HTML5简介
HTML(HyperText Markup Language ,超文本标记语言),是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
HTML是一种描述语言,不是编程语言,主要用于描述超文本中内容的显示方式。
HTML发展史
| 版本 | 发布日期 | 说明 |
|---|---|---|
| 超文本标记语言(第一版) | 1993年6月 | 作为互联网工程工作小组(IETF)工作草案发布(并非标准) |
| HTML 2.0 | 1995年11月 | 作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时 |
| HTML 3.2 | 1997年1月14日 | W3C推荐标准 |
| HTML 4.0 | 1997年12月18日 | W3C推荐标准 |
| HTML 4.01 | 1999年12月24日 | 微小改进,W3C推荐标准 |
| ISO/IEC 15445:2000(“ISO HTML”) | 2000年5月15日 | 基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准。 |
| XHTML1.0 | 2000年1月26日 | 是W3C推荐标准,后来经过修订于2002年8月1日重新发布。 |
| XHTML 1.1 | 于2001年5月31日 | W3C推荐标准。 |
| XHTML 2.0 | 未发布 | W3C工作草案。 |
| HTML 5草案 | 2008年1月22日 | 第一份正式草案发布。 |
| HTML5 | 2014年10月28日 | W3C推荐标准 |
浏览器兼容性分析
作为广泛应用的标记语言,HTML5出现很多特性,但却不是颠覆性的。其核心概念是新特性平滑过渡,一旦遇到浏览器不支持新功能,则以准备好的备选行为执行,以保障内容的正常显示。
效率和用户优先特性
HTML5标准的制定是以用户优先为原则的,一旦遇到无法解决的冲突,规范会把用户放到第一位,其次是网页作者,再次是浏览器,接着是规范制定者(W3C/WHATWG),最后才考虑理论的纯粹性。
因此,从整体看,HTML5的绝大部分特性还实用,只是某些情况下不完美。
本人使用的HTML的编辑器有记事本,intellij Idea 14.0.2,Subline text。
浏览器是使用火狐firefox,以及谷歌chrome。
学习HTML5
HTML简介
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
HTML5基本结构
文档类型说明
HTML5对文档进行了简化,简单到15个字符就可以,代码如下。
<!doctype html>doctype 的声明需要出现在HTML文件的第一行。
HTML标记
HTML标记代表了文档的开始,由于HTML语法的松散特性,该标记可以省略,但为了使之符合Web标准和文档的完整性,养成良好习惯,建议不要省略。
HTML标记以<html>开头,以</html>结尾,文档的所有内容书写在开头和结尾的中间部分。
HTML标记的语法格式如下:
<!doctype html>
<html>
...
</html>头标记
头标记head是用于说明文档头部相关信息,一般包括了标题信息、元信息、定义CSS样式和脚本代码等。
HTML的头部信息以<head>开头,以</head>结尾,语法格式如下。
<!doctype html>
......
<head>
......
</head>
......
<head>元素的作用范围是整篇文档,定义在HTML头部的内容往往不会在网页上直接显示。
在head标记中一般可以设置title和meta等标记的内容。
标题标记title
HTML页面的标题一般用来说明页面的用途,它显示在浏览器的标题栏中。在HTML文档中,标题信息设置在<head>和</head> 之间。标题标记以 <title> 开头,以</title>结尾,语法格式如下。
<!doctype html>
......
<title>
......
</title>
......标记中间的”…“就是标题内容,可以帮助用户更好的识别页面。预览页面时,设置的标题在浏览器标题栏的左上方显示。此外还在Windows任务栏中显示中国标题。页面的标题只有一个,它们于HTML文档的头部,即<head>和</head>之间。
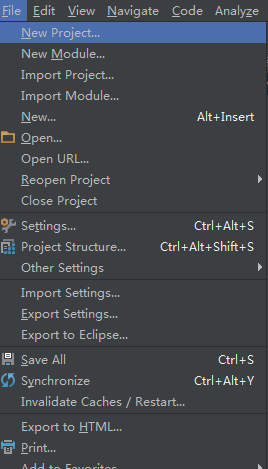
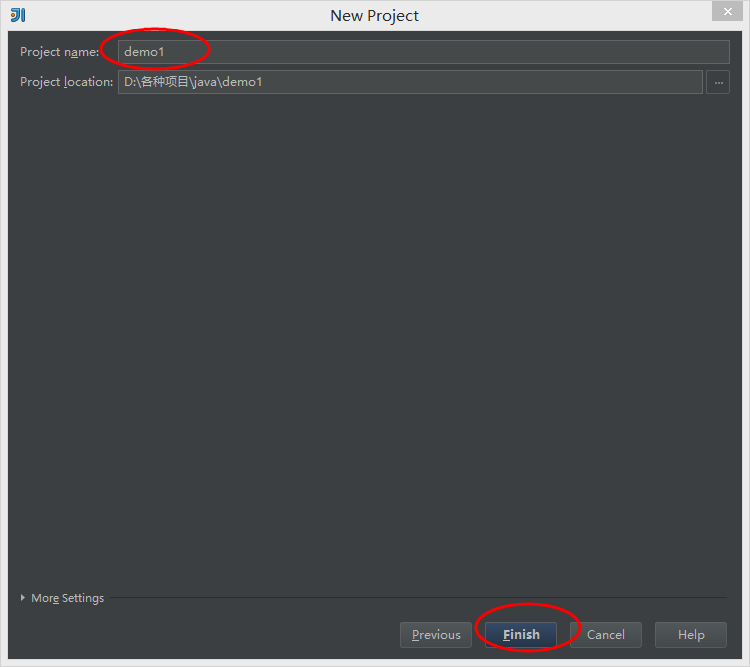
打开intellij idea14.0.2

