前言:不要嫌前进的慢,只要一直在前进就好。
相关文章:
有同学讲到想要知道PopUpWindow的知识,这里就给大家讲一讲PopUpWindow的基本用法和原理吧。这段时间博客可能会更新比较慢,因为你懂的 !!-_- ,往左看公告,嘿嘿。
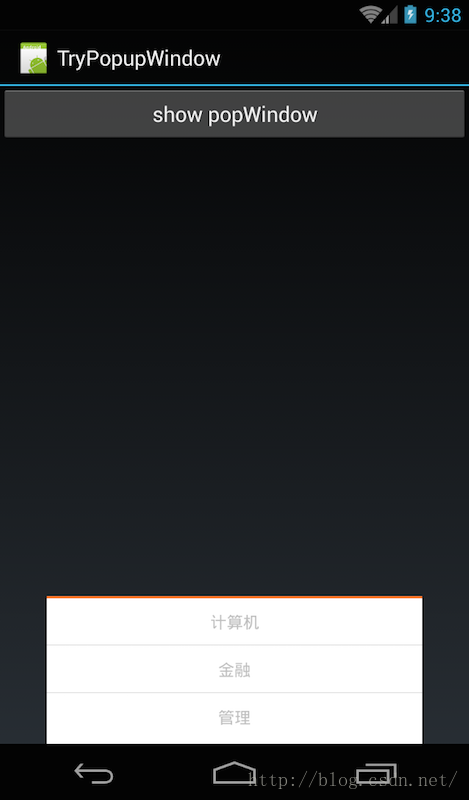
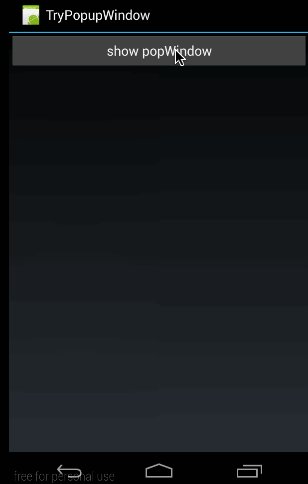
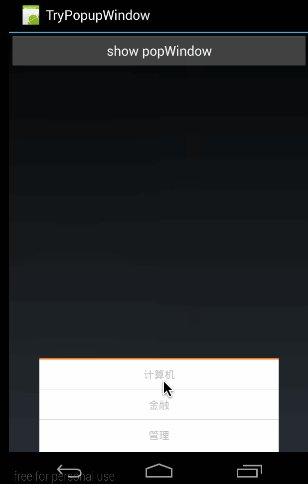
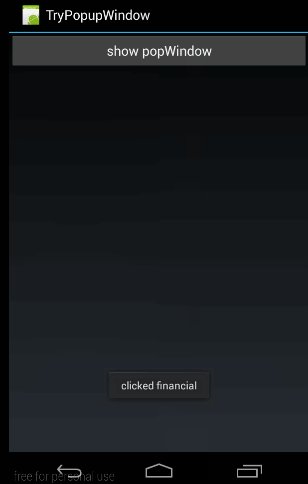
先看一下我们要做的效果:
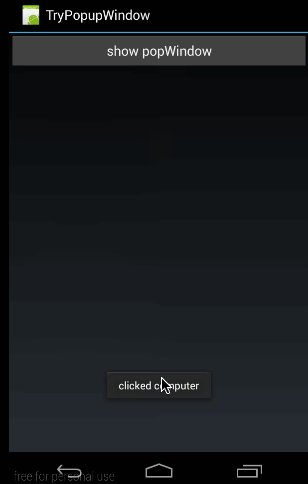
这个效果很容易理解:当点击btn时,在底部弹出PopupWindow,然后点击各个item弹出对应toast。
一、概述
1、PopupWindow与AlertDialog的区别
最关键的区别是AlertDialog不能指定显示位置,只能默认显示在屏幕最中间(当然也可以通过设置WindowManager参数来改变位置)。而PopupWindow是可以指定显示位置的,随便哪个位置都可以,更加灵活。有关Dialog的相关知识,大家可以参考我的系列博客: 《详解Dialog(一)——基础元素构建》
2、PopupWindow的相关函数
(1)、构造函数:
- //方法一:
- public PopupWindow (Context context)
- //方法二:
- public PopupWindow(View contentView)
- //方法三:
- public PopupWindow(View contentView, int width, int height)
- //方法四:
- public PopupWindow(View contentView, int width, int height, boolean focusable)
//方法一:
public PopupWindow (Context context)
//方法二:
public PopupWindow(View contentView)
//方法三:
public PopupWindow(View contentView, int width, int height)
//方法四:
public PopupWindow(View contentView, int width, int height, boolean focusable)所以,如果使用方法一来构造PopupWindow,那完整的构造代码应该是这样的:
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- PopupWindwo popWnd = PopupWindow (context);
- popWnd.setContentView(contentView);
- popWnd.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
- popWnd.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
PopupWindwo popWnd = PopupWindow (context);
popWnd.setContentView(contentView);
popWnd.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
popWnd.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);最后,方法四中的focusable变量不是必须的,有关它的方法和意义,我们会在下一篇中细讲。
(2)显示函数
显示函数主要使用下面三个:
- //相对某个控件的位置(正左下方),无偏移
- showAsDropDown(View anchor):
- //相对某个控件的位置,有偏移;xoff表示x轴的偏移,正值表示向左,负值表示向右;yoff表示相对y轴的偏移,正值是向下,负值是向上;
- showAsDropDown(View anchor, int xoff, int yoff):
- //相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
- showAtLocation(View parent, int gravity, int x, int y):
//相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor):
//相对某个控件的位置,有偏移;xoff表示x轴的偏移,正值表示向左,负值表示向右;yoff表示相对y轴的偏移,正值是向下,负值是向上;
showAsDropDown(View anchor, int xoff, int yoff):
//相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
showAtLocation(View parent, int gravity, int x, int y):1、显示在某个指定控件的下方
showAsDropDown(View anchor):
showAsDropDown(View anchor, int xoff, int yoff);
2、指定父视图,显示在父控件的某个位置(Gravity.TOP,Gravity.RIGHT等)
showAtLocation(View parent, int gravity, int x, int y);
(3)、其它函数
- public void dismiss()
- //另外几个函数,这里不讲其意义,下篇细讲
- public void setFocusable(boolean focusable)
- public void setTouchable(boolean touchable)
- public void setOutsideTouchable(boolean touchable)
- public void setBackgroundDrawable(Drawable background)
public void dismiss()
//另外几个函数,这里不讲其意义,下篇细讲
public void setFocusable(boolean focusable)
public void setTouchable(boolean touchable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background)好了,废话不多说了,我们就做一个上面的例子来看一下。
二、简单示例(showAtLocation显示窗体)
在这个例子中,我们实现两个功能,弹出popupWindow和Item点击响应1、主布局(main.xml)
从效果图中也可以看到主布局只有一个button,什么都没有,所以它的布局代码哪下:
- <?xml version=“1.0” encoding=“utf-8”?>
- <LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
- android:orientation=“vertical”
- android:layout_width=“fill_parent”
- android:layout_height=“fill_parent”>
- <Button
- android:id=“@+id/btn”
- android:layout_width=“fill_parent”
- android:layout_height=“wrap_content”
- android:text=“show popWindow”/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="show popWindow"/>
</LinearLayout>2、PopupWindow布局(popuplayout.xml)

在概述中,我们提到了,必须为PopupWindow设置布局,从效果图中,我也可以看到它的布局有三个item,中间用横线分开。所以这里布局使用Listview应该更合适,但为了减轻代码难度,我们直接使用TextView和分隔线来代替,代码如下:
- <?xml version=“1.0” encoding=“utf-8”?>
- <LinearLayout
- xmlns:android=“http://schemas.android.com/apk/res/android”
- android:layout_width=“fill_parent”
