在项目中有一个小需求,需要在折叠面板头部加一个复选框按钮,点击复选框,修改数据状态,这里的问题是,点击复选框,会触发折叠面板,效果如下。

这里我查阅了一下资料,这是因为事件传递导致的,点击复选框,复选框的点击事件会传递给Collapse折叠面板,所以导致折叠面板打开关闭。
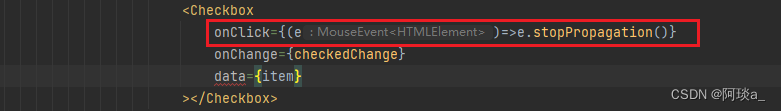
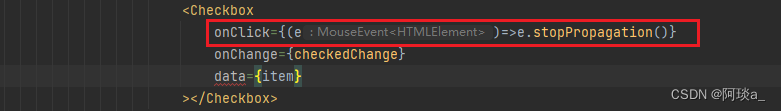
这里我们可以监听复选框的onClick事件,用e.stopPropagation()阻止事件冒泡就可以实现点击复选框不会触发折叠面板了。

使用e.stopPropagation()阻止事件冒泡后的效果:

在项目中有一个小需求,需要在折叠面板头部加一个复选框按钮,点击复选框,修改数据状态,这里的问题是,点击复选框,会触发折叠面板,效果如下。

这里我查阅了一下资料,这是因为事件传递导致的,点击复选框,复选框的点击事件会传递给Collapse折叠面板,所以导致折叠面板打开关闭。
这里我们可以监听复选框的onClick事件,用e.stopPropagation()阻止事件冒泡就可以实现点击复选框不会触发折叠面板了。

使用e.stopPropagation()阻止事件冒泡后的效果:

 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


