OpenGL入门第一步:创建窗口、重写虚函数_makecurrent paintgl-CSDN博客
OpenGL入门第二步:颜色、纹理设置(解析)_opengl设置颜色-CSDN博客
OpenGL入门第三步:矩阵变换、坐标系统_opengl qmatrix4x4-CSDN博客
OpenGL入门第四步:摄像机视角变换与交互_opengl相机交互-CSDN博客
目录
点光源效果

投光物介绍
将光投射(Cast)到物体的光源叫做投光物(Light Caster)。讨论定向光(Directional Light)、点光源(Point Light)、聚光(Spotlight)。
平行光
当一个光源处于很远的地方时,来自光源的每条光线就会近似于互相平行。不论物体和/或者观察者的位置,看起来好像所有的光都来自于同一个方向。当我们使用一个假设光源处于无限远处的模型时,它就被称为定向光,因为它的所有光线都有着相同的方向,它与光源的位置是没有关系的。
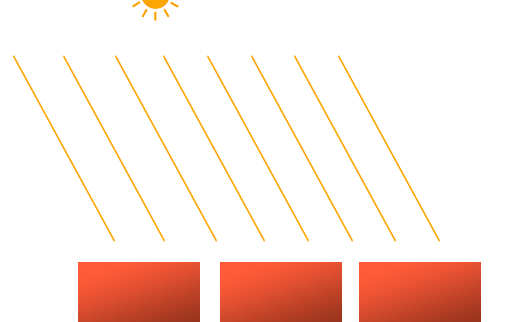
定向光非常好的一个例子就是太阳。太阳距离我们并不是无限远,但它已经远到在光照计算中可以把它视为无限远了。所以来自太阳的所有光线将被模拟为平行光线,我们可以在下图看到:

因为所有的光线都是平行的,所以物体与光源的相对位置是不重要的,因为对场景中每一个物体光的方向都是一致的。由于光的位置向量保持一致,场景中每个物体的光照计算将会是类似的。
点光源
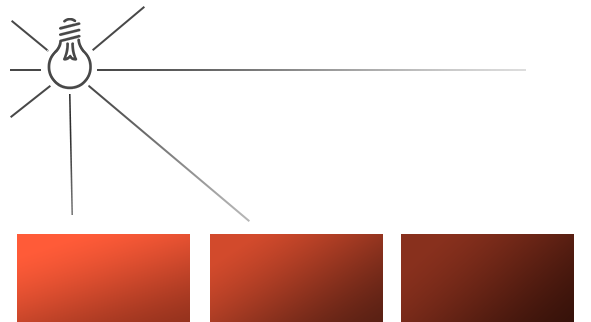
点光源是处于世界中某一个位置的光源,它会朝着所有方向发光,但光线会随着距离逐渐衰减。想象作为投光物的灯泡和火把,它们都是点光源。

我们在给定位置有一个光源,它会从它的光源位置开始朝着所有方向散射光线。然而,我们定义的光源模拟的是永远不会衰减的光线,这看起来像是光源亮度非常的强。在大部分的3D模拟中,我们都希望模拟的光源仅照亮光源附近的区域而不是整个场景。
聚光
聚光是位于环境中某个位置的光源,它只朝一个特定方向而不是所有方向照射光线。这样的结果就是只有在聚光方向的特定半径内的物体才会被照亮,其它的物体都会保持黑暗。聚光很好的例子就是路灯或手电筒。
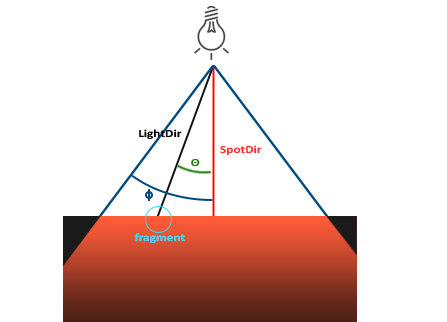
OpenGL中聚光是用一个世界空间位置、一个方向和一个切光角(Cutoff Angle)来表示的,切光角指定了聚光的半径(译注:是圆锥的半径不是距光源距离那个半径)。对于每个片段,我们会计算片段是否位于聚光的切光方向之间(也就是在锥形内),如果是的话,我们就会相应地照亮片段。下面这张图会让你明白聚光是如何工作的:

