最近遇到了动态加载路由的问题,在开发环境下动态路由正常,打包后部署到服务器后,动态路由无法访问,一直报错TypeError: Failed to fetch dynamically imported module:
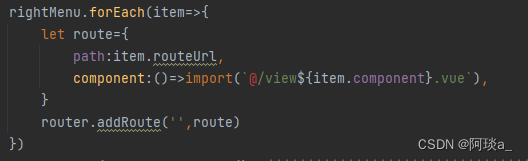
我的动态加载路由方法及import导入如下,开发环境能够正常访问,部署后却无法访问。
寻找了很多方法,最后明白了应该是npm run build 打包后,代码按照上面的import导入就无法找到组件路径,所以需要换一种引入方法。
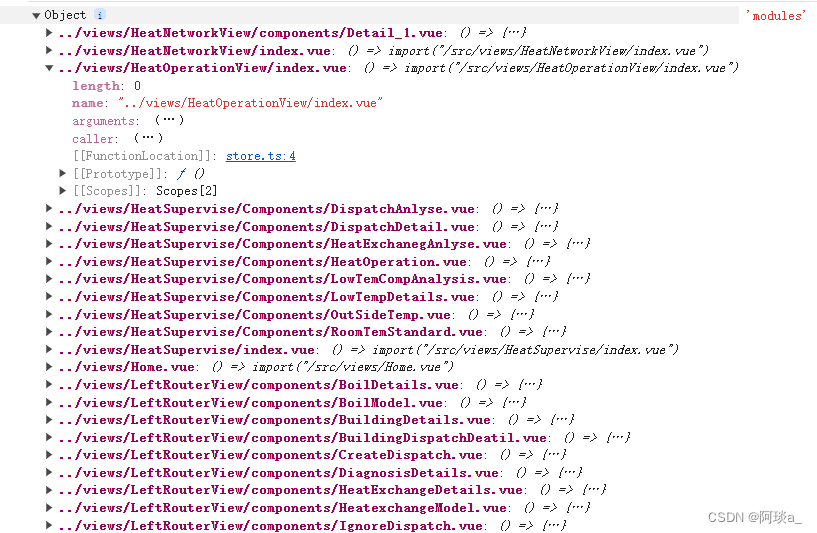
通过import.meta.glob拿到views下的所有页面以及组件路径,
const modules = import.meta.glob('./../views/**/*.vue')打印modules可以看到返回了views文件夹下的所有路径,通过遍历这个路径和后端拿到的数据路径,过滤出最后的动态路由。
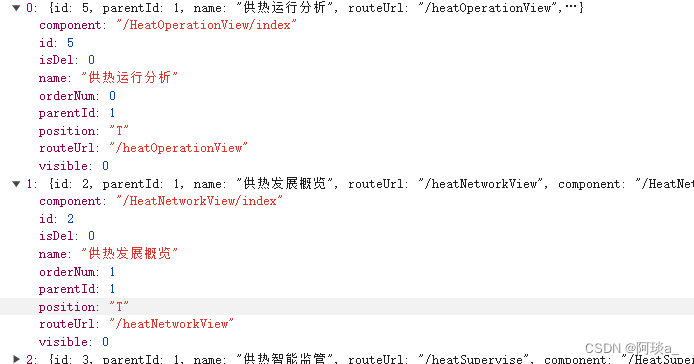
rightMenu是后端返回的列表,数据结构如下

写一个for循环遍历方法,遍历后台返回的数据,并且遍历modules获取到对应的path并返回
export const loadView = (view) => {
let res;
console.log(modules,'modules')
for (const path in modules) {
const dir = path.split('views')[1].split('.vue')[0];
if (dir === view) {
res = () => modules[path]();
}
}
return res;
}//动态路由加载调用loadView方法,返回路径
rightMenu.forEach(item=>{
let route={
path:item.routeUrl,
component:loadView(item.component),
}
router.addRoute('',route)
})最后就渲染出来了动态的路由,可以通过打印router.getRoutes()查看最后的动态路由列表是否成功。剩下的逻辑就根据项目需求去写beforeEach路由守卫就好了。





















 2077
2077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








