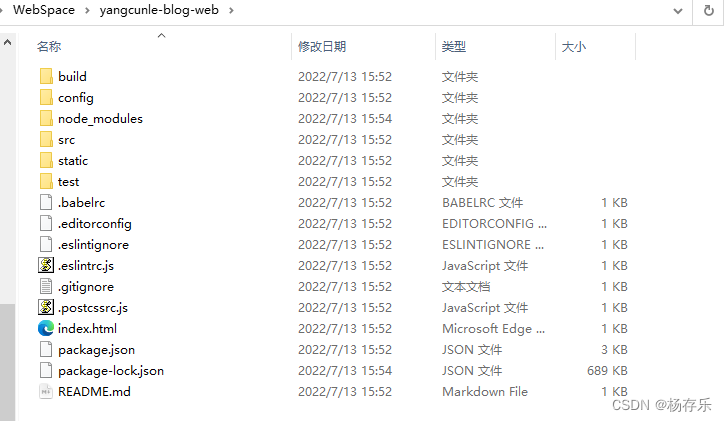
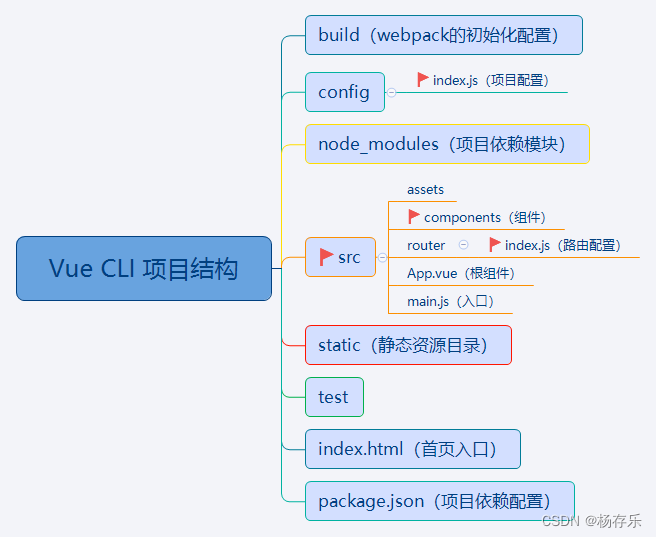
2、项目结构

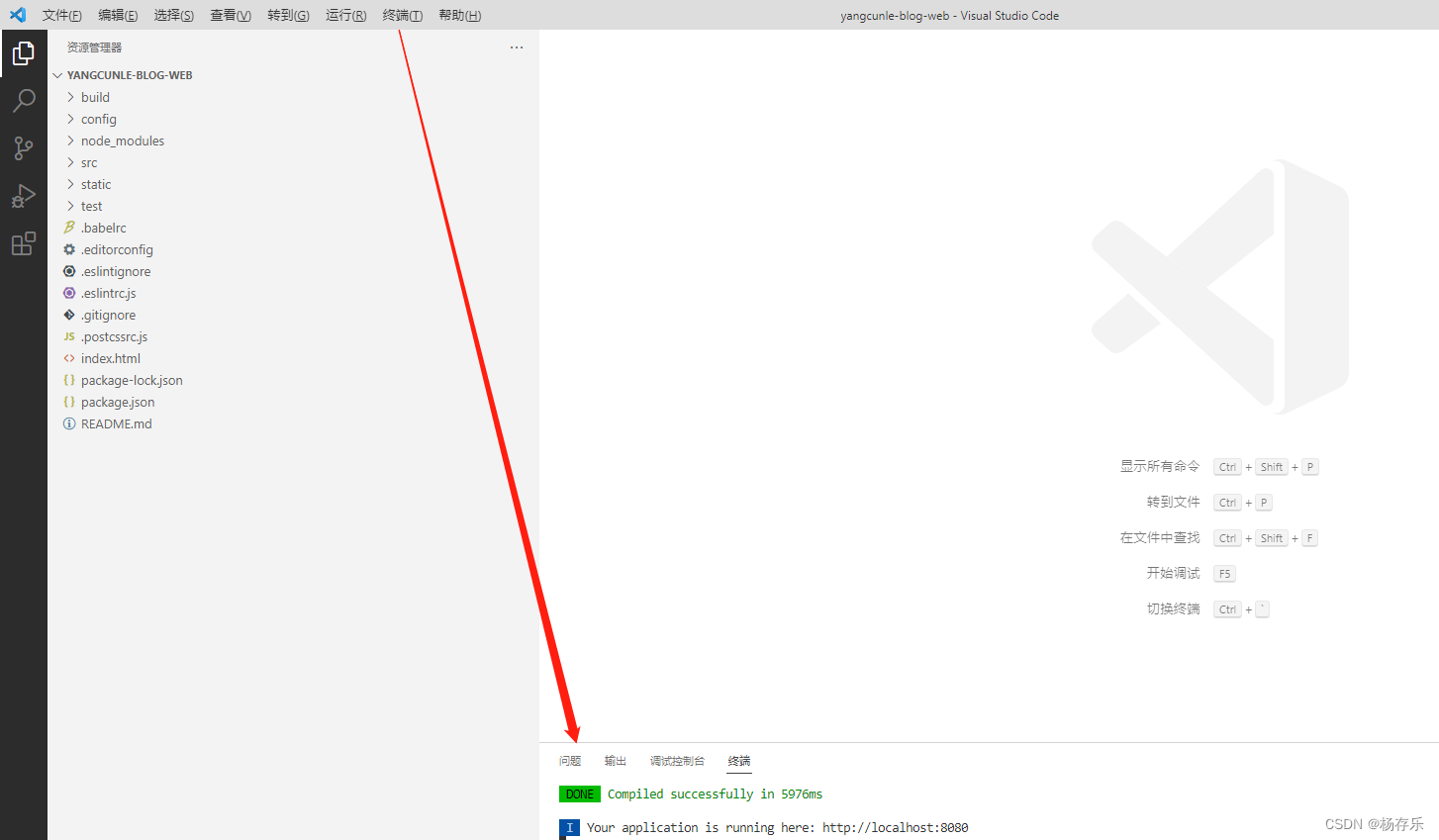
3、启动项目