- android:layout_height=“wrap_content”
- android:background=“#ffffff”
- android:orientation=“vertical”
- android:paddingBottom=“2dp”>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“2.25dp”
- android:background=“#fa7829”
- android:layout_alignParentTop=“true”/>
- <TextView
- android:id=“@+id/pop_computer”
- android:layout_width=“match_parent”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“计算机”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”
- android:background=“@drawable/list_line”/>
- <TextView
- android:id=“@+id/pop_financial”
- android:layout_width=“match_parent”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“金融”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”
- android:background=“@drawable/list_line”/>
- <TextView
- android:id=“@+id/pop_manage”
- android:layout_width=“match_parent”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“管理”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical"
android:paddingBottom="2dp">
<View
android:layout_width="match_parent"
android:layout_height="2.25dp"
android:background="#fa7829"
android:layout_alignParentTop="true"/>
<TextView
android:id="@+id/pop_computer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>3、MainActivity代码
先贴出来完整代码,然后再逐步讲解:- public class MainActivity extends Activity implements View.OnClickListener{
- private PopupWindow mPopWindow;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button btn = (Button) findViewById(R.id.btn);
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- showPopupWindow();
- }
- });
- }
- private void showPopupWindow() {
- //设置contentView
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView,
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
- mPopWindow.setContentView(contentView);
- //设置各个控件的点击响应
- TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
- TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
- TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
- tv1.setOnClickListener(this);
- tv2.setOnClickListener(this);
- tv3.setOnClickListener(this);
- //显示PopupWindow
- View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
- mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
- }
- @Override
- public void onClick(View v) {
- int id = v.getId();
- switch (id){
- case R.id.pop_computer:{
- Toast.makeText(this,“clicked computer”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- case R.id.pop_financial:{
- Toast.makeText(this,“clicked financial”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- case R.id.pop_manage:{
- Toast.makeText(this,“clicked manage”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- }
- }
- }
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
mPopWindow.setContentView(contentView);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}
(1)首先看OnCreate()
在OnCreate()中只做了一个操作,当点击Button时,显示窗体:- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button btn = (Button) findViewById(R.id.btn);
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- showPopupWindow();
- }
- });
- }
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}(2)、显示PopupWindow
下面是有关窗体操作的代码:- private void showPopupWindow() {
- //设置contentView
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView,
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
- //设置各个控件的点击响应
- TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
- TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
- TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
- tv1.setOnClickListener(this);
- tv2.setOnClickListener(this);
- tv3.setOnClickListener(this);
- //显示PopupWindow
- View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
- mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
- }
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}第一部分:设置ContentView
