vite是目前比较主流的前端构建工具,能够提高前端开发体验,所以这里的构建工具选择了vite。
vite文档:开始 | Vite (vitejs.net)
一、构建项目
1、安装vite
由于npm不太稳定,这里我用的是pnpm。
pnpm create vite也可以直接通过附加命令指定创建对应的项目模板
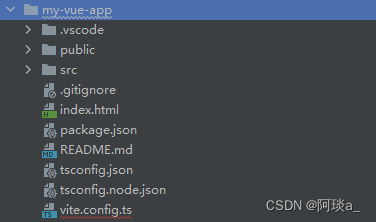
pnpm create vite my-vue-app -- --template vue-ts构建的结构目录如下

二、安装依赖
1、安装依赖
pnpm install
2、运行项目
pnpm run dev项目启动后,就可以看到一个简单的vue-ts项目了

虽然成功运行起来了,但是项目还并没有完成搭建,我们还需要添加很多东西,例如网络请求,路由、状态管理、ui组件库等等一些组件。
三、部分插件引入。
1、路由
1.路由安装
pnpm install vue-router
2.注册路由
首先我们在src下创建一个router文件夹,创建一个index.ts文件,编写路由表
import {createRouter,RouteRecordRaw,createWebHashHistory} from "vue-router";
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: '',
redirect: "/page1",
component: () => import('../views/Home.vue') ,
children:[
{
path:'/page1',
component: () => import('../views/Page1/index.vue') ,
},
{
path:'/page2',
component: () => import('../views/Page2/index.vue') ,
}
]
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router然后在main.ts中use注册router
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router";
const app = createApp(App)
app.use(router)
app.mount('#app')
还要记得在你的App.vue文件中加入vue-router组件<router-view></router-view>,路由功能才可以正常使用。
<template>
<router-view></router-view>
</template>2、状态管理
原来的状态管理工具使用的vuex,现在新版本的vue基本上都在使用pinia。
pinia介绍:简介 | Pinia (vuejs.org)
1.安装pinia
pnpm install pinia2.注册pinia
在main.ts文件中导入pinia,然后创建pinia,最后use注册pinia
//main.ts
import {createPinia} from "pinia";
const pinia = createPinia()
app.use(pinia)
app.mount('#app')3.使用pinia
在src下创建store文件夹创建index文件,编写你的store
import {defineStore} from "pinia";
export const useStore = defineStore('useStore',{
state:()=>{
return {
title:'这是一个title'
}
},
getters:{
},
actions:{
}
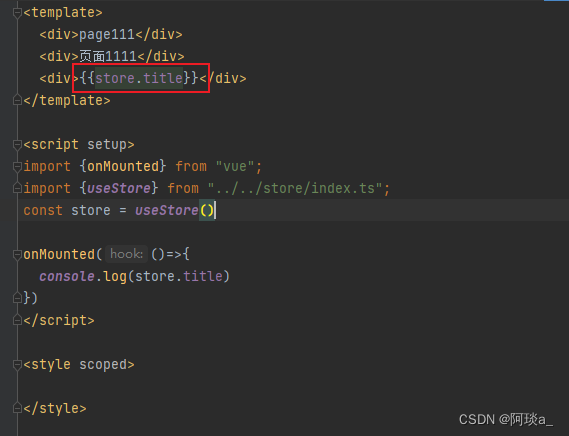
})在其他页面读取store,只需导入useStore,通过store即可访问你定义好的属性


3、Element ui
在前端开发中,不可或缺的需要使用一些UI库组件,这里以element-plus为例
1.安装element ui
pnpm install element-plus2.引入element ui
如果你对打包后的文件大小不在乎,可以直接使用完整导入,也就是在main.ts文件中全局注册
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')如果你需要优化打包大小,那么建议使用按需导入,按需导入前需要额外安装两个插件
pnpm install -D unplugin-vue-components unplugin-auto-import
在vite.config.ts文件中使用这两个插件,这样就可以在其他页面正常使用element ui组件了
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})四、多环境配置
一般来说,在开发过程中,我们会分有多个开发环境,例如开发环境、测试环境、生产环境等,所以我们需要去配置对应的环境。
1、配置多环境文件
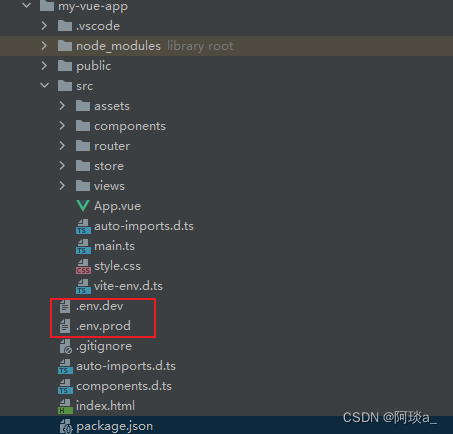
在根目录下创建.env.dev文件和.env.prod文件,这两个文件分别对应的是开发环境和生产环境

