
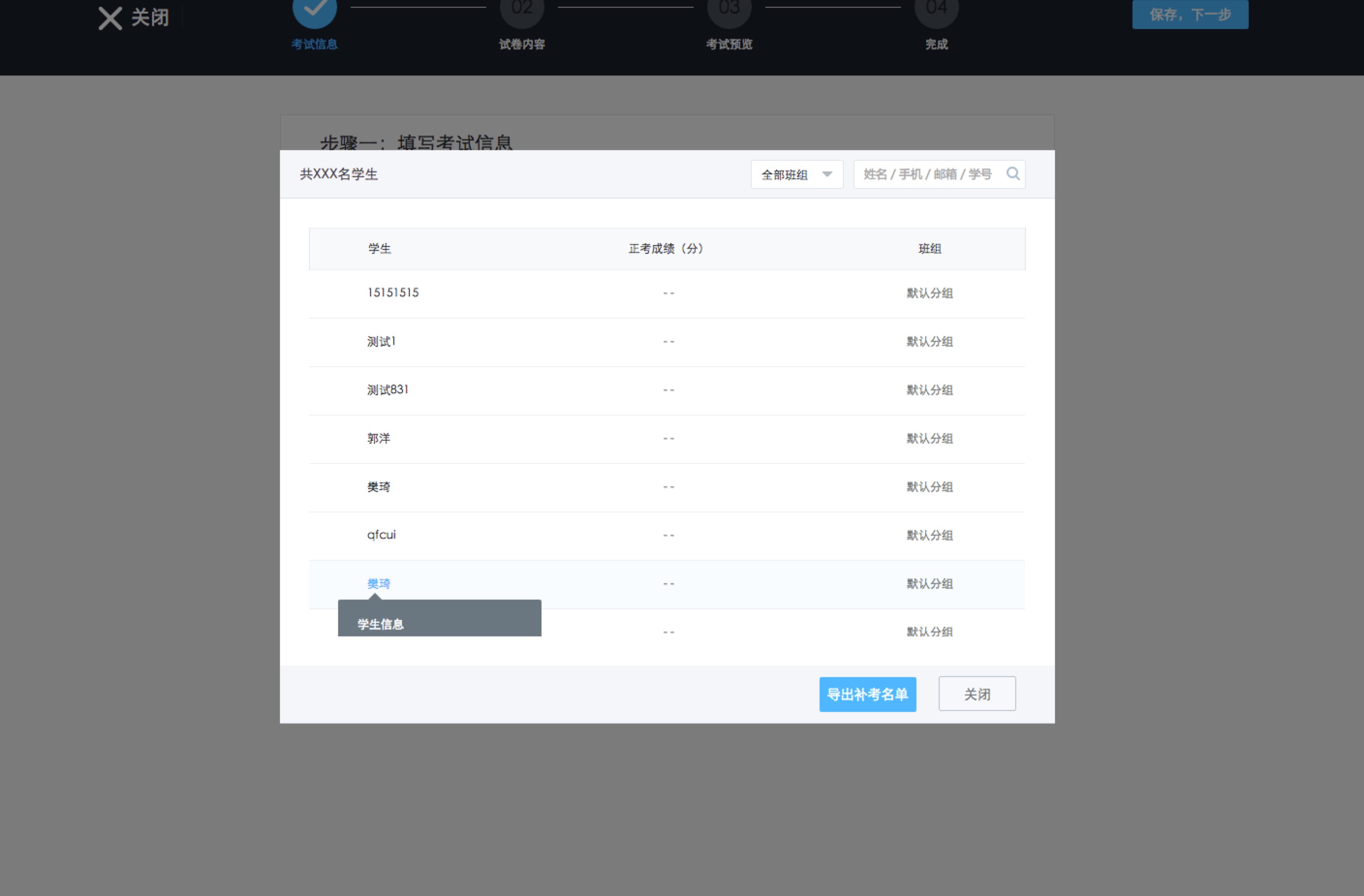
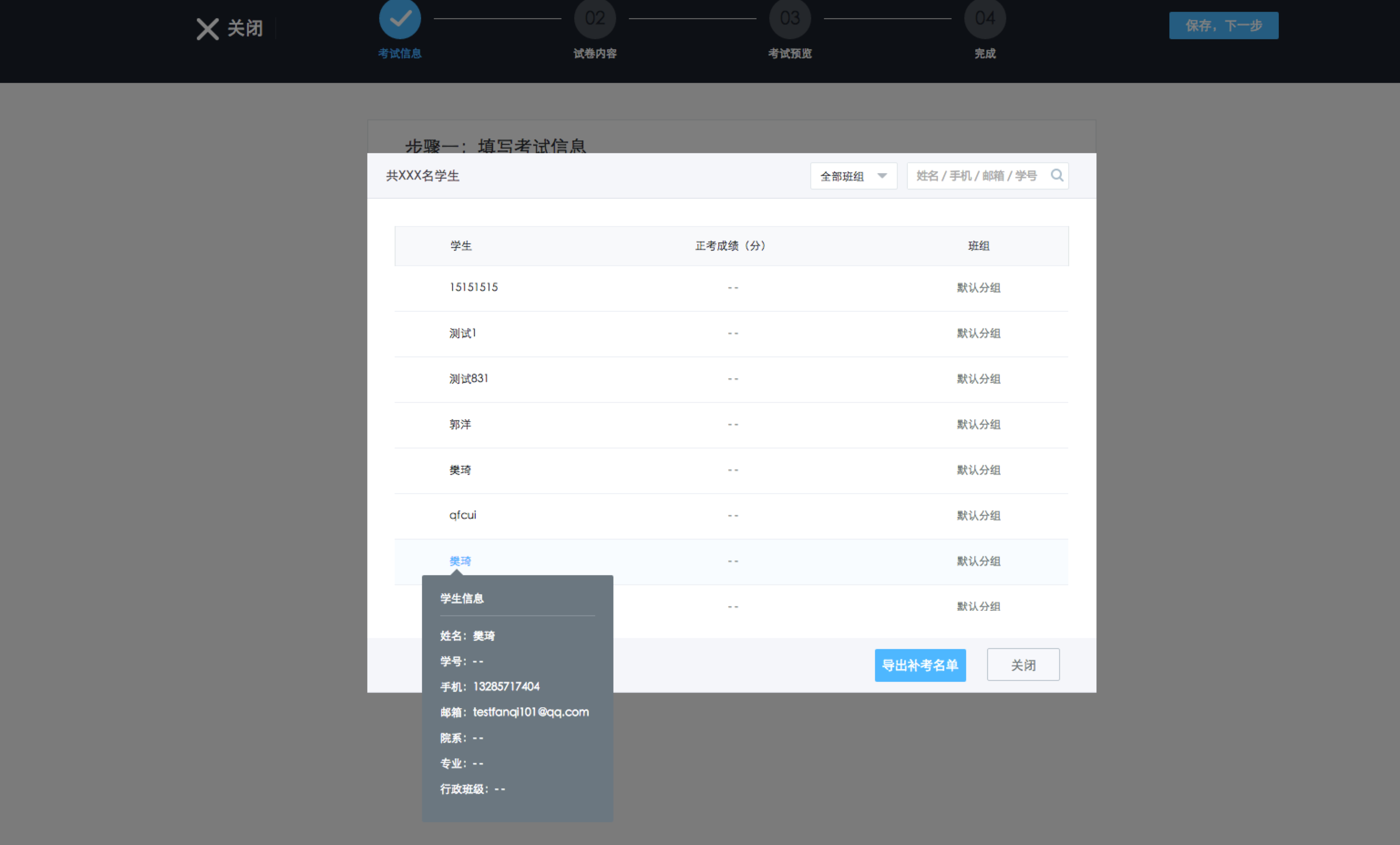
如何让黑色的弹层置于弹窗的最上层?
黑色的背景与弹窗是相对于body定位,
而弹层是相对于弹窗定位,
无论怎样改变弹层的z-index值都不能改变其相对于弹窗定位的事实,
所以,
应先让弹层相对于body定位,即,position可写为fixed,
然后动态获取left,top值,就可以完美的解决这个问题。
以下为例子:
$('.showStudentNews').hover(function () {
var l=$(this)[0].getBoundingClientRect().left;
var t=$(this)[0].getBoundingClientRect().top;
$(this).find('.quizNewNone').css('left',l+30);
$(this).find('.quizNewNone').css('top',t+40);
$(this).find('.quizNewNone').show();
},function(){
$(this).find('.quizNewNone').hide();
}) 其中“showStudentNews”为父容器,“quizNewNone”为隐藏的黑色弹层。
结果:























 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