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);这里 要注意一个问题:在这个构造函数里,我们传进去了width和height全部都是WRAP_CONTENT;而在R.layout.popuplayou的根布局中,我们定义的width和height代码是:layout_width=”fill_parent”,layout_height=”wrap_content”;原代码如下:
- <?xml version=“1.0” encoding=“utf-8”?>
- <LinearLayout
- xmlns:android=“http://schemas.android.com/apk/res/android”
- android:layout_width=“fill_parent”
- android:layout_height=“wrap_content”
- android:background=“#ffffff”
- android:orientation=“vertical”
- android:paddingBottom=“2dp”>
- ………………
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical"
android:paddingBottom="2dp">
………………
</LinearLayout> 从效果图中来看,明显PopupWindow宽度并没有全屏,显然是按代码中的布局为准。
这说明了:
**如果在代码中重新设置了popupWindow的宽和高,那就以代码中所设置为准。**(至于原因,下篇会讲)
第二部分:设置各个控件的点击响应
- TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
- TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
- TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
- tv1.setOnClickListener(this);
- tv2.setOnClickListener(this);
- tv3.setOnClickListener(this);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);TextView tv1 = (TextView)findViewById(R.id.pop_computer);有关响应,就没什么好讲的了,因为我们在类顶部派生了View.OnClickListener,所以在OnClick函数中,直接处理即可,代码如下:(在点击不同的Item时,一边弹出不同的toast,一边将PopupWindow隐藏掉)
- @Override
- public void onClick(View v) {
- int id = v.getId();
- switch (id){
- case R.id.pop_computer:{
- Toast.makeText(this,“clicked computer”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- case R.id.pop_financial:{
- Toast.makeText(this,“clicked financial”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- case R.id.pop_manage:{
- Toast.makeText(this,“clicked manage”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- }
- }
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}- View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
- mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);由于,我们要将mPopWindow放在整个屏幕的最低部,所以我们将R.layout.main做为它的父容器。将其显示在BOTTOM的位置。
到这里,有关PopupWindow的显示及其中控件响应基本都讲完了,下面,我们就讲讲showAsDropDown显示窗体的用法。
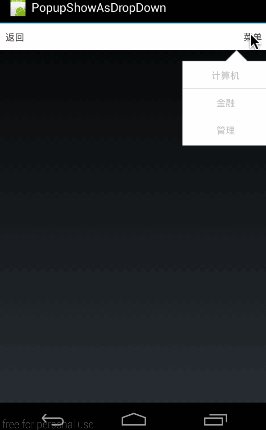
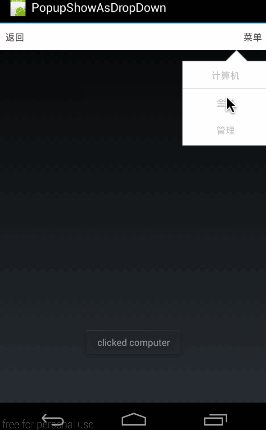
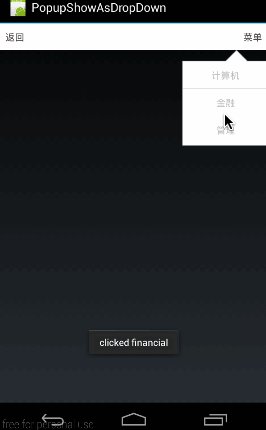
三、另一示例(showAsDropDown显示窗体)
大家先看下面这个效果图:这个效果图演示的是,在点击标题栏右方的“菜单”按钮时,在其下方显示一个自定义的菜单列表。
1、同样,我们先看看主布局代码(main.xml)
- <?xml version=“1.0” encoding=“utf-8”?>
- <LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
- android:orientation=“vertical”
- android:layout_width=“fill_parent”
- android:layout_height=“fill_parent”>
- <RelativeLayout android:layout_width=“fill_parent”
- android:layout_height=“wrap_content”
- android:background=“#ffffff”>
- <TextView android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- android:layout_alignParentLeft=“true”
- android:textColor=“#50484b”
- android:padding=“10dp”
- android:text=“返回”/>
- <TextView
- android:id=“@+id/menu”
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- android:layout_alignParentRight=“true”
- android:textColor=“#50484b”
- android:padding=“10dp”
- android:text=“菜单”/>
- </RelativeLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:textColor="#50484b"
android:padding="10dp"
android:text="返回"/>
<TextView
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:textColor="#50484b"
android:padding="10dp"
android:text="菜单"/>
</RelativeLayout>
</LinearLayout>2、PopupWindow布局代码(popuplayout.xml)
这部分布局也不难,只得利用纯代码硬生成一个列表的布局。在实际项目中,大家应该使用listview来动态生成列表,这样生成的popupWindow就是可以复用的了。有关布局就不再多讲,跟上面的布局基本一样,只是换了背景。- <?xml version=“1.0” encoding=“utf-8”?>
- <LinearLayout
- xmlns:android=“http://schemas.android.com/apk/res/android”
- android:layout_width=“fill_parent”
- android:layout_height=“wrap_content”
- android:background=“@drawable/pop_bg”
- android:orientation=“vertical”
- android:paddingBottom=“2dp”>
- <TextView
- android:id=“@+id/pop_computer”
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“计算机”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”
- android:background=“@drawable/list_line”/>
- <TextView
- android:id=“@+id/pop_financial”