LightDir:从片段指向光源的向量。SpotDir:聚光所指向的方向。Phiϕ𝜙:指定了聚光半径的切光角。落在这个角度之外的物体都不会被这个聚光所照亮。Thetaθ𝜃:LightDir向量和SpotDir向量之间的夹角。在聚光内部的话θ𝜃值应该比ϕ𝜙值小。
所以我们要做的就是计算LightDir向量和SpotDir向量之间的点积(还记得它会返回两个单位向量夹角的余弦值吗?),并将它与切光角ϕ𝜙值对比。
衰减
随着光线传播距离的增长逐渐削减光的强度通常叫做衰减(Attenuation)。面这个公式根据片段距光源的距离计算了衰减值,之后我们会将它乘以光的强度向量:
- 常数项通常保持为1.0,它的主要作用是保证分母永远不会比1小,否则的话在某些距离上它反而会增加强度,这肯定不是我们想要的效果。
- 一次项会与距离值相乘,以线性的方式减少强度。
- 二次项会与距离的平方相乘,让光源以二次递减的方式减少强度。二次项在距离比较小的时候影响会比一次项小很多,但当距离值比较大的时候它就会比一次项更大了。
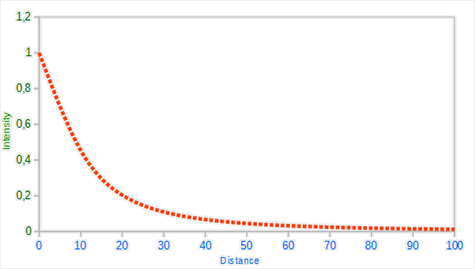
由于二次项的存在,光线会在大部分时候以线性的方式衰退,直到距离变得足够大,让二次项超过一次项,光的强度会以更快的速度下降。这样的结果就是,光在近距离时亮度很高,但随着距离变远亮度迅速降低,最后会以更慢的速度减少亮度。下面这张图显示了在100的距离内衰减的效果:

可以看到光在近距离的时候有着最高的强度,但随着距离增长,它的强度明显减弱,并缓慢地在距离大约100的时候强度接近0。
函数解析

initializeGL()函数:

paintGL()函数:

