SearchEngine · 王宇璇/submit - 码云 - 开源中国 (gitee.com)
基于Servlet完成前后端交互
@WebServlet("/searcher")
public class DocSearcherServlet extends HttpServlet {
private static DocSearcher docSearcher = new DocSearcher();
private ObjectMapper objectMapper = new ObjectMapper();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.先解析请求,拿到用户提交的查询词
String query = request.getParameter("query");
if(query==null||query.equals("")){
String msg = "非法输入,没有获取query的值。";
System.out.println(msg);
response.sendError(404 , msg);
return;
}
//2.打印记录query的值
System.out.println("query:"+query);
//3.调用搜索模块进行搜索
List<Result> results = docSearcher.search(query);
//4.把当前的搜索结果进行打包
response.setContentType("application/json; charset=utf-8");
objectMapper.writeValue(response.getWriter(), results);
}
}总体思路就是接收前端用户输入的query传入后端,将后端的搜索结果返回给前端展示,不要忘记引用Servlet依赖。
前端代码
先创建一个web文件夹因为我们之后是要部署到服务器上的。

创建一个js文件夹保存js文件可以简化我们前端代码的构建。
前端代码就是对数据的接收以及页面设置。这里挑一些重要的属性介绍给大家。
html,body{
height: 100%;
background-image: url(preview.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}这个jpg文件就是浏览器的背景图,大家可以根据自己的喜好进行修改。
因为图片和前端页面在同一路径下(直接将图片粘贴到WebApp下),所以直接用相对路径表示。
Smart TomCat配置与使用(本地测试)
1.首先先在官网下载tomcat。
2.打开idea,找到插件商城搜索SmartTomcat下载。
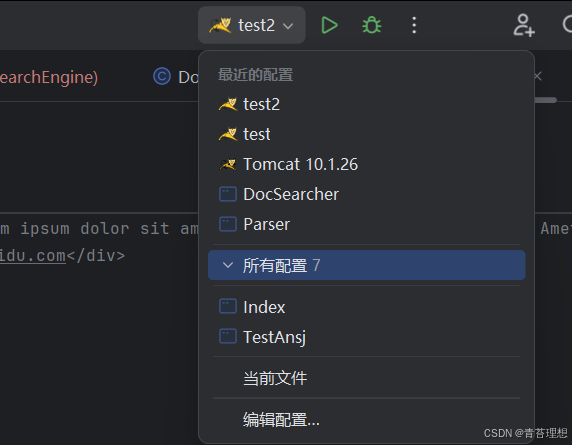
3.右上角最近配置,点击编辑当前配置。

4.点击右上角+号,添加SmartTomcat配置
 配置内容,名称随便填
配置内容,名称随便填
TomcatServer从文件中查找,打开刚才下载好的Tomcat的文件路径即可。
有一点值得注意的是Deployment Directory最终子目录一定是webapp。
完成之后启动tomcat就可以本地访问此网站了。http://localhost:8080/SearchEngine/
如果没有问题的话就可以向服务器上部署了。
部署到云服务器:
更改代码引用路径:
我们可以用FileZilla Client来传输本地与云服务器的文件。
将DocSearcher中的停用词文档传输到云服务器上,包括正排索引和倒排索引的两个文件
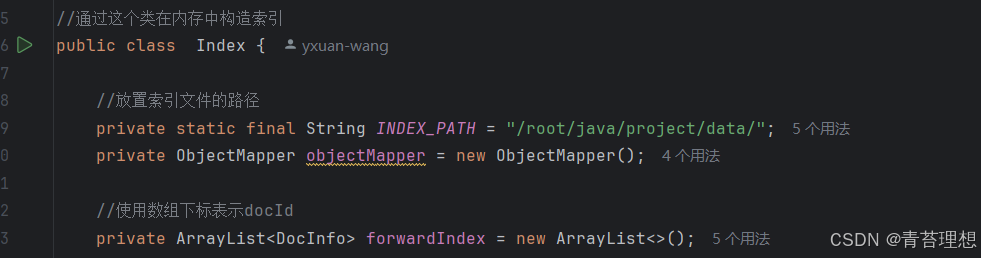
此时将STOP_WORD_PATH和INDEX_PATH改为云服务器上的路径即可。


打包
首先在pom.xml文件进行配置 ,主要就是配置打war包并且包的名称
<packaging>war</packaging>
<build>
<finalName>SearchEngine</finalName>
</build>此时进行打包,云服务器大家可以选择腾讯或者阿里云,终端选择Xshell 7
连接云服务器,在云服务器中下载jdk以及tomcat,jdk的版本一定要与代码运行时jdk版本一致
这里说我遇到的一个bug:
我电脑上jdk版本是22,但是云服务器上是17
在我们的代码中有一处地方是去掉重复的文件,
while (!queue.isEmpty()){
Pos minPos = queue.poll();
Weight curWeight = source.get(minPos.row).get(minPos.col);
//2.4看看取到的Weight中的DocId和上一个是否相同
//相同就合并
if(!target.isEmpty()){
Weight lastWeight = target.get(target.size() - 1);
if(lastWeight.getDocId() == curWeight.getDocId()){
//合并Weight
lastWeight.setWeight(lastWeight.getWeight() + curWeight.getWeight());
}else{
target.add(curWeight);
}target.get(target.size() - 1);这个方法之前是getLast()也就是jdk22对取数组最后一个元素的方法进行了封装,但是jdk17没有这个方法,就导致了bug的出现。
此时我们打开项目的文件所在位置,其目录下有一个target文件,我们打的war包就在此目录下,我们将此文件传输到云服务器的Tomcat,Webapps目录下,就会自动解压。此时在浏览器上访问云服务器http://47.94.142.181:8080/SearchEngine/就可以访问到我们的项目了。





















 2882
2882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