选择file下面的newProject

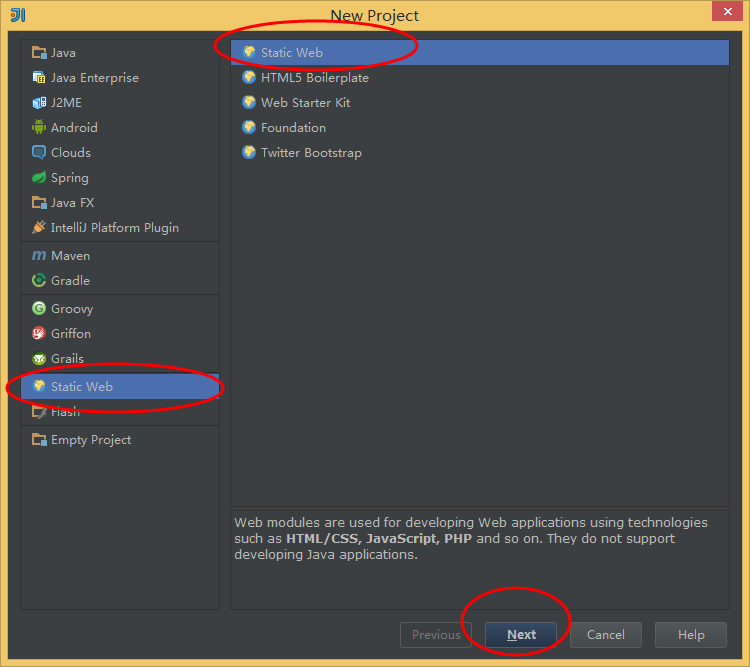
选择static web

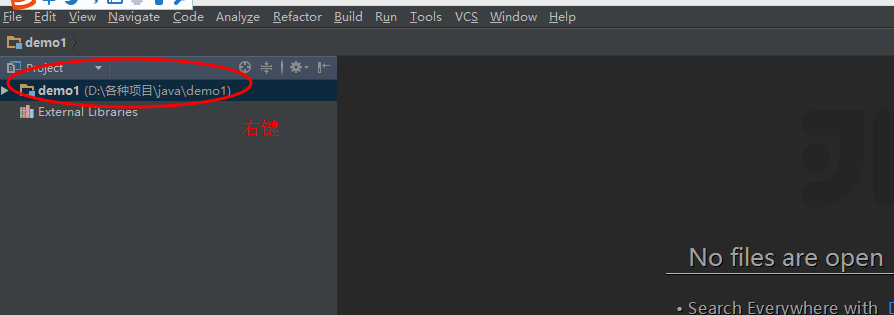
这里我创建demo

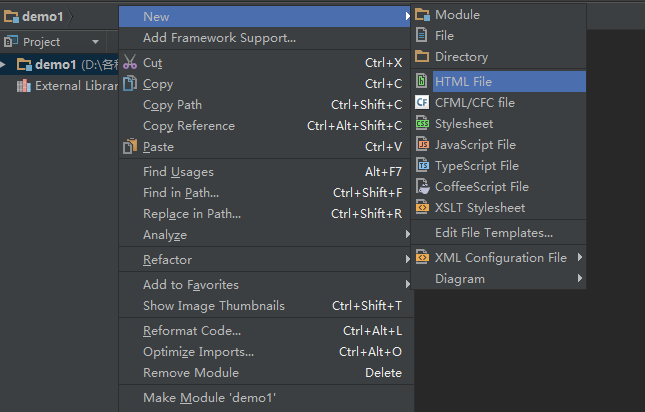
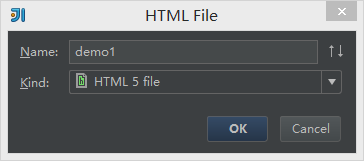
点击鼠标右键,如下图所示,选择new>html file