具体代码
.h
#ifndef OPENGLWIDGET_H
#define OPENGLWIDGET_H
#include <QOpenGLWidget>
#include <QOpenGLShaderProgram>
#include <QOpenGLBuffer>
#include <QOpenGLVertexArrayObject>
#include <QOpenGLTexture>
#include <QElapsedTimer>
#include "Camera.h"
QT_BEGIN_NAMESPACE
namespace Ui { class openGLWidget; }
QT_END_NAMESPACE
class openGLWidget : public QOpenGLWidget
{
Q_OBJECT
public:
openGLWidget(QWidget *parent = nullptr);
~openGLWidget();
protected:
virtual void timerEvent(QTimerEvent *event) override;
//鼠标事件
virtual void enterEvent(QEnterEvent *event) override;
virtual void leaveEvent(QEvent *event) override;
virtual void mouseMoveEvent(QMouseEvent *event) override;
virtual void wheelEvent(QWheelEvent *event) override;
virtual void keyPressEvent(QKeyEvent *event) override;
virtual void keyReleaseEvent(QKeyEvent *event) override;
//初始化
virtual void initializeGL() override;
virtual void resizeGL(int w, int h) override;
virtual void paintGL() override;
private:
QOpenGLShaderProgram lightingShader;
QOpenGLShaderProgram lightCubeShader;
QOpenGLBuffer vbo;
QOpenGLVertexArrayObject cubeVao;
QOpenGLVertexArrayObject lightVao;
QMatrix4x4 projection;
QMatrix4x4 view;
Camera camera {Camera(QVector3D(0.0f, 0.0f, 3.0f))};
QVector3D lightPos {QVector3D(1.2f, 1.0f, 2.0f)};
QElapsedTimer time;
QOpenGLTexture *diffuseMap;
QOpenGLTexture *specularMap;
QVector<QVector3D> cubePositions;
struct {
bool W {false};
bool S {false};
bool A {false};
bool D {false};
} keys;
private:
Ui::openGLWidget *ui;
};
#endif // OPENGLWIDGET_H
.cpp
#include "openGLWidget.h"
#include "./ui_openGLWidget.h"
#include <QOpenGLFunctions>
#include <QKeyEvent>
#include <QPainter>
#include <QtMath>
openGLWidget::openGLWidget(QWidget *parent)
: QOpenGLWidget(parent)
, ui(new Ui::openGLWidget)
{
ui->setupUi(this);
setMouseTracking(true);
cubePositions << QVector3D( 0.0f, 0.0f, 0.0f)
<< QVector3D( 2.0f, 5.0f, -15.0f)
<< QVector3D(-1.5f, -2.2f, -2.5f)
<< QVector3D(-3.8f, -2.0f, -12.3f)
<< QVector3D( 2.4f, -0.4f, -3.5f)
<< QVector3D(-1.7f, 3.0f, -7.5f)
<< QVector3D( 1.3f, -2.0f, -2.5f)
<< QVector3D( 1.5f, 2.0f, -2.5f)
<< QVector3D( 1.5f, 0.2f, -1.5f)
<< QVector3D(-1.3f, 1.0f, -1.5f);
}
openGLWidget::~openGLWidget()
{
makeCurrent();
lightVao.destroy();
cubeVao.destroy();
vbo.destroy();
diffuseMap->destroy();
delete diffuseMap;
specularMap->destroy();
delete specularMap;
doneCurrent();
delete ui;
}
void openGLWidget::timerEvent(QTimerEvent *event)
{
float s = time.restart() / 1000.0;
if (keys.W)
camera.ProcessKeyboard(FORWARD, s);
if (keys.S)
camera.ProcessKeyboard(BACKWARD, s);
if (keys.A)
camera.ProcessKeyboard(LEFT, s);
if (keys.D)
camera.ProcessKeyboard(RIGHT, s);
view = camera.GetViewMatrix();
update();
}
void openGLWidget::enterEvent(QEnterEvent *event)
{
// 隐藏鼠标指针,将指针置于窗口中心
setCursor(Qt::BlankCursor);
QCursor::setPos(mapToGlobal(rect().center()));
}
void openGLWidget::leaveEvent(QEvent *event)
{
}
void openGLWidget::mouseMoveEvent(QMouseEvent *event)
{
float xoffset = rect().center().x() - event->x();
float yoffset = rect().center().y() - event->y();
float sensitivity = 0.1f; // change this value to your liking
xoffset *= sensitivity;
yoffset *= sensitivity;
camera.ProcessMouseMovement(xoffset, yoffset);
// 将指针置于窗口中心
QCursor::setPos(mapToGlobal(rect().center()));
}
void openGLWidget::wheelEvent(QWheelEvent *event)
{
float f = event->angleDelta().y() > 0 ? 1.0f : -1.0f;
