列表样式
定义
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}代码
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<ul class="list-inline">
<li>首页</li>
<li>java</li>
<li>mysql</li>
<li>Node.js</li>
<li>Python</li>
</ul>
</div>
</div>
</div>
</body>横向布局
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<dl class="dl-horizontal">
<dt>百度一下</dt>
<dd>www.baidu.com</dd>
<dt>搜狗搜索</dt>
<dd>www.sogou.com</dd>
<dt>Google</dt>
<dd>www.google.com</dd>
<dt>我的博客</dt>
<dd>http://my.csdn.net//dd>
</dl>
</div>
</div>
</div>
</body>

水平布局
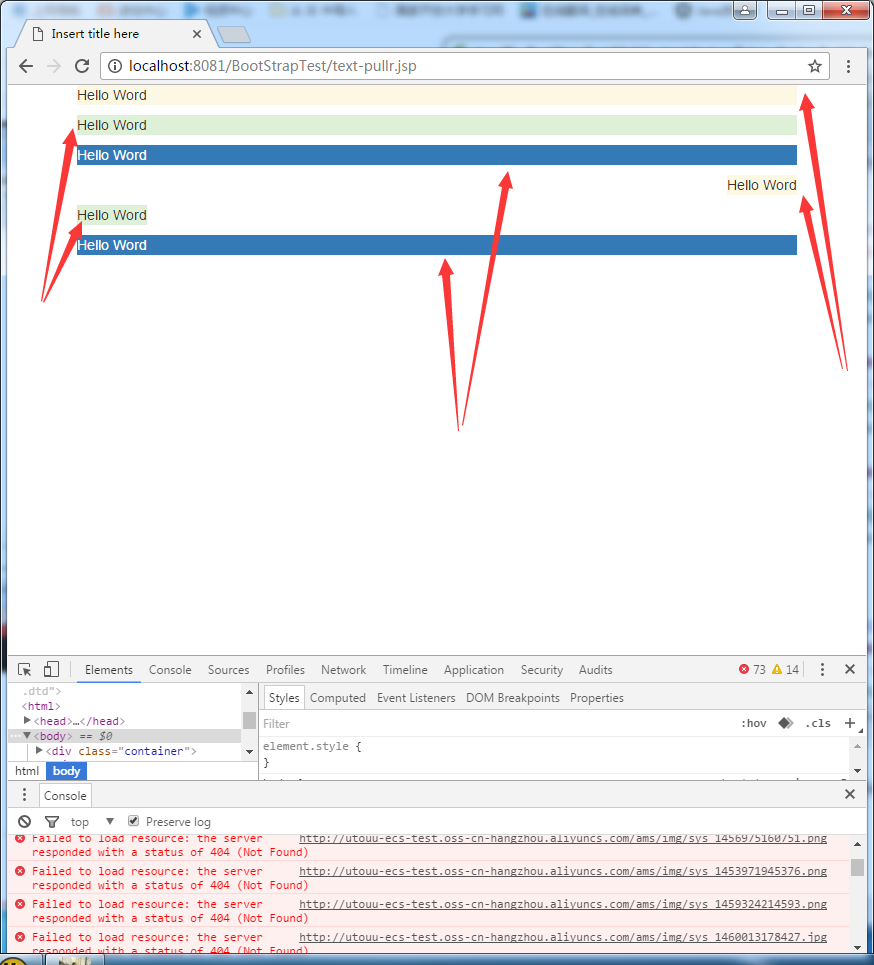
文本的显示样式
代码
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<!-- 普通的 -->
