最近在学习微信小程序的云开发,本想着按照原来的方法学,但是又突然想起来,好多知识学过之后就会在不知不觉中忘了,故产生了写博客记录下所学内容的想法。好,我们直接进入正题。
以下附上学习的链接🔗
以下的内容来自链接和笔记
目录
3.1 修改数据首先需要从主页面跳转到详情,并传递点击这条数据的id
1. 云开发数据的使用之添加
在开始使用数据库API进行增删改查操作之前,需要先获取数据库的引用
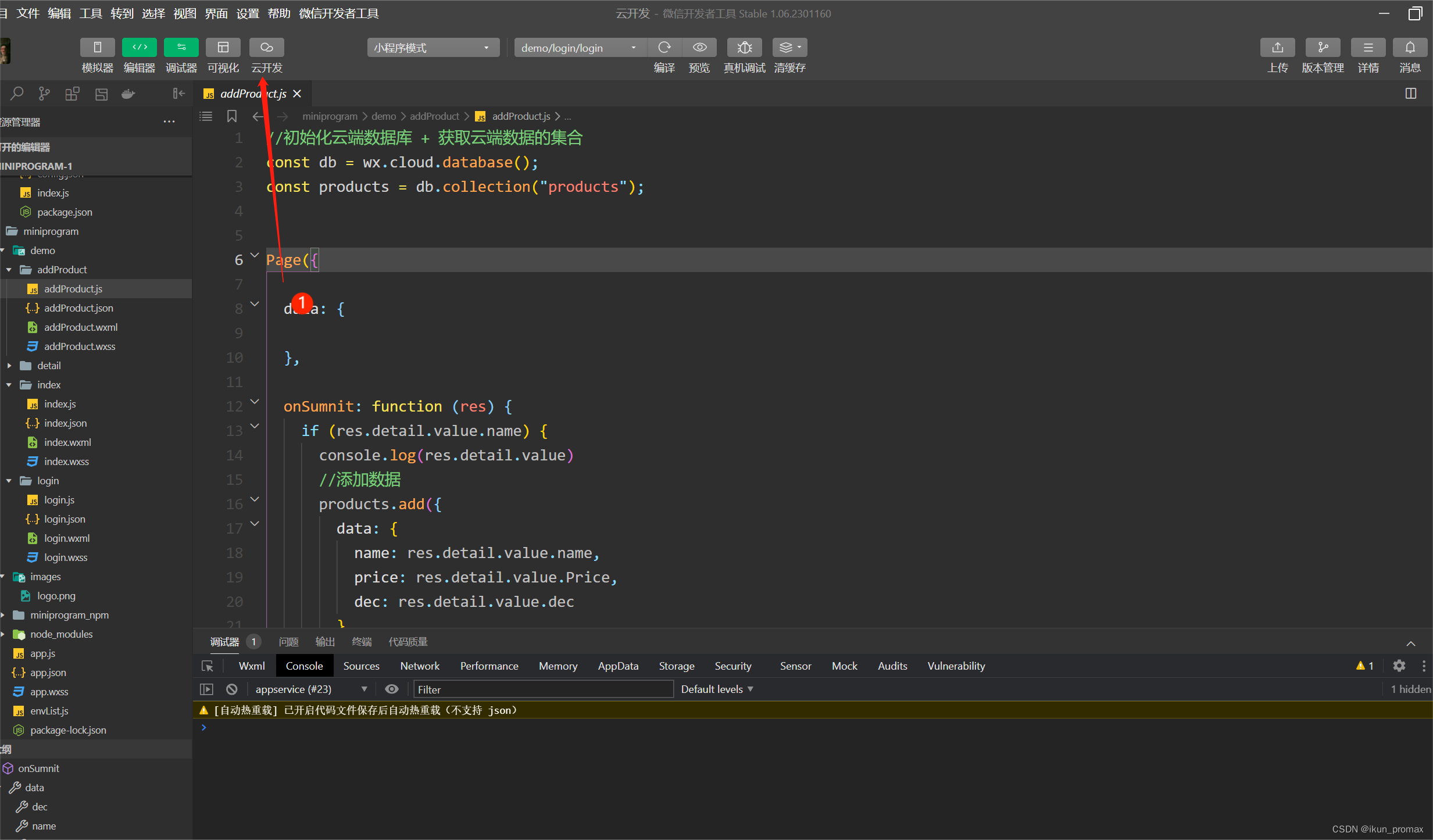
1.1 云端数据库初始化
//index.js
const db = wx.cloud.database();
//初始化云端数据库 + 获取云端数据的集合1.2 云端数据添加的方法
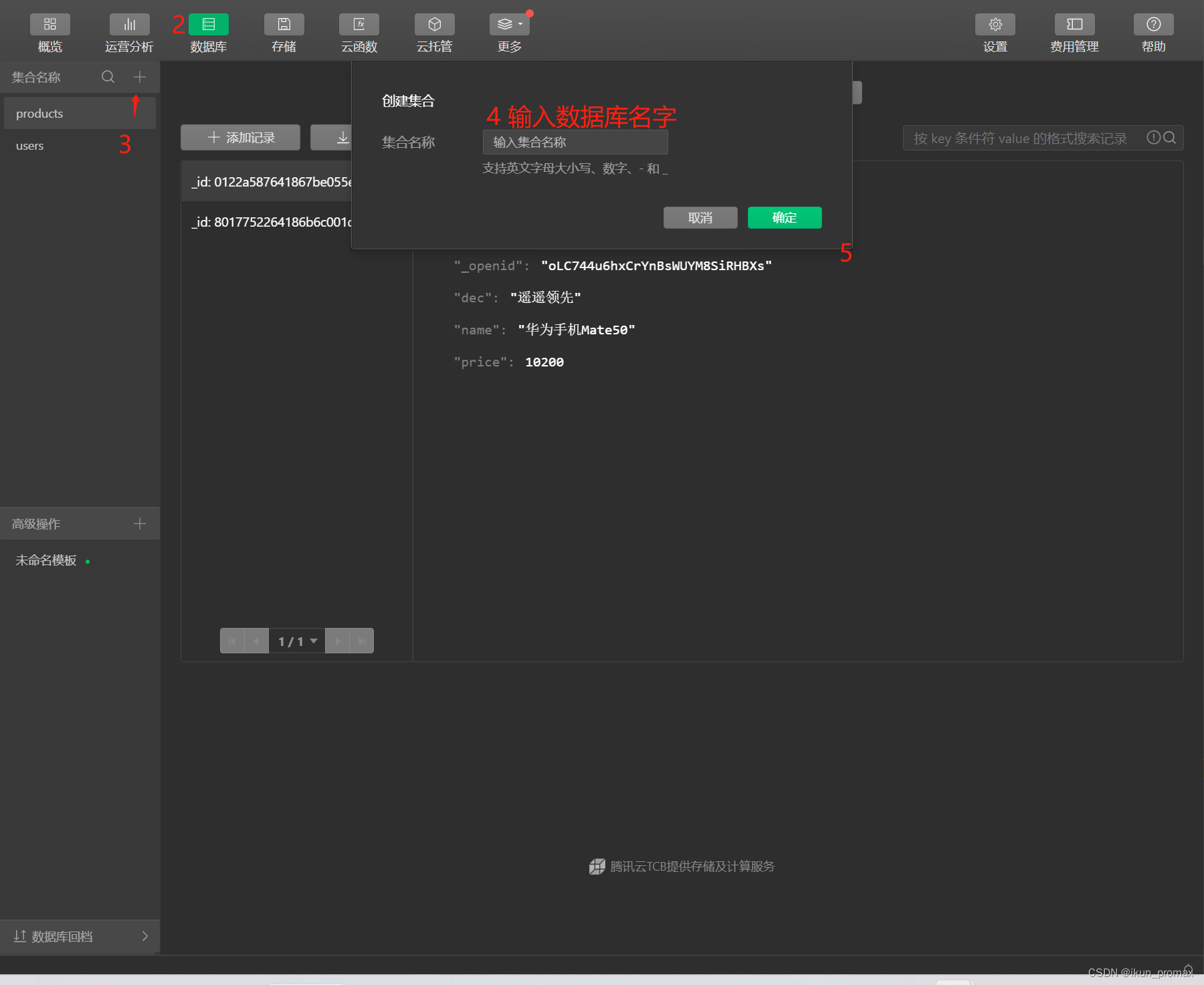
1.2.1 首先在云控制台数据库里添加一个集合


到这里云数据库就创建好了。
1.2.2 获取云端数据集合
//index.js
const products = db.collection("products");
//这里的products是我的数据库的名字,你写的话需要添加上自己刚刚新建数据库的名称。1.3 用云开发的数据库添加方法向云数据新增数据
//index.js
onSumnit: function (res) {
add 数据的添加
products.add({
data: {
name: res.detail.value.name,
price: res.detail.value.Price,
dec: res.detail.value.dec
//这里的字段名是自己取的,表示需要向数据库传送的数据
}
}).then(res => {
console.log(res)
})
}
好了,完事。
为了防止以后看不懂,直接附上原来的代码(跟着学敲的代码)
<!--addProduct.wxml-->
<form bindsubmit="onSumnit">
Name:<input name= "name" placeholder="请输入产品名称:"></input>
Price:<input name= "Price" placeholder="请输入价格:"></input>
Dec:<input name= "dec" placeholder="请输入描述:"></input>
<button form-type="submit">提交</button>
</form>
// addProduct.wxss
// addProduct.js
//初始化云端数据库 + 获取云端数据的集合
const db = wx.cloud.database();
const products = db.collection("products");
Page({
data: {
},
onSumnit: function (res) {
if (res.detail.value.name) {
console.log(res.detail.value)
