一.问题
在打开界面时无法呈现css样式
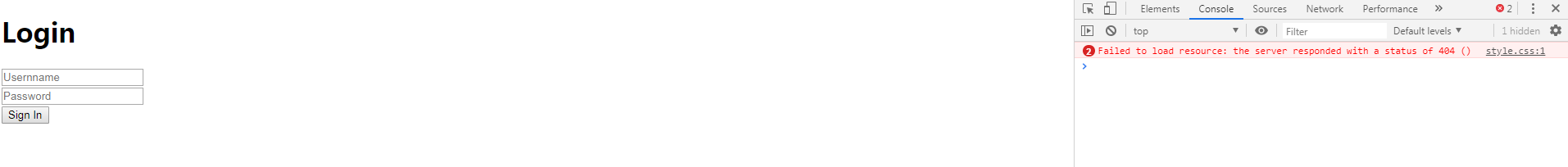
错误一:

如图
Failed to load resource: the server responded with a status of 404 ()。
表示路径正确,但是无法打开css模板。
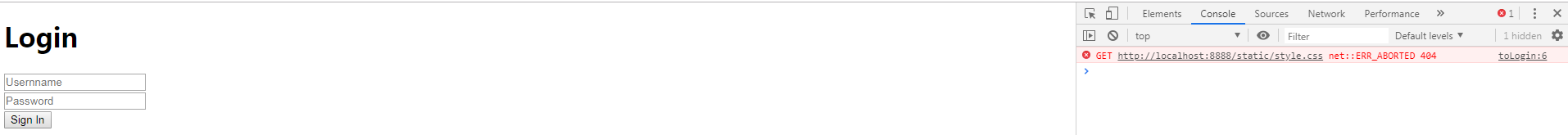
错误二:

GET http://localhost:8888/static/style.css net::ERR_ABORTED 404。
表示请求错误,找不到css模板。
二.解决方法
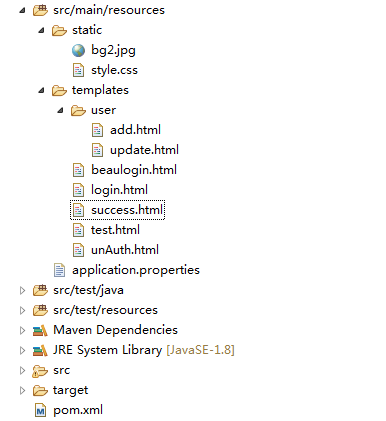
1.路径配置

本次使用的为resource/templates/beaulogin.html 文件,然后style.css样式放在resource/static/style.css下。
2.引用配置
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>Transparent Login Form</title>
<link href="/static/style.css" rel="stylesheet" />
<body>
<form action="beaulogin" method="post" name="regForm" >
<div class="login-box">
<h1>Login</h1>
<div class="textbox">
<i class="fa fa-user-circle" aria-hidden="true"></i>
<input id="user" type="text" placeholder="Usernname" name="name" value="" />
</div>
<div class="textbox">
<i class="fa fa-lock" aria-hidden="true"></i>
<input id="password" type="password" placeholder="Password" name="password" value="" />
</div>
<input class="btn" type="submit" name="" value="Sign In">
</div>
</form>
</body>
</html>
重点是link标签,
<link href="/static/style.css" rel="stylesheet" />
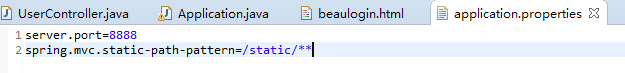
3.静态资源配置
需要在application.properies内配置
spring.mvc.static-path-pattern=/static/**

三.结果

这样就可以看到炫酷的页面了




















 7148
7148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








