用QList<QObject*> 来实现model
官方为何叫做ObjectModel
打比方有一个QObject* obj ;
Q_INVOKABLE QVariant _get()
{
QObject* obj = xxx;
Variant::fromValue(obj );
}
Qml调用它打印返回值:ObjectModel..
ObjectModel是把QObject对象当做model的每一项,优势是访问方便扩展强,劣势是要手动删除指针,避免内存泄漏,并且需要自己刷新model(每次数据变化视图不会改变,要在代码中重新赋值)
#ifndef OBJECTMODEL_H
#define OBJECTMODEL_H
#include <QObject>
#include<QDEBUG>
class ObjectModel : public QObject
{
Q_OBJECT
Q_PROPERTY(QString data READ get WRITE set NOTIFY dataChanged)
public:
explicit ObjectModel(QObject *parent = 0);
~ObjectModel() {
}
void set(QString s)
{
data = s;
}
QString get()
{
return data;
}
signals:
void dataChanged(QString data);
public slots:
private:
QString data;
};
#endif // OBJECTMODEL_H
#ifndef QMLGLOBALDATA_H
#define QMLGLOBALDATA_H
#include<QtCore/QObject>
#include<map>
#include<QtCore/QVariant>
#include<qmlglobalsetting.h>
#include "objectmodel.h"
using namespace std;
class QmlGlobalData : public QObject
{
Q_OBJECT
public:
explicit QmlGlobalData(QObject *parent = 0);
~QmlGlobalData();
Q_INVOKABLE QVariant _objmodel()
{
return QVariant::fromValue(objmodellist);
}
Q_INVOKABLE QVariant _objmodel_add(QString var1)
{
ObjectModel* j;
(j = new ObjectModel())->set(var1);
objmodellist.append(j);
return QVariant::fromValue(objmodellist);
}
Q_INVOKABLE void _objmodel_cls()
{
for (int x = 0; x < objmodellist.count(); x++)
{
delete objmodellist.at(x);
}
objmodellist.clear();
}
Q_INVOKABLE int _objmodel_size()
{
return objmodellist.count();
}
Q_INVOKABLE QVariant _objmodel_get(int index)
{
QObject* obj = objmodellist.at(index);
return QVariant::fromValue(obj);
}
Q_INVOKABLE QVariant _objmodel_delete(int index)
{
if (index < 0 || index >= objmodellist.count())
{
return QVariant::fromValue(objmodellist);
}
QObject* obj = objmodellist.at(index);
if (obj!=NULL)
{
delete obj;
objmodellist.removeAt(index);
}
return QVariant::fromValue(objmodellist);
}
signals:
public slots:
private:
QList<QObject*> objmodellist;
};
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
qmlRegisterType<QmlGlobalData>(
"Global",
1,
0,
"Global");
QmlGlobalData* tmp = new QmlGlobalData();
engine.rootContext()->setContextProperty("Global", tmp);
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
return app.exec();
}
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
property var xx: 0
Flickable{
width: parent.width
height: parent.height
contentHeight: col.height
Column{
id:col
ListView{
id:list
width: parent.width
height: contentHeight
delegate: Text{
text:model.modelData.data
}
Component.onCompleted: {
}
}
Button{
text:"添加"
onClicked: {
append(xx)
}
}
Button{
text:"清空"
onClicked: {
clear()
}
}
Button{
text:"遍历"
onClicked: {
_Enumdata()
}
}
Row{
Button{
text:"删除第x行:"
onClicked: {
removeAt(_index.text)
}
}
TextField{id:_index}
}
}
}
function append(var1)
{
list.model= Global._objmodel_add(var1);
xx++;
}
function clear()
{
list.model= Global._objmodel_cls();
}
function _Enumdata()
{
var _size = Global._objmodel_size();
for(var i=0;i<_size;i++)
{
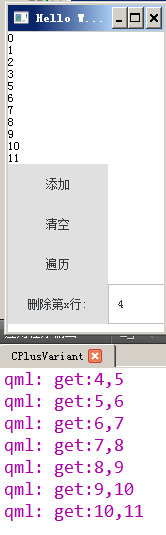
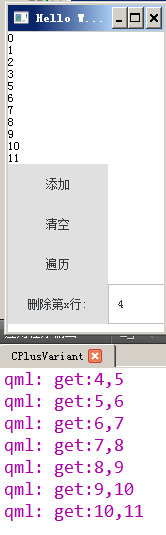
console.log("get:"+i+","+Global._objmodel_get(i).data)
}
}
function removeAt(index)
{
list.model=Global._objmodel_delete(index)
}
}









 本文介绍了一种使用QList<QObject*>作为数据模型的方法,详细讲解了如何通过自定义ObjectModel类和QmlGlobalData类来实现数据模型的创建、更新和删除操作。同时探讨了这种方式的优势与不足。
本文介绍了一种使用QList<QObject*>作为数据模型的方法,详细讲解了如何通过自定义ObjectModel类和QmlGlobalData类来实现数据模型的创建、更新和删除操作。同时探讨了这种方式的优势与不足。















 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








