1)流式布局 FlowLayout
使用在窗口、面板等容器上,用来控制容器上组件的布局方式
在一个方向上排列组件
import java.awt.*;
public class TestFlowLayout {
public static void main(String[] args){
Frame frame = new Frame(“TestFlowLayout”);
//组件-按钮
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//设置流式布局 默认居中
// frame.setLayout(new FlowLayout());
frame.setLayout(new FlowLayout(FlowLayout.LEFT));
frame.setSize(200,200);
//把按钮添加上去
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
}
}
运行结果:

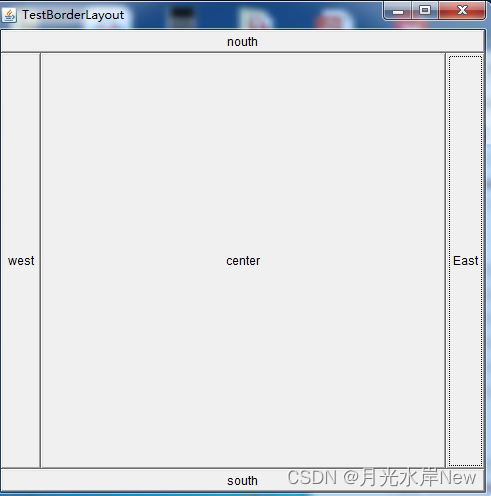
2)边框布局 BorderLayout
控制容器上组件的布局方式
将容器划分为东、南、西、北、中五个区域,使用EAST、WEST、NORTH、SOUTH、CENTER五个静态常量进行设置
可以根据容器的大小和组件的大小自动拉伸组件,以填充区域
import java.awt.*;
public class TestBorderLayout {
public static void main(String[] args){
Frame frame = new Frame("TestBorderLayout");
Button east = new Button("East");
Button west = new Button("west");
Button south = new Button("south");
Button nouth = new Button("nouth");
Button center = new Button("center");
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(nouth,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
frame.setSize(500,500);
frame.setVisible(true );
}
}
运行结果:

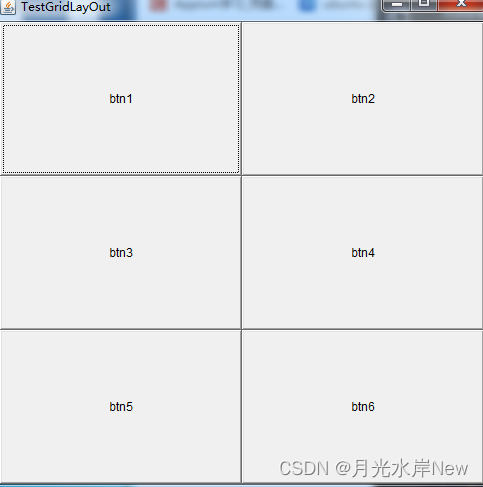
3)表格布局 GridLayout
控制容器上组件的布局方式
将容器划分为指定行列的大小相等的矩阵网格,每一个组件都放在矩形网格中
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args){
Frame frame = new Frame("TestGridLayOut");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3,2));
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
//自动填充
frame.pack();//java函数
frame.setSize(500,500);
frame.setVisible(true);
}
}
运行结果:























 2115
2115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