<p class="text-muted">Hello Word</p>
<p class="text-success">Hello Word</p>
<p class="text-primary">Hello Word</p>
</div>
<div class="col-md-5">
<p class="text-info">Hello Word</p>
<p class="text-warning">Hello Word</p>
<p class="text-danger">Hello Word</p>
</div>
</div>
</div>
</body>
文本的显示颜色
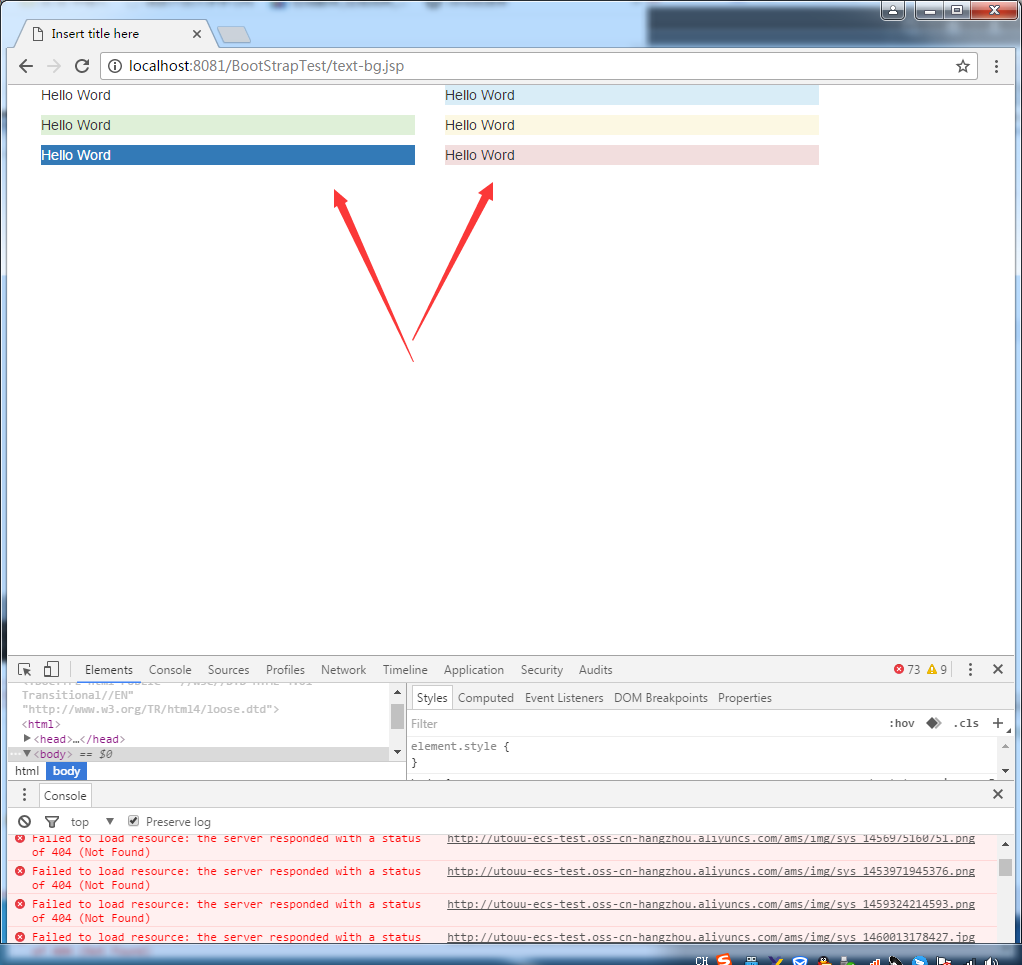
文本的背景颜色:
代码
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<!-- 普通的 -->
<p >Hello Word</p>
<p class="bg-success">Hello Word</p>
<p class="bg-primary">Hello Word</p>
</div>
<div class="col-md-5">
<p class="bg-info">Hello Word</p>
<p class="bg-warning">Hello Word</p>
<p class="bg-danger">Hello Word</p>
