WebView
文章目录
在大多数情况下,我们建议使用标准的网络浏览器(例如Chrome)将内容传递给用户。 WebView对象允许您将Web内容显示为 活动布局的一部分,但缺少一些完全开发的浏览器的功能。当您需要增强对UI的控制和高级配置选项时,WebView很有用,这将使您可以将网页嵌入到为应用程序专门设计的环境中。
使用webkit内核,4.4版本之后,直接使用Chrome作为内置网页浏览器。
WebView主要提供以下用法:
- 显示和渲染网页 🏠
- 与页面JavaScript代码交互,实现混合开发
在使用WebView之前,请在清单文件AndroidManifest.xml中声明网络权限
<uses-permission android:name="android.permission.INTERNET"/>
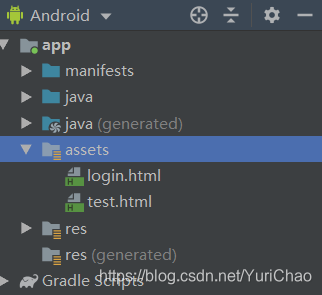
如果要加载本地的HTML文件,需要先在主源码文件夹(app->src->main)下创建一个名为
asset的目录(project视图,如果是android视图直接在Module文件夹下创建),右键 New->Folder->AssetFolder新建即可。然后将自建的HTM代码拷贝进这个目录:

1.语法
加载网络URL:
webview.loadUrl(“www.baidu.com”);
加载应用资源asserts目录下的html文件:
webview.loadUrl(“file:///android_asset/XXX.html”);
加载一段代码
webview.loadData();
webview.loadDataWithBaseUrl(); 👍
两者均可以加载HTML代码,但后者的兼容性更好,适用场景更多
常用方法
| 名称 | 用法 |
|---|---|
| webview.canGoBack() | 是否有上一页 |
| webview.goBack() | 返回上一页 |
| webview.canGoForward() | 是否有下一页 |
| webview.goForward() | 跳转至下一页 |
| webview.canGoBackOrForward(int steps) | 是否能前进或后退(前进/后退步数) |
| webciew.reload() | 刷新页面 |
| webview.stopLoading() | 停止加载 |
| webview.clearCache() | 清除缓存 |
| webview.clearHistory() | 清除历史 |
| webview.clearFormData() | 清除填充表单 |
| webView.getScrollY() | 获取当前页面已经滚动的距离 |
| webView.getHeight();webView.getBottom(); | 获取WebView控件的长度 |
| webView.getContentHeight() | 获取HTML的长度(原始值) |
2.加载页面
首先在现有的XML布局文件中加入一个WebView视图
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WebViewActivity">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