打开VS Code 输入命令:npm run dev

初次运行会加载一系列依赖,等看到这个界面就是启动成功
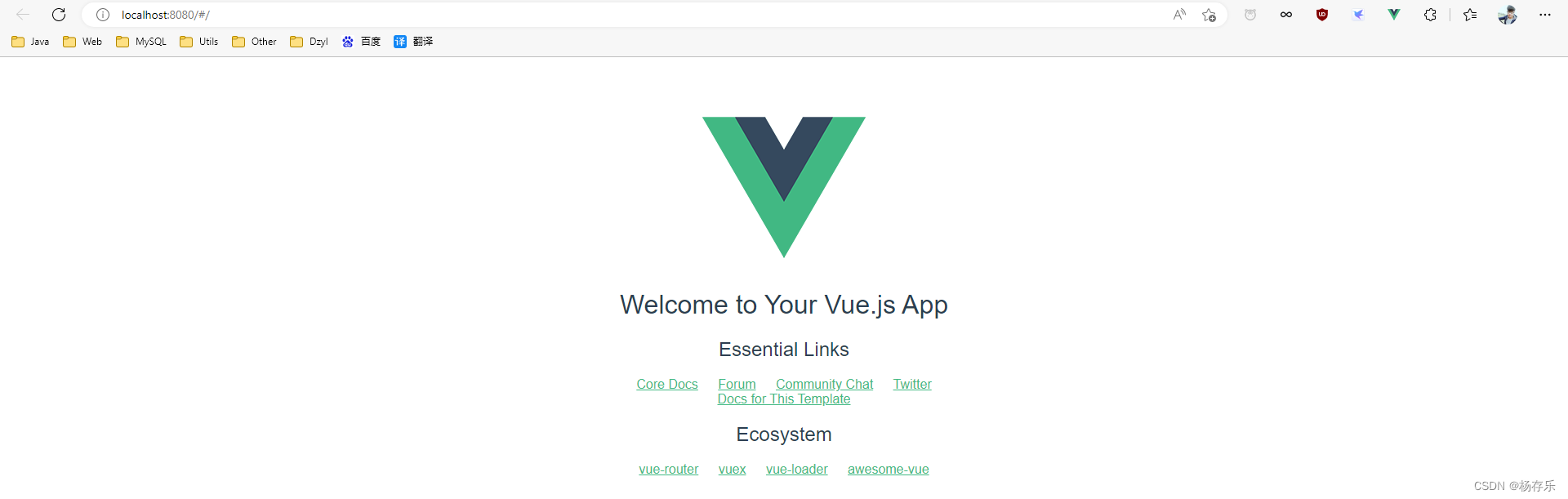
4、访问项目
在浏览器输入:http://localhost:8080 即可访问

看到这个界面,项目初始化和访问就成功了