点击ok

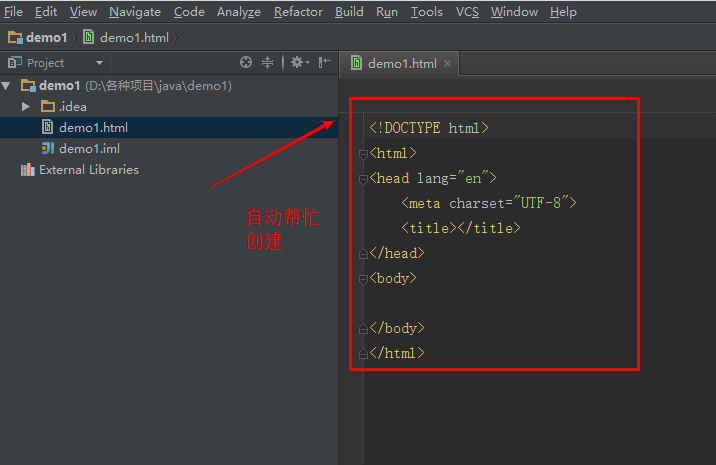
范例1
这是示范demo1的源码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
这是我编写的第一个网页
</body>
</html>这是用网页打开的效果。【PS:intellij Idea把鼠标放置于编写网页源码的地方,停留不久会出现几个浏览器标志,点击便可预览】
采用火狐浏览器进行预览。
元信息标记meta
<meta>元素可提供有关页面的元信息(meta-information),如针对搜索引擎和更新频率的描述的关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>标签的属性定义了与文档的相关的名称值对
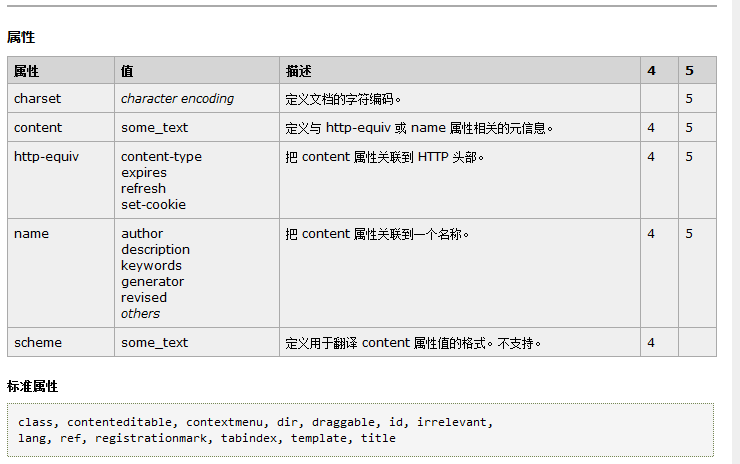
下面是<meta>标签通过的属性及取值

1、字符集charset属性
在HTML5中,有一个新的charsett属性,使字符集定义更容易。
<meta charset="ISO-8859-1">2、搜索引擎的关键字
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" />说明:
(1) content写入的是关键字
(2)不同关键字之间,应该用半角逗号(英文输入)隔开,不要使用”空格“或”|“。
(3) 是”keywords“不是”keyword“。
(4) 关键字标签内容应该是一个个短语,而不是一段话。
关键字标签设置要注意:
- 关键字标签中的内容要与网页内容相关,确信使用的关键字在网页文本出现。
- 使用用户易于通过搜索引擎检索的关键字,过于生僻字不适合。
- 不要重复使用关键字
- 不要超过5个关键字
每个网页的关键字应该不一样
3、页面描述
Description元标签(描述元标签)是一种html元标签,用来初略描述网页的主要内容,通常被搜索引擎结果页给最终用户看的一段文字片段。页面描述在网页中不显示。
格式:
<meta name="description" content="这里是我自学的地方" />4、页面定时跳转
使用‘’标记可以使网页经过一段时间后自动刷新,可通过http-equiv属性值设置为refresh来实现。content属性值可以设置为更新时间。
<meta http-equiv="refresh" content="5" />定时跳转到其他网页:
<meta http-equiv="refresh" content="秒;url=网址" />5、 定义页面的最新版本:
<meta name="revised" content="tqw, 2015/11/23/" />网页的主体标记
其本身可以控制网页的背景颜色或背景图像。
主体标记以<body>开头,以</body>标记结束,语法格式如下。
<!doctype html>
......
<body>
......
</body>
......构建html结构,标记不允许交错,否则会造成错误
例如<!doctype html> <html> <head> <title>html标记</title> <body> </head> </body> </html>
body标签和head标签的结束标签发生交叉,这是绝不允许的。
页面注释标记
<!– –>
注释是在HTML代码中插入的描述性文本,用来解释该代码或提示其他信息。注释只出现在代码中,浏览器不会进行解释,并不显示出来。在HTML源码适当加入注释是一个好习惯,对日后的修改和维护有好处。也使得其他人很快读懂。
<!– 注释内容 –>
注释语句元素由前后两半部分组成,前半部分是由一个左尖括号、一个半角感叹号和两个连字符头组成,后半部分由两个连字符和一个右尖括号组成。
注意:
HTML5的页面中,大部分标签是成对出现,部分可以单独出现,如换行标签
<p/>、<br/>、<img/>和<hr/>等

























 660
660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