</div>
</div>
</div>
</body>效果
文字样式
文本的显示位置
<body>
<div class="container">
<div class="row">
<div class="col-md-3">
<p class="bg-warning ">Hello Word</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<p class="bg-success">Hello Word</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<p class="bg-primary ">Hello Word</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-3">
<p class="bg-warning pull-right">Hello Word</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<p class="bg-success pull-left">Hello Word</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<p class="bg-primary center-bLock">Hello Word</p>
</div>
</div>
</div>
</body>效果:
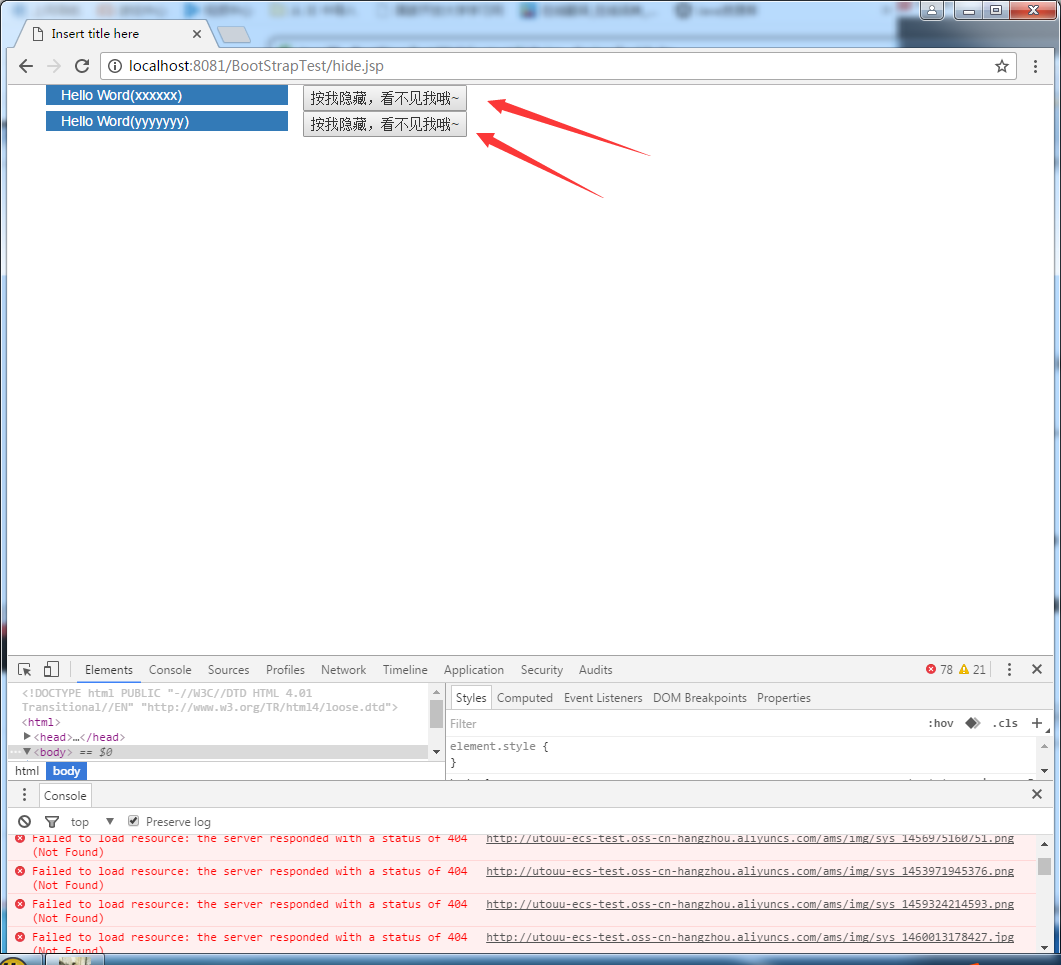
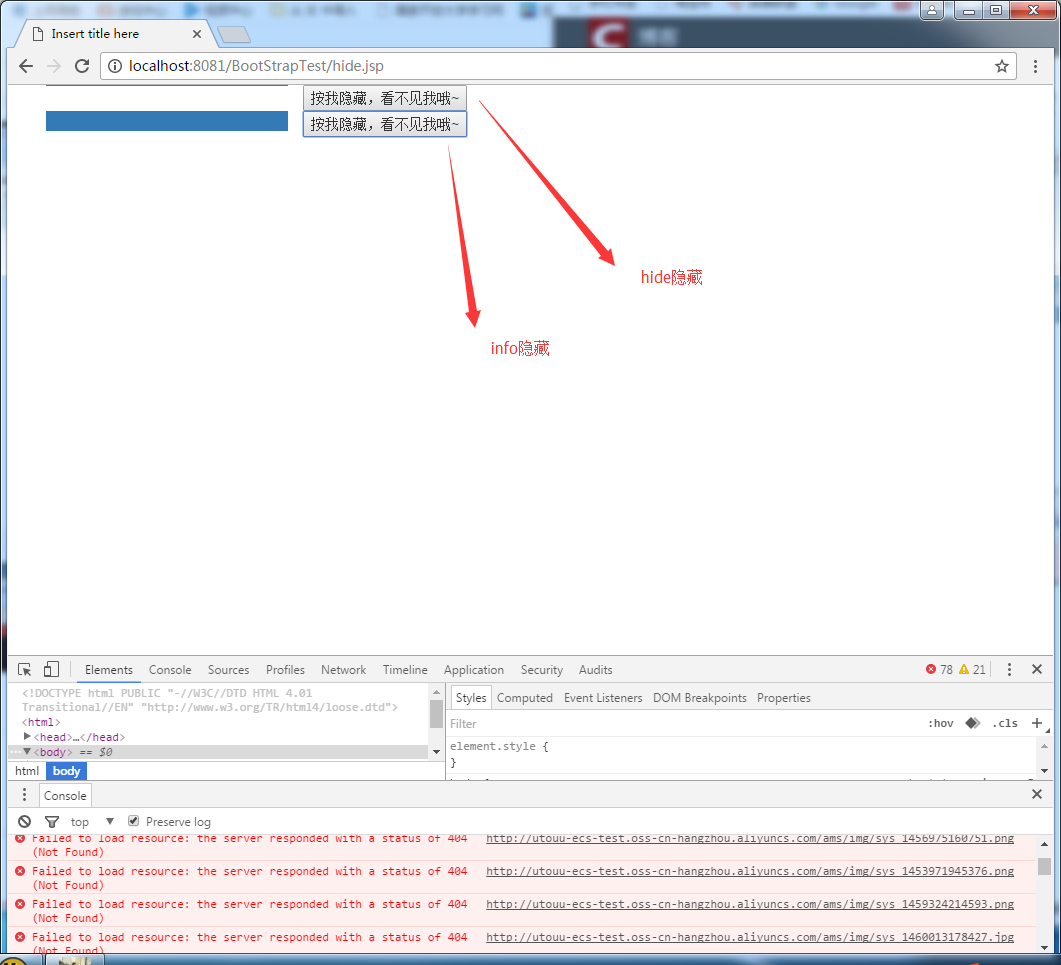
元素的显示与隐藏
代码:
<body>
<div class="container">
<div class="row">
<div class="col-md-3 bg-primary">
<span class="show" id="msg">Hello Word(xxxxxx)</span>
</div>
<div class="col-md-3">
<button onclick="funMsg()">按我隐藏,看不见我哦~</button>
</div>
</div>
<div class="row">
<div class="col-md-3 bg-primary">
<span class="show" id="info">Hello Word(yyyyyyy)</span>
</div>
<div class="col-md-3">
<button onclick="funInfo()">按我隐藏,看不见我哦~</button>
</div>
</div>
</div>
</body>效果:
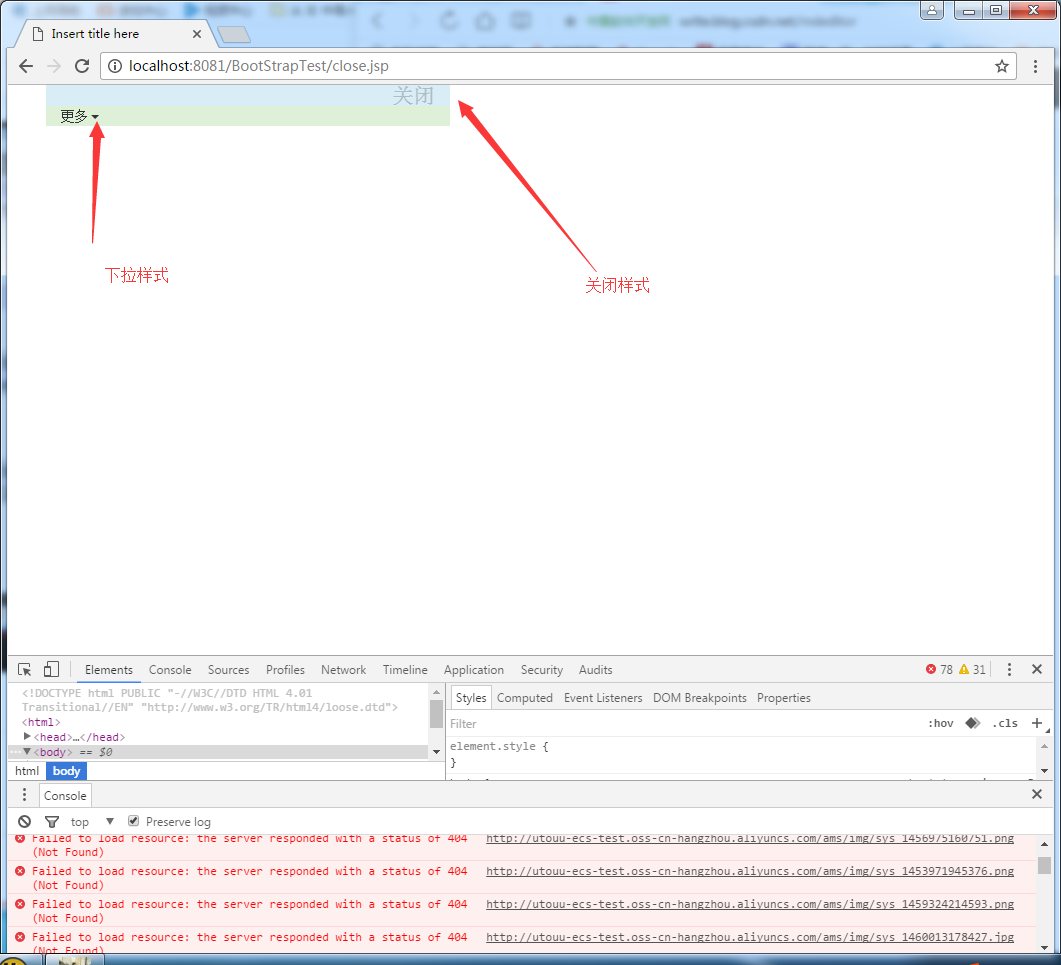
设置新型样式(关闭、下拉)
<body>
<div class="container">