//添加数据
products.add({
data: {
name: res.detail.value.name,
price: res.detail.value.Price,
dec: res.detail.value.dec
}
}).then(res => {
console.log(res)
})
} else {
wx.showToast({
title: '请输入添加内容',
icon: "error",
})
}
},
})2. 云开发数据库的使用之删除数据
2.1 初始化云端数据库
//index.js
const db = wx.cloud.database();
const products = db.collection('products');2.2 删除数据
//删除数据
del:function(){
products.doc(this.data.product._id).remove().then(res=>{console.log(res)})
},
//id 是每一个数据存入云数据库自动产生的,可按上面的方法打开数据库擦查看,也可通过函数获得
好的,第二部分收工!
下面是学习时的代码:
<!-- detail.wxml -->
name: <label>{{product.name}}</label>
price: <label>{{product.price}}</label>
dec: <label>{{product.dec}}</label>
<!-- <button bindtap="updata" type="primary">更新数据</button> -->
<button bindtap="del" type="primary">删除数据</button>/* demo/detail/detail.wxss *///detail.js
const db = wx.cloud.database();
const products = db.collection('products')
Page({
data: {
product: {}
},
//更新数据
updata:function(){
products.doc(this.data.product._id).update({
data:{
price:1040
},
success:function(){
wx.showToast({
title: '已修改,刷新查看'
})
},
fail:function(res){
wx.showToast({
title: '更新失败',
icon:"error"
})
console.log(res)
},
})
},
//删除数据
del:function(){
products.doc(this.data.product._id).remove().then(res=>{console.log(res)})
},
onLoad:function(options) {
console.log(options)