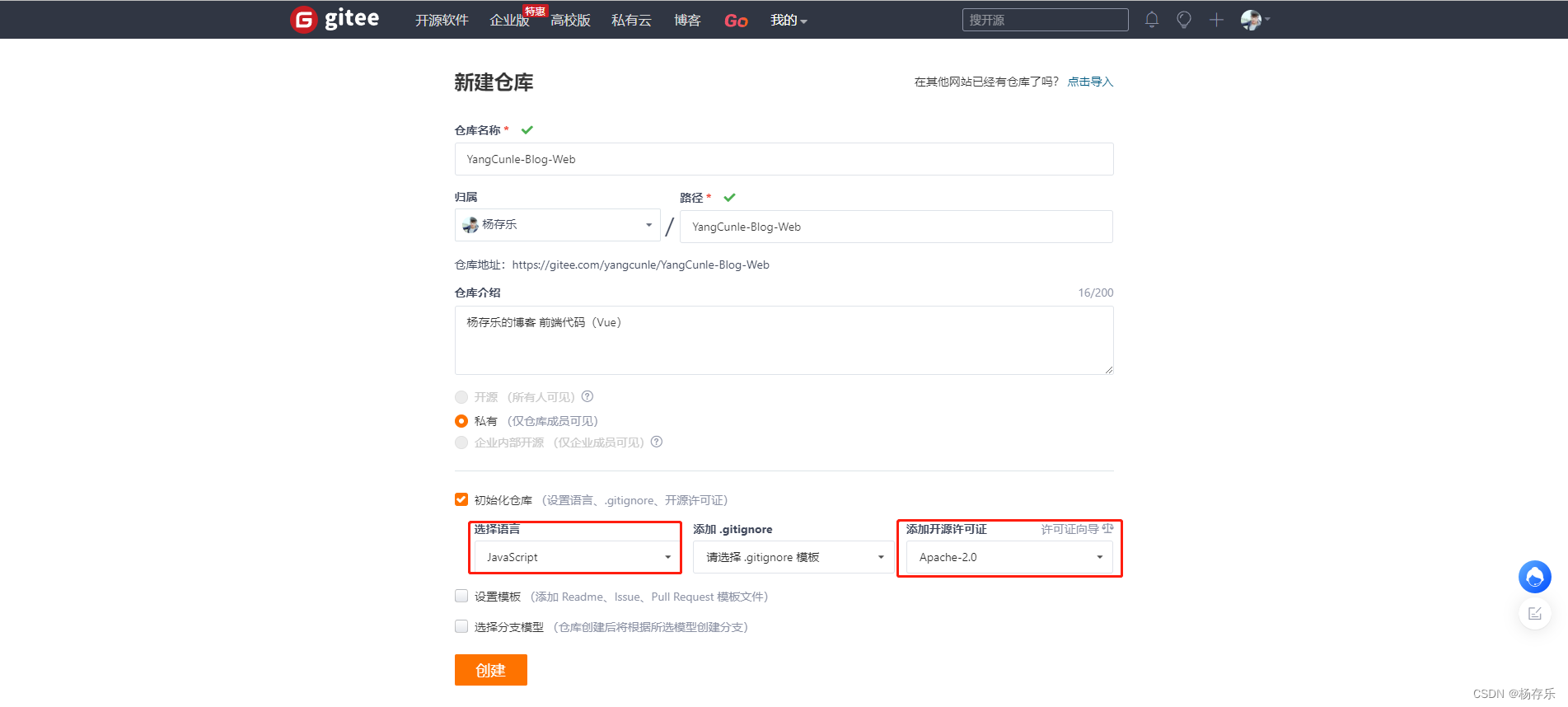
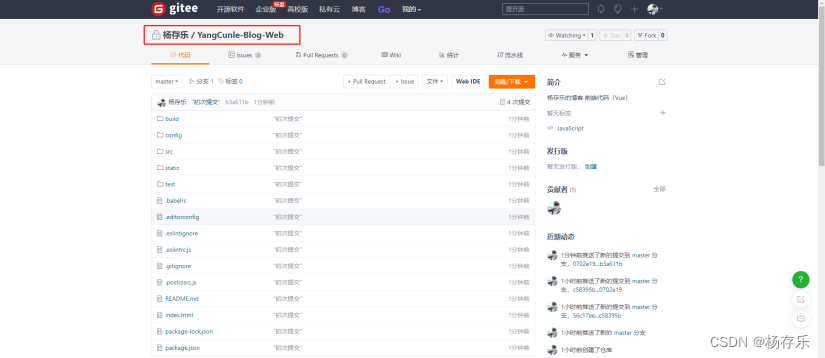
四、码云创建前端代码仓库

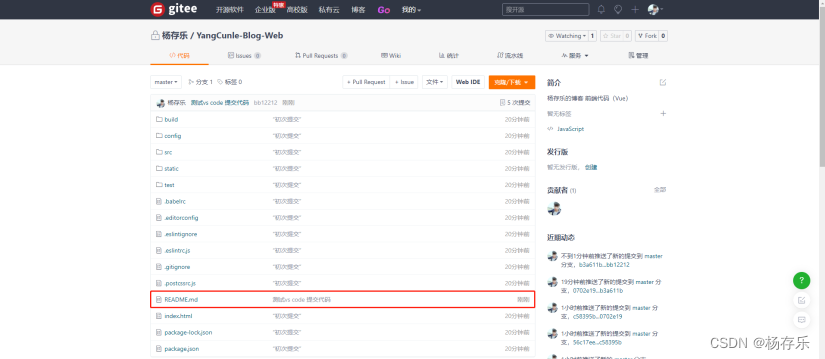