<div class="row">
<div class="col-md-5 bg-info">
<span class="close">关闭</span>
</div>
</div>
<div class="row">
<div class="col-md-5 bg-success">
<span>更多</span><span class="caret"></span>
</div>
</div>
</div>
</body>效果:
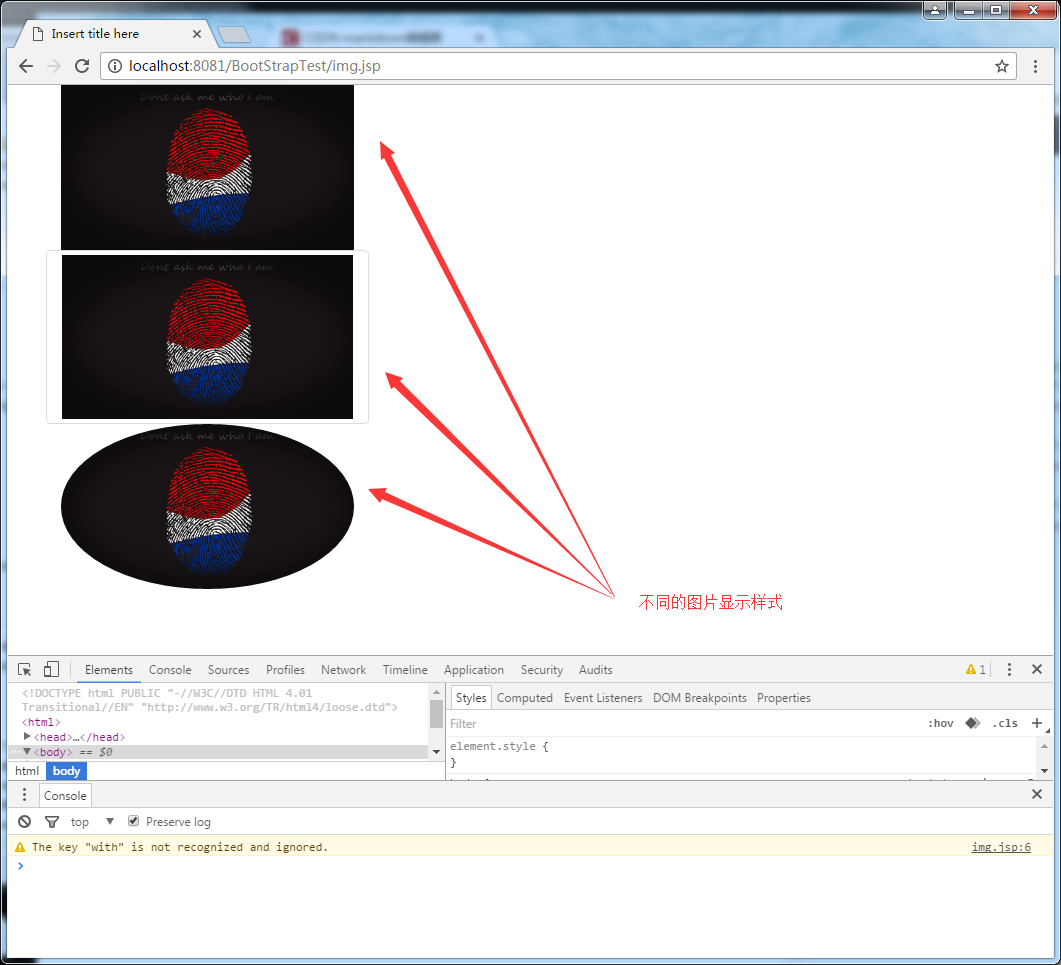
图像样式
代码:
<body>
<div class="container">
<div class="row">
<img src="imgs/info.jpg" class="col-md-4 img-rounded">
</div>
<div class="row">
<img src="imgs/info.jpg" class="col-md-4 img-thumbnail">
</div>
<div class="row">
<img src="imgs/info.jpg" class="col-md-4 img-circle">
</div>
</div>
</body>




























 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