// 获取得到的id的值
let id = options.id
//获取id对应的数据
products.doc(id).get().then(res => {
// console.log(res.data)
this.setData({
product: res.data
})
})
},
})3.云开发数据库的使用之修改数据
3.1 修改数据首先需要从主页面跳转到详情,并传递点击这条数据的id
<!-- index.wxml -->
<view wx:for="{{products}}" wx:key="_id">
<navigator url="../detail/detail?id={{item._id}}">
name:<label>{{item.name}}</label>
price:<label>{{item.price}}</label>
dec:<label>{{item.dec}}</label>
</navigator>
</view>3.2 在详情页面加载时获取到传值过来的id
//detail.js 文件中 刚加载时 获取跳转(index-> detail)页面时,传过来的id
onLoad:function(options) {
console.log(options)
// 获取得到的id的值
let id = options.id
//获取id对应的数据
products.doc(id).get().then(res => {
// console.log(res.data)
this.setData({
product: res.data
})
})
},3.3 在页面加载函数里获取这个id的数据,并在页面上显示
//detail.js
const db = wx.cloud.database();
const products = db.collection('products')
Page({
data: {
product: {}
},
//更新数据
updata:function(){
products.doc(this.data.product._id).update({
data:{
price:1040
},
success:function(){
wx.showToast({
title: '已修改,刷新查看'
})
},
fail:function(res){
wx.showToast({
title: '更新失败',
icon:"error"
})
console.log(res)
},
})
},
//删除数据
del:function(){
products.doc(this.data.product._id).remove().then(res=>{console.log(res)})
},
onLoad:function(options) {
console.log(options)
// 获取得到的id的值
let id = options.id
//获取id对应的数据
