在开发微信小程序的时候遇到了一个问题-在页面通过按钮触发事件修改了云数据库中的数据时,页面并没有及时地作出对应改变。这就是涉及到了页面更新的问题。下面介绍一下查找到的解决方案,以及本人最后采用的方法。
页面跳转实现页面更新
wx.navigateTo():保留当前页面,跳转到应用内的某个页面,但不能跳转到tarbar页面
wx.redirectTo():关闭当前页面,跳转到应用内的某个页面,但不能跳转到tarbar页面
wx.switchTab():跳转到tarbar页面,路径不能带参数
wx.reLaunch():关闭所有页面,打开到应用内的某个页面
wx.navigateBack():关闭当前页面,返回上一级或多级页面
上述均可实现页面更新,但在实践中发现此类的页面更新不会保留原本有的数据,与本人需求不符合
onLoad()实现页面更新
onLoad()周期函数重新加载页面实现页面更新,个人认为这个方法更加灵活,可通过在不同的地方调用onLoad函数实现不同的页面更新效果。
1、触发事件则更新
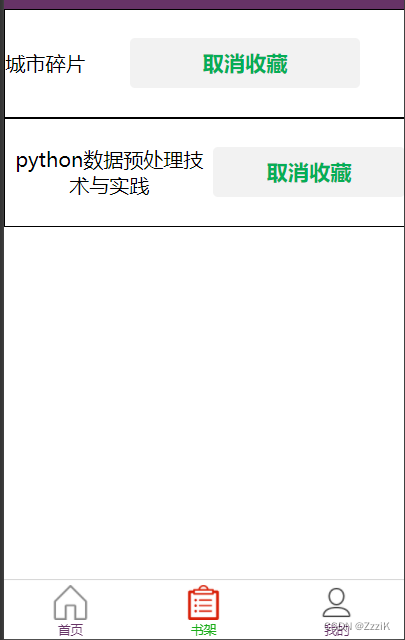
如图,我的设计是当我点击“取消收藏”按钮的时候,会删除云数据库中对应的数据,同时要在页面中作出改变

这个时候需要当点击按钮的时候就页面更新,只需要把onLoad()放到触发的函数中即可
cancelCollect:function (e) {
var id=e.currentTarget.dataset.id
db.collection("collectbooks").doc(id).remove()
.then(res=>{
this.showTips("取消收藏成功")
})
this.onLoad()
},2、打开页面就更新
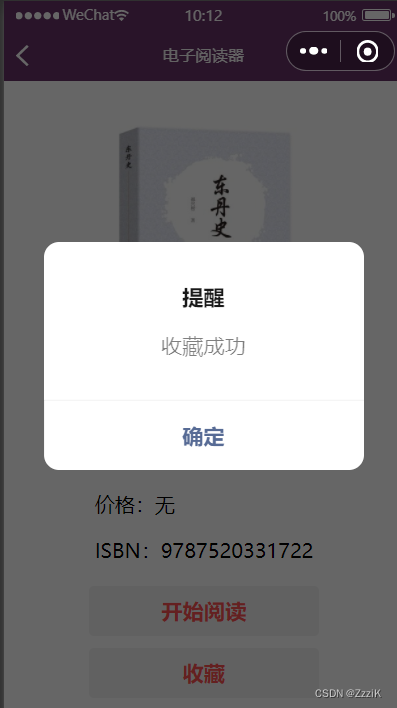
在开发中我发现当我在首页中点击“收藏”按钮的时候,数据库中的数据增加了对应的记录,但页面上并没有显示出来。

这个时候就需要当我打开“书架”页面的时候页面自动重新加载。只需要在书架页面的onShow()加入onLoad即可。
onShow:function () {
this.onLoad()
},onShow在页面每次被打开的时候都会触发,在onShow中加入onLoad表示每次页面打开就重新加载。
3、在当前页面更新其他页面
这是运用到getCurrentPages(),获取当前的页面栈首页为栈底,当前页是栈顶,直接上代码。
const pages = getCurrentPages() //获取页面列表
const perpage = pages[pages.length - 2] //上一页
perpage.onLoad()pages.length-1表示当前页,以此类推。







 文章介绍了在微信小程序开发中遇到的页面数据更新问题,通过对比wx导航方法,作者推荐使用onLoad周期函数来实现实时更新,特别是在按钮触发事件删除数据库数据和页面初次加载时。还展示了如何在当前页面更新其他页面的方法,利用getCurrentPages()获取页面栈信息。
文章介绍了在微信小程序开发中遇到的页面数据更新问题,通过对比wx导航方法,作者推荐使用onLoad周期函数来实现实时更新,特别是在按钮触发事件删除数据库数据和页面初次加载时。还展示了如何在当前页面更新其他页面的方法,利用getCurrentPages()获取页面栈信息。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