1、将本地代码提交到码云管理

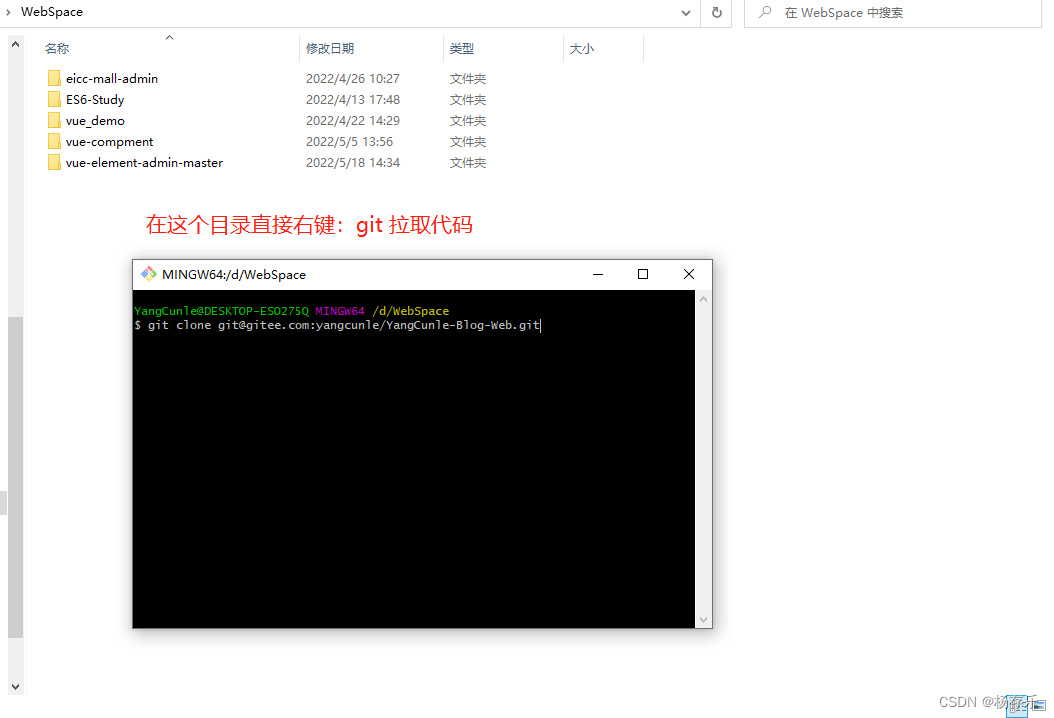
2、用VS Code拉取前端代码进行开发
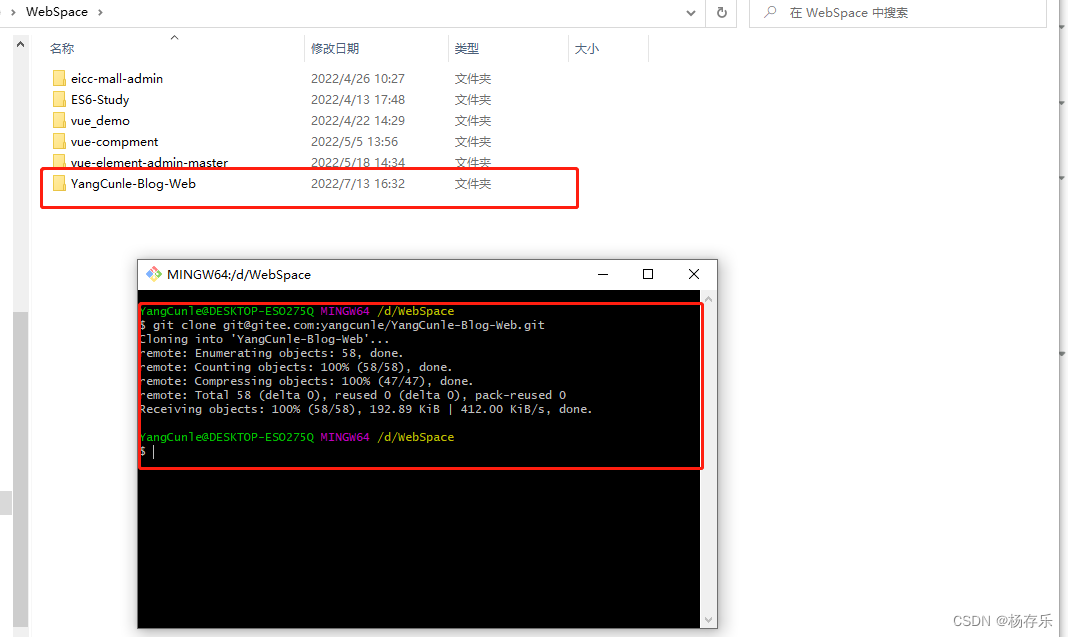
2.1拉取代码

执行完之后,代码就拉取到本地了