products.doc(id).get().then(res => {
// console.log(res.data)
this.setData({
product: res.data
})
})
},
})代码在上面,不重复写了。
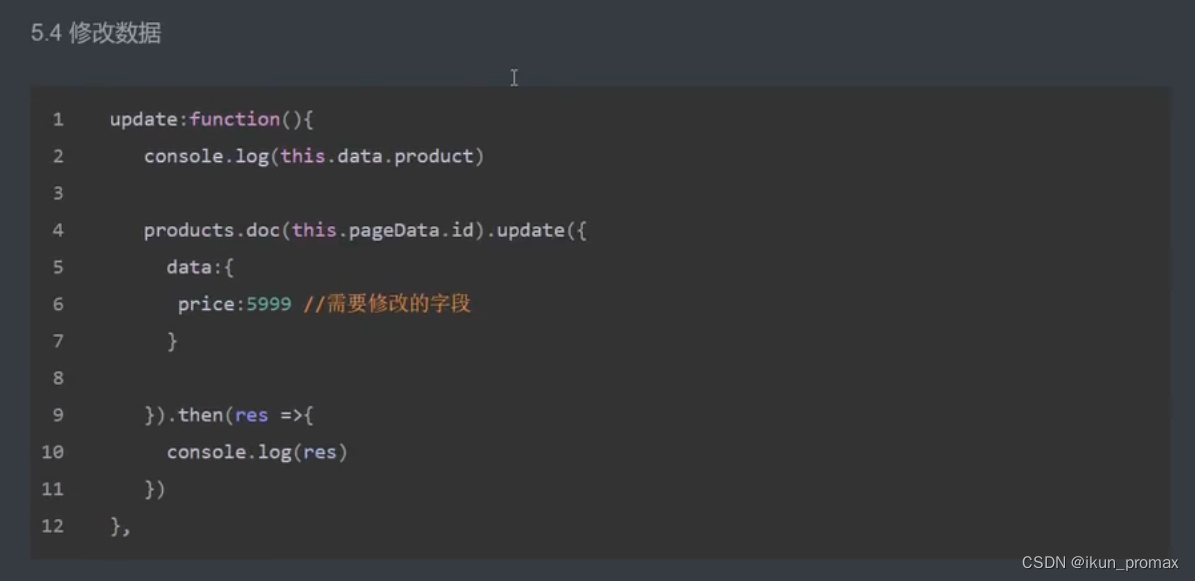
3.4 修改数据

4. 云开发数据库的使用之获取数据并展示数据
4.1 初始化云端数据库 + 4.2 获取数据集合
//index.js
const db = wx.cloud.database();
const products = db.collection('products');4.3 获取数据
//index.js
onLoad(options) {
products.get().then(res => {
console.log(res.data)
this.setData({
products: res.data
})
})
}4.4 展示数据
<!-- index.wxml -->
<view>
<view wx:for="{{products}}" wx:key="_id">
<navigator url="../detail/detail?id={{item._id}}">
name:<label>{{item.name}}</label>
price:<label>{{item.price}}</label>
dec:<label>{{item.dec}}</label>
</navigator>
</view>
</view>学习代码
<!-- index.wxml -->
<view>
<view wx:for="{{products}}" wx:key="_id">
<navigator url="../detail/detail?id={{item._id}}">
name:<label>{{item.name}}</label>
price:<label>{{item.price}}</label>
dec:<label>{{item.dec}}</label>
</navigator>
</view>
</view>view{
margin-bottom: 20rpx;
}//初始化数据库
const db = wx.cloud.database();
const products = db.collection('products')
Page({
data: {
products: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
products.get().then(res => {
console.log(res.data)
this.setData({
products: res.data
})
})
}
})




















 2165
2165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