camera.ProcessMouseScroll(f);
projection.setToIdentity();
projection.perspective(camera.Zoom, float(width()) / float(height()), 0.1f, 100.f);
}
void openGLWidget::keyPressEvent(QKeyEvent *event)
{
switch(event->key()) {
case Qt::Key_W:
keys.W = true;
break;
case Qt::Key_S:
keys.S = true;
break;
case Qt::Key_A:
keys.A = true;
break;
case Qt::Key_D:
keys.D = true;
break;
default:
return;
}
}
void openGLWidget::keyReleaseEvent(QKeyEvent *event)
{
switch(event->key()) {
case Qt::Key_W:
keys.W = false;
break;
case Qt::Key_S:
keys.S = false;
break;
case Qt::Key_A:
keys.A = false;
break;
case Qt::Key_D:
keys.D = false;
break;
default:
return;
}
}
void openGLWidget::initializeGL()
{
diffuseMap = new QOpenGLTexture(QImage("images/container2.png").mirrored());
diffuseMap->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear, QOpenGLTexture::Linear);
specularMap = new QOpenGLTexture(QImage("images/container2_specular.png").mirrored());
specularMap->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear, QOpenGLTexture::Linear);
// 设置用来清空屏幕的颜色 这里设置为黑色
QOpenGLFunctions *f = context()->functions();
f->glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
lightingShader.addCacheableShaderFromSourceCode(QOpenGLShader::Vertex, R"(
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aNormal;
layout (location = 2) in vec2 aTexCoords;
out vec3 vFragPos;
out vec3 vNormal;
out vec2 vTexCoords;
uniform mat4 uProjection;
uniform mat4 uView;
uniform mat4 uModel;
void main()
{
vFragPos = vec3(uModel * vec4(aPos, 1.0));
vNormal = mat3(transpose(inverse(uModel))) * aNormal;
vTexCoords = aTexCoords;
gl_Position = uProjection * uView * uModel * vec4(aPos, 1.0);
}
)");
// 片段着色器
lightingShader.addCacheableShaderFromSourceCode(QOpenGLShader::Fragment, R"(
#version 330 core
out vec4 FragColor;
struct Material {
sampler2D diffuse;
sampler2D specular;
float shininess;
};
struct Light {
vec3 position;
vec3 direction;
float cutOff;
float outerCutOff;
vec3 ambient;
vec3 diffuse;
vec3 specular;
float constant;
float linear;
float quadratic;
};
in vec3 vNormal;
in vec3 vFragPos;
in vec2 vTexCoords;
uniform vec3 uViewPos;
uniform Material uMaterial;
uniform Light uLight;
void main()
{
// ambient
vec3 ambient = uLight.ambient * texture(uMaterial.diffuse, vTexCoords).rgb;
// diffuse
vec3 norm = normalize(vNormal);
vec3 lightDir = normalize(uLight.position - vFragPos);
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = uLight.diffuse * diff * texture(uMaterial.diffuse, vTexCoords).rgb;
// specular
vec3 viewDir = normalize(uViewPos - vFragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0), uMaterial.shininess);
vec3 specular = uLight.specular * spec * texture(uMaterial.specular, vTexCoords).rgb;
// spotlight (soft edges)
float theta = dot(lightDir, normalize(-uLight.direction));
float epsilon = (uLight.cutOff - uLight.outerCutOff);
float intensity = clamp((theta - uLight.outerCutOff) / epsilon, 0.0, 1.0);
diffuse *= intensity;
specular *= intensity;
// attenuation
float distance = length(uLight.position - vFragPos);
float attenuation = 1.0 / (uLight.constant + uLight.linear * distance + uLight.quadratic * (distance * distance));
ambient *= attenuation;
diffuse *= attenuation;
specular *= attenuation;
vec3 result = ambient + diffuse + specular;
FragColor = vec4(result, 1.0);
}
)");
// 编译链接
if(!lightingShader.link()) {
qDebug() << lightingShader.log();
};
//光源