// .env.dev
NODE_ENV="development"
VITE_BASE_API="开发地址"
VITE_BASE_WS="开发地址"// .env.prod
NODE_ENV="production"
VITE_BASE_API="生产地址"
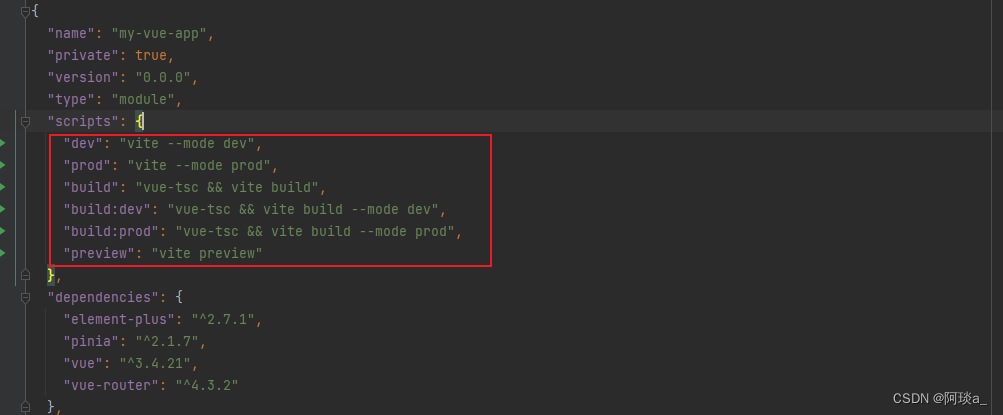
VITE_BASE_WS="生产地址"2、运行脚本编写
在package.json中编写以下脚本

验证多环境是否配置成功,可以在main.ts文件最后面打印环境变量
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router";
import {createPinia} from "pinia";
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.use(router)
app.mount('#app')
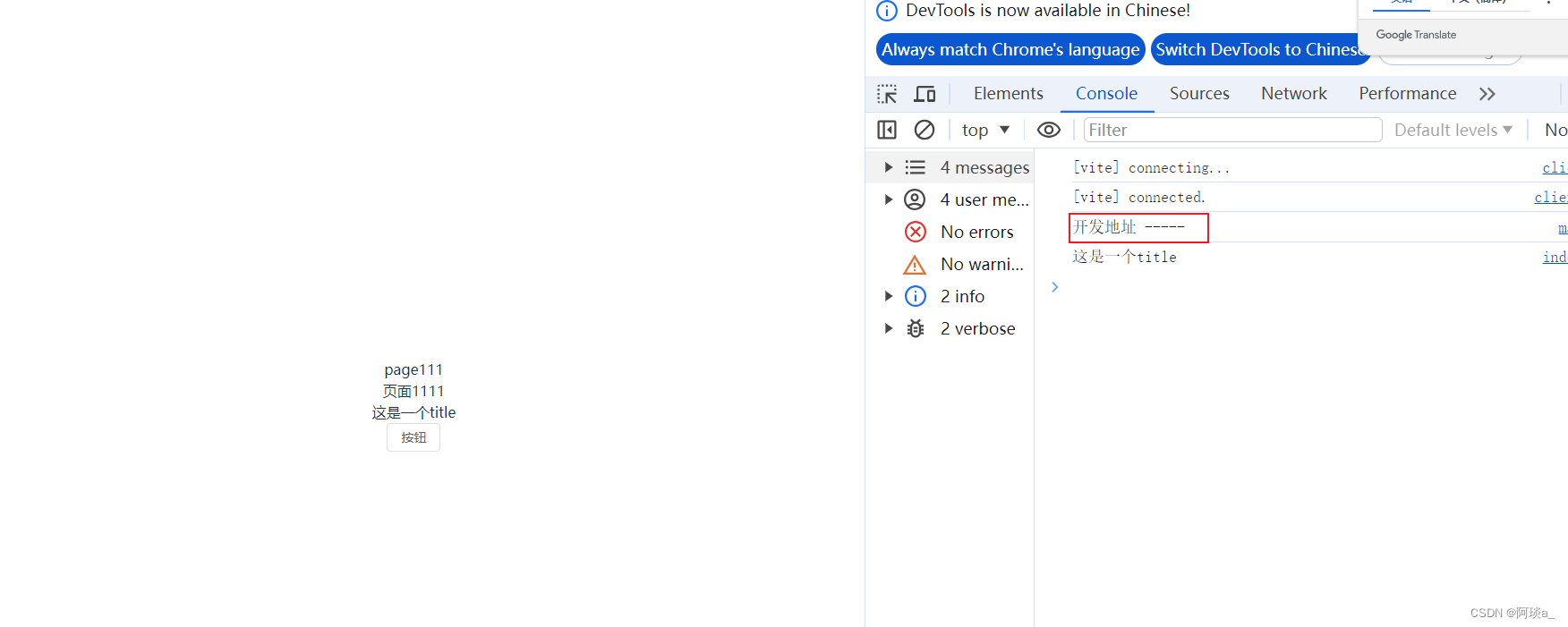
console.log(import.meta.env.VITE_BASE_API,'-----')通过不同的命令启动,例如pnpm run prod 执行后,打印台打印的是生产地址,
pnpm run prod
pnpm run dev 执行后,打印台打印的是开发地址,
pnpm run dev 如果想要打包,打不同的环境地址,那么就执行对应的命令,pnpm run build:dev或pnpm run build:prod
如果想要打包,打不同的环境地址,那么就执行对应的命令,pnpm run build:dev或pnpm run build:prod





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








