在本文档中我将会带领大家编辑自己的Shopify网站中页脚的付款Iocn,自从Shopify更新之后部分模板出现了付款ICON不显示的情况 正常Shopify页脚付款图标是根据后台绑定调用的,但是更新之后部分模板出现了Bug。默认情况下,您的模板会显示与支付网关(在后台的支付设置分区中启用)相关联且可用于当前客户所在地区和所用语言的图标。通过此自定义,您可以手动添加或删除您要显示的付款图标。
步骤:
-
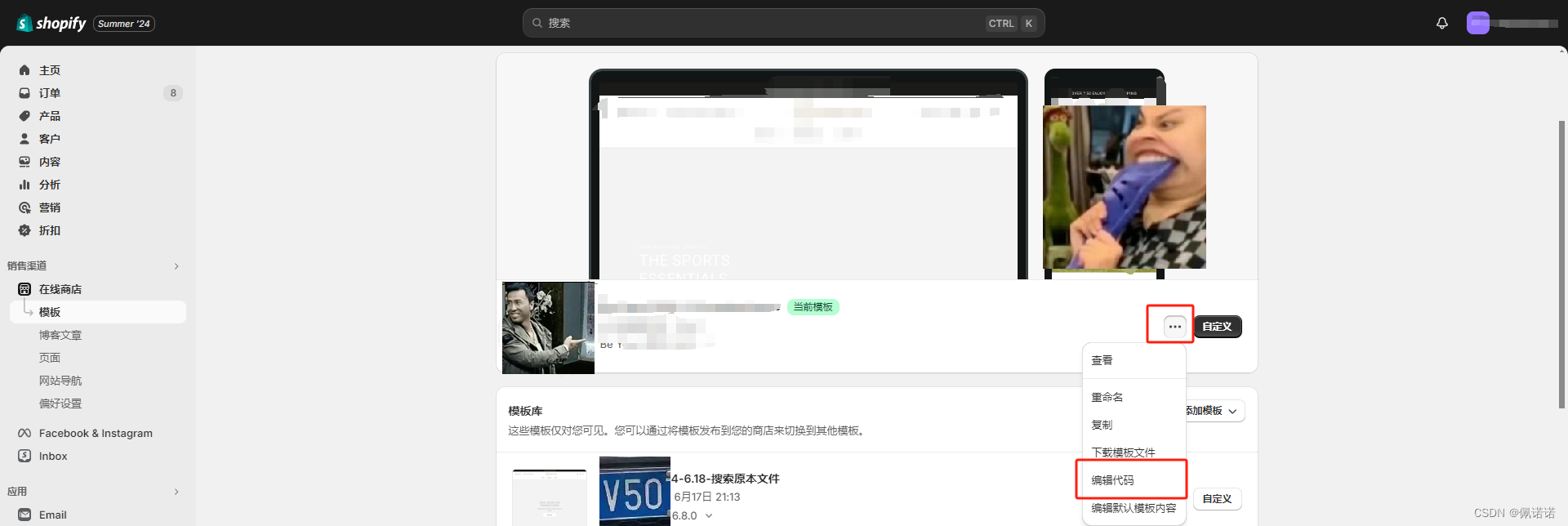
在 Shopify 后台中,转至在线商店 > 模板。找到要编辑的模板,点击
...按钮打开操作菜单,然后点击编辑代码。
-
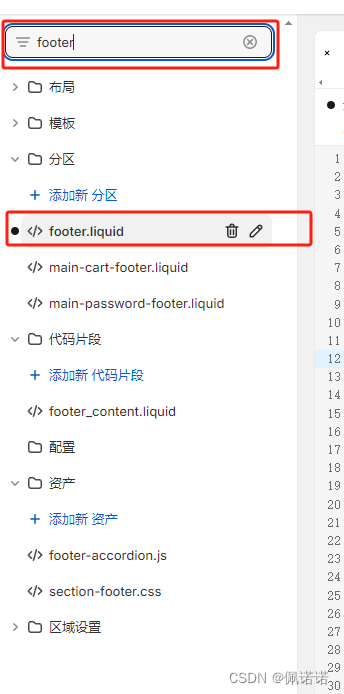
在
Sections目录中,点击footer.liquid。如果您的模板中不包含此文件,则点击Layout目录中的theme.liquid。
-
在该文件中查找以下代码:
{% for type in shop.enabled_payment_types %}4. 将代码替换为以下内容:
{% assign enabled_payment_types = 'visa,master,american_express,paypal' | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}
在刚粘贴的代码中,有一个用逗号分隔的支付服务提供商列表:visa,master,american_express,paypal。您在此列表中包含的支付服务提供商将决定您在线商店中显示的支付图标。您可以编辑支付服务提供商列表以满足您的需求。
5.查看可用值列表,从列表中复制所需的每个图标的名称,无需复制 .svg 扩展名。常见值如下所示:
- afterpay
- american_express
- apple_pay
- bitcoin
- dankort
- diners_club
- discover
- dogecoin
- dwolla
- facebook_pay
- forbrugsforeningen
- google_pay
- ideal
- jcb
- klarna
- klarna-pay-later
- litecoin
- maestro
- master
- paypal
- shopify_pay
- sofort
- unionpay
- visa
等等一系列付款图标 可以查看官方提供的文档:payment_icons/app/assets/images/payment_icons at master · activemerchant/payment_icons · GitHub
6.点击保存。
保存之后就可以在页脚部分看到自己更换的ICon了





















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