lightCubeShader.addCacheableShaderFromSourceCode(QOpenGLShader::Vertex, R"(
#version 330 core
layout (location = 0) in vec3 aPos;
uniform mat4 uModel;
uniform mat4 uView;
uniform mat4 uProjection;
void main()
{
gl_Position = uProjection * uView * uModel * vec4(aPos, 1.0);
}
)");
lightCubeShader.addCacheableShaderFromSourceCode(QOpenGLShader::Fragment, R"(
#version 330 core
out vec4 FragColor;
void main()
{
FragColor = vec4(1.0); // set all 4 vector values to 1.0
}
)");
// 编译链接
if(!lightCubeShader.link()) {
qDebug() << lightCubeShader.log();
};
// 顶点数据
float vertices[] = {
// positions // normals // texture coords
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f
};
// 创建VBO
vbo.create();
vbo.bind();
vbo.allocate(vertices, sizeof(vertices));
cubeVao.create();
cubeVao.bind();
lightingShader.enableAttributeArray(0);
lightingShader.setAttributeBuffer(0, GL_FLOAT, 0, 3, 8 * sizeof(float));
lightingShader.enableAttributeArray(1);
lightingShader.setAttributeBuffer(1, GL_FLOAT, 3 * sizeof(float), 3, 8 * sizeof(float));
lightingShader.enableAttributeArray(2);
lightingShader.setAttributeBuffer(2, GL_FLOAT, 6 * sizeof(float), 2, 8 * sizeof(float));
lightVao.create();
lightVao.bind();
lightCubeShader.enableAttributeArray(0);
lightCubeShader.setAttributeBuffer(0, GL_FLOAT, 0, 3, 8 * sizeof(float));
startTimer(1);
time.start();
}
void openGLWidget::resizeGL(int w, int h)
{
QOpenGLFunctions *f = context()->functions();
f->glViewport(0, 0, w, h);
projection.setToIdentity();
projection.perspective(camera.Zoom, float(w) / float(h), 0.1f, 100.f);
}
void openGLWidget::paintGL()
{
QOpenGLFunctions* f = context()->functions();
f->glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 启用深度测试
f->glEnable(GL_DEPTH_TEST);
lightingShader.bind();
diffuseMap->bind(0);
specularMap->bind(1);
lightingShader.setUniformValue("uMaterial.diffuse", 0);
lightingShader.setUniformValue("uMaterial.specular", 1);
lightingShader.setUniformValue("uMaterial.shininess", 32.0f);
lightingShader.setUniformValue("uViewPos", camera.Position);
lightingShader.setUniformValue("uLight.position", camera.Position);
lightingShader.setUniformValue("uLight.direction", camera.Front);
lightingShader.setUniformValue("uLight.cutOff", qDegreesToRadians(17.5f));
lightingShader.setUniformValue("uLight.ambient", 0.2f, 0.2f, 0.2f);
lightingShader.setUniformValue("uLight.diffuse", 0.5f, 0.5f, 0.5f);
lightingShader.setUniformValue("uLight.specular", 1.0f, 1.0f, 1.0f);
lightingShader.setUniformValue("uLight.constant", 1.0f);
lightingShader.setUniformValue("uLight.linear", 0.09f);
lightingShader.setUniformValue("uLight.quadratic", 0.032f);
lightingShader.setUniformValue("uProjection", projection);
lightingShader.setUniformValue("uView", view);
cubeVao.bind();
for (int i = 0; i < cubePositions.size(); ++i) {
QMatrix4x4 mat;
mat.translate(cubePositions[i]);
float angle = 20.0f * i;
mat.rotate(angle, 1.0f, 0.3f, 0.5f);
lightingShader.setUniformValue("uModel", mat);
f->glDrawArrays(GL_TRIANGLES, 0, 36);
}
lightCubeShader.bind();
lightCubeShader.setUniformValue("uProjection", projection);
lightCubeShader.setUniformValue("uView", view);
QMatrix4x4 model;
model.translate(lightPos);
model.scale(0.2f);
lightCubeShader.setUniformValue("uModel", model);
lightVao.bind();
f->glDrawArrays(GL_TRIANGLES, 0, 36);
}























 865
865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








