- npm 安装
npm install @jiaminghi/data-view
- 全局设置
import dataV from ‘@jiaminghi/data-view’
Vue.use(dataV)
- 初始样式
<dv-border-box-10>dv-border-box-10</dv-border-box-10>
这边把背景设置成深色比较好看,如果里面要放element ui中的表格什么的 建议把el-table背景设置成透明

当然,默认样式满足不了开发的需求,于是!
1.dv-border-box-10 边框颜色修改
<dv-border-box-10 :color="['#5378a2', '#FFF']">
</dv-border-box-10>

2.dv-border-box-11 title字体颜色和大小修改
默认:
<dv-border-box-11 title="dv-border-box-11">dv-border-box-11</dv-border-box-11>

修改后(边框颜色,title字体颜色和大小):
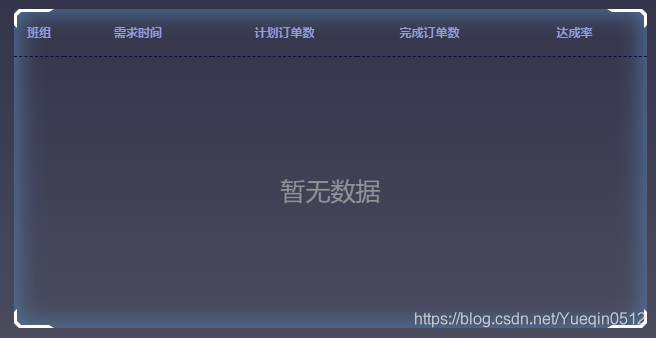
<dv-border-box-11 title="待入库清单" class="border11" :color="['#BFD3FF']" style="height: 98%; width: 100%;">
</dv-border-box-11>
// title字体颜色和大小修改
.border11 text.dv-border-box-11-title[fill] {
fill: red;
font-size: 25px;
}

3.dv-decoration-8 线条颜色修改
修改后:
<dv-decoration-8 :reverse="true" style="width: 300px; height: 70px;" :color="['#C4D6FF','#C4D6FF']" />
























 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