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“金融”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”
- android:background=“@drawable/list_line”/>
- <TextView
- android:id=“@+id/pop_manage”
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“管理”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>3、MainActivity代码
同样是先贴出来完整代码,然后再细讲。- public class MainActivity extends Activity implements View.OnClickListener{
- private PopupWindow mPopWindow;
- private TextView mMenuTv;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mMenuTv = (TextView)findViewById(R.id.menu);
- mMenuTv.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- showPopupWindow();
- }
- });
- }
- private void showPopupWindow() {
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView);
- mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
- mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
- TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
- TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
- TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
- tv1.setOnClickListener(this);
- tv2.setOnClickListener(this);
- tv3.setOnClickListener(this);
- mPopWindow.showAsDropDown(mMenuTv);
- }
- @Override
- public void onClick(View v) {
- int id = v.getId();
- switch (id){
- case R.id.pop_computer:{
- Toast.makeText(this, “clicked computer”, Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- case R.id.pop_financial:{
- Toast.makeText(this,”clicked financial”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- case R.id.pop_manage:{
- Toast.makeText(this,”clicked manage”,Toast.LENGTH_SHORT).show();
- mPopWindow.dismiss();
- }
- break;
- }
- }
- }
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
private TextView mMenuTv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMenuTv = (TextView)findViewById(R.id.menu);
mMenuTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this, "clicked computer", Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}- private void showPopupWindow() {
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView);
- mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
- mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
- TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
- TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
- TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
- tv1.setOnClickListener(this);
- tv2.setOnClickListener(this);
- tv3.setOnClickListener(this);
- mPopWindow.showAsDropDown(mMenuTv);
- }
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView);
- mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
- mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);mPopWindow.showAsDropDown(mMenuTv);好了,这部分示例也讲完了,下面我们就在这个示例上升级一个功能:讲讲怎么在弹出PopupWindow的同时利用阴影把背景全部给遮罩起来。
四、提高:为菜单添加阴影
这部分的效果图是下面这样的:从效果图中可以看出,这部分是上一个示例的升级版,就是在点出PopupWindow的同时,把背景用半透明黑色遮罩住,像弹出AlertDialog一样的效果。下面就来看看这个效果是怎么实现的吧。
1、PopupWindow布局(popuplayout.xml)
其实原理很简单,使PopupWindow的界面充满全屏,而实际的列表菜单只是其中的一个子布局即可,所以此时的PopupWindow的布局代码如下:- <?xml version=“1.0” encoding=“utf-8”?>
- <RelativeLayout
- xmlns:android=“http://schemas.android.com/apk/res/android”
- android:layout_width=“fill_parent”
- android:layout_height=“fill_parent”
- android:background=“#66000000”>
- <LinearLayout
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- android:background=“@drawable/pop_bg”
- android:orientation=“vertical”
- android:paddingBottom=“2dp”
- android:layout_alignParentRight=“true”>
- <TextView
- android:id=“@+id/pop_computer”
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“计算机”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”
- android:background=“@drawable/list_line”/>
- <TextView
- android:id=“@+id/pop_financial”
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“金融”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”
- android:background=“@drawable/list_line”/>