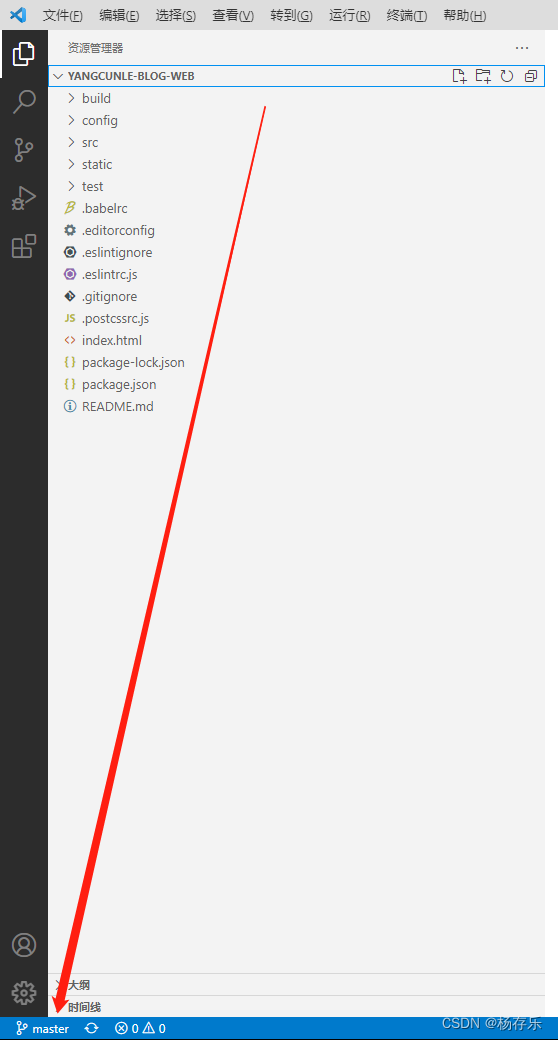
2.2用VS Code打开该文件夹

打开后,项目就显示已经被git管理了
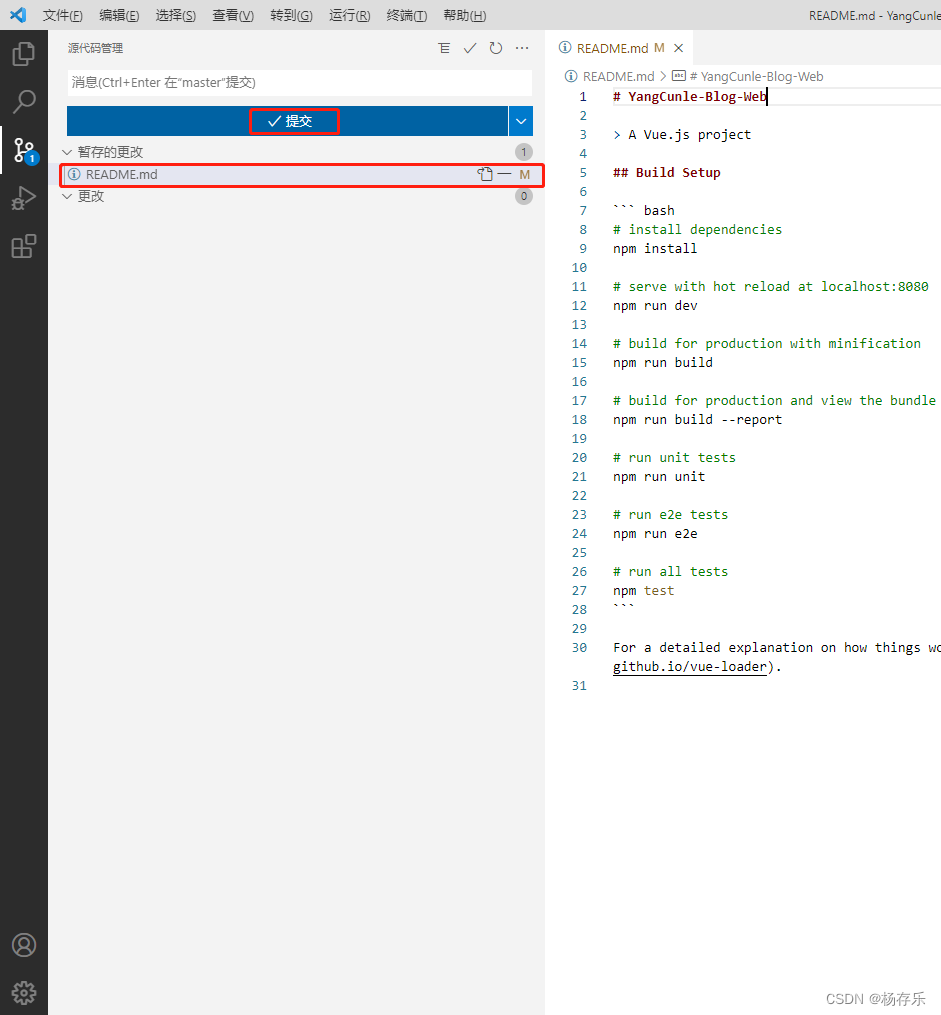
2.3测试CS Code提交代码


提交成功
总结
以上记录了前端Vue项目的从0开始搭建过程、包括安装node.js坏境、安装vue cli 、初始化项目、然后提交代码到码云。如果对你有所帮助,请一键三连。





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