- <TextView
- android:id=“@+id/pop_manage”
- android:layout_width=“wrap_content”
- android:layout_height=“wrap_content”
- style=“@style/pop_text_style”
- android:text=“管理”/>
- <View
- android:layout_width=“match_parent”
- android:layout_height=“1dp”/>
- </LinearLayout>
- </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#66000000">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp"
android:layout_alignParentRight="true">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>
</RelativeLayout>这样要非常注意的是,根布局RelativeLayout设置的android:layout_width和android:layout_height是无意义的,因为我们会通过代码重新设置:
- private void showPopupWindow() {
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView);
- mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
- mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
- ………………//设置各控件点击响应
- mPopWindow.showAsDropDown(mMenuTv);
- }
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各控件点击响应
mPopWindow.showAsDropDown(mMenuTv);
}下篇,我们将会解答这个问题。
好啦,这个示例关键部分讲完了,其它的大家就看源码吧。
五、为PopupWindow添加动画
先看看效果:为PopupWindow添加动画并不难,只需要使用一个函数即可:
//设置动画所对应的style
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);1、生成动画对应的style
(1)、进入时的动画:(context_menu_enter.xml)
- <?xml version=“1.0” encoding=“utf-8”?>
- <set xmlns:android=“http://schemas.android.com/apk/res/android”>
- <translate
- android:duration=“@android:integer/config_shortAnimTime”
- android:fromXDelta=“0”
- android:fromYDelta=“100%p”
- android:interpolator=“@android:anim/accelerate_decelerate_interpolator”
- android:toXDelta=“0”
- android:toYDelta=“0”/>
- </set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromXDelta="0"
android:fromYDelta="100%p"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0"
android:toYDelta="0"/>
</set>(2)、退出时动画(context_menu_exit.xml)
- <?xml version=“1.0” encoding=“utf-8”?>
- <set xmlns:android=“http://schemas.android.com/apk/res/android” >
- <translate
- android:duration=“@android:integer/config_shortAnimTime”
- android:fromXDelta=“0”
- android:fromYDelta=“0”
- android:interpolator=“@android:anim/accelerate_decelerate_interpolator”
- android:toXDelta=“0”
- android:toYDelta=“100%p” />
- </set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromXDelta="0"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0"
android:toYDelta="100%p" />
</set>(3)、最后,生成对应的style—contextMenuAnim
- <style name=“contextMenuAnim” parent=“@android:style/Animation.Activity”>
- <item name=“android:windowEnterAnimation”>@anim/context_menu_enter</item>
- <item name=“android:windowExitAnimation”>@anim/context_menu_exit</item>
- </style>
<style name="contextMenuAnim" parent="@android:style/Animation.Activity">
<item name="android:windowEnterAnimation">@anim/context_menu_enter</item>
<item name="android:windowExitAnimation">@anim/context_menu_exit</item>
</style>2、使用AnimationStyle
使用时非常简单,直接将对应的style通过setAnimationStyle设置进PopupWindow实例即可,代码如下,难度不大,不再细讲。- private void showPopupWindow() {
- View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
- mPopWindow = new PopupWindow(contentView);
- mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
- mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
- ………………//设置各子项点击响应
- mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
- mPopWindow.showAsDropDown(mMenuTv);
- }
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各子项点击响应
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
mPopWindow.showAsDropDown(mMenuTv);
}源码内容:
1、《PopshowAtLocation》:第二部分:简单示例(showAtLocation显示窗体)对应源码
2、《PopupShowAsDropDown》:第三部分:另一示例(showAsDropDown显示窗体) 对应源码
3、《PopDropDownBg》:第四部分:提高:为菜单添加阴影 对应源码
4、《PopupAnim》:第五部分:为PopupWindow添加动画 对应源码
如果本文有帮到你,记得加关注哦
源码下载地址:http://download.csdn.net/detail/harvic880925/9195255
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/49272285 谢谢





























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








