阅读此文档的过程中遇到任何问题,请关注公众号【移动端Android和iOS开发技术分享】或加QQ群【309580013】
1.简介
由于uni-app官方使用工程依赖的形式去集成原生插件 ,流程有点复杂,对不熟悉iOS开发的道友不够友好。于是,基于cocoapods的集成方案应运而生。本方案的目的在于简化集成流程,让没有iOS开发经验的道友能够快速集成并使用原生插件。
2.开发环境
-
Mac系统
-
Xcode 12.1 及以上版本,[下载地址:https://apps.apple.com/cn/app/xcode/id497799835?mt=12]
-
cocoapods环境,[安装教程:https://cocoapods.org/]
3.使用cocoapods生成示例工程
下载SDK[https://pan.baidu.com/s/1ExtRytSAuOpGjl4e4m9Hdw?pwd=rvdy]并解压SDK到指定目录。解压后的目录结构如下图:

进入code/SDK/HBuilder-uniPluginDemo目录,创建Podfile文件,文件内容如下
# 最低支持iOS10
platform :ios, '10.0'
# 忽略所有警告
inhibit_all_warnings!
target 'HBuilder' do
use_frameworks!
end
# 关闭bitcode
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['ENABLE_BITCODE'] = 'NO'
end
end
end
然后打开终端依次执行以下命令:
cd ~/code/SDK/HBuilder-uniPluginDemo
pod install
到这,我们的基础工程已经搭建完成,接下来就是创建原生插件
4.使用cocoapods创建pod插件
创建pod插件的命令如下:
cd ~/code/SDK
pod lib create WITTestUniPlugin
执行命令后,对应的输入信息依次为:
What platform do you want to use?? [ iOS / macOS ]
> iOS
What language do you want to use?? [ Swift / ObjC ]
> ObjC
Would you like to include a demo application with your library? [ Yes / No ]
> No
Which testing frameworks will you use? [ Specta / Kiwi / None ]
> None
Would you like to do view based testing? [ Yes / No ]
> No
What is your class prefix?
> WIT
到这,原生插件已经创建完毕,接下来就是对原生插件的开发
5.集成调试原生插件
打开code/SDK/HBuilder-uniPluginDemo目录的Podfile文件,并增加代码pod 'WITTestUniPlugin', :path=>'./WITTestUniPlugin'到如下位置:
# 最低支持iOS10
platform :ios, '10.0'
# 忽略所有警告
inhibit_all_warnings!
target 'HBuilder' do
use_frameworks!
pod 'WITTestUniPlugin', :path=>'../WITTestUniPlugin'
end
# 关闭bitcode
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['ENABLE_BITCODE'] = 'NO'
end
end
end
然后打开终端依次执行以下命令:
cd ~/code/SDK/HBuilder-uniPluginDemo
pod install
到这,原生插件已经集成到原生项目,接下来就是对原生插件的开发
6.开发原生插件
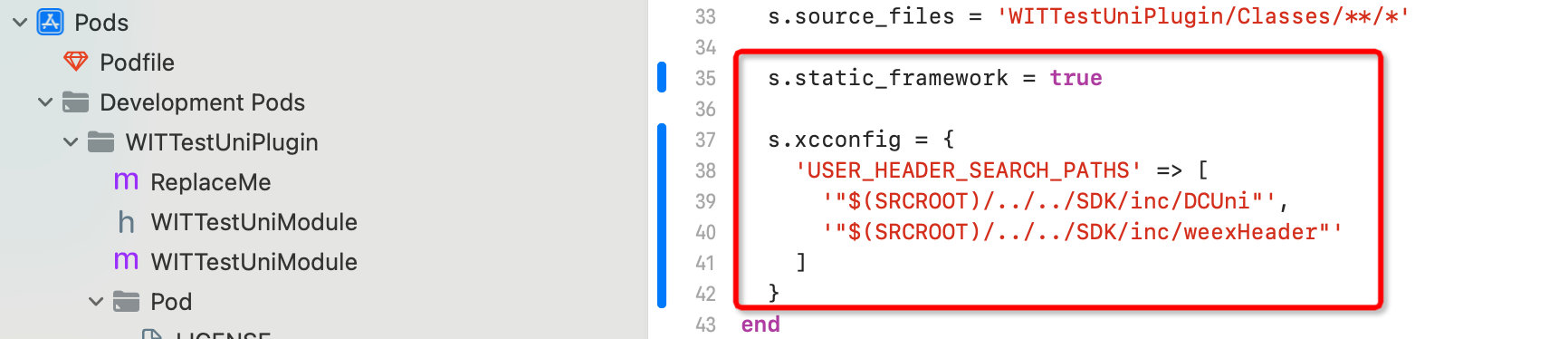
双击code/SDK/HBuilder-uniPluginDemo/HBuilder-uniPlugin.xcworkspace文件后,会打开原生项目。依次展开左侧的目录树Pods -> Development Pods -> WITTestUniPlugin。在ReplaceMe.m文件的位置新建WITTestUniModule类。然后打开文件,并在最后一行代码的前面插入如下代码
s.static_framework = true
s.xcconfig = {
'USER_HEADER_SEARCH_PATHS' => [
'"$(SRCROOT)/../../SDK/inc/DCUni"',
'"$(SRCROOT)/../../SDK/inc/weexHeader"'
]
}
最终效果如下:

接下来,就开始原生插件的编写,此部分可参考官方文档:,最终的代码如下:
WITTestUniModule.h代码如下
#import <Foundation/Foundation.h>
#import "DCUniModule.h"
NS_ASSUME_NONNULL_BEGIN
@interface WITTestUniModule : DCUniModule
@end
NS_ASSUME_NONNULL_END
WITTestUniModule.m代码如下
#import "WITTestUniModule.h"
#import "DCUniDefine.h"
@implementation WITTestUniModule
// 通过宏 UNI_EXPORT_METHOD 将异步方法暴露给 js 端
UNI_EXPORT_METHOD(@selector(testAsyncFunc:callback:))
// 通过宏 UNI_EXPORT_METHOD_SYNC 将同步方法暴露给 js 端
UNI_EXPORT_METHOD_SYNC(@selector(testSyncFunc:))
/// 异步方法(注:异步方法会在主线程(UI线程)执行)
/// @param options js 端调用方法时传递的参数 支持:String、Number、Boolean、JsonObject 类型
/// @param callback 回调方法,回传参数给 js 端 支持: NSString、NSDictionary(只能包含基本数据类型)、NSNumber 类型
- (void)testAsyncFunc:(NSDictionary *)options callback:(UniModuleKeepAliveCallback)callback {
// options 为 js 端调用此方法时传递的参数 NSLog(@"%@",options); // 可以在该方法中实现原生能力,然后通过 callback 回调到 js
if (callback) {
// 第一个参数为回传给js端的数据,第二个参数为标识,表示该回调方法是否支持多次调用,如果原生端需要多次回调js端则第二个参数传 YES;
callback(@"success",NO);
}
}
/// 同步方法(注:同步方法会在 js 线程执行)
/// @param options js 端调用方法时传递的参数 支持:String、Number、Boolean、JsonObject 类型
- (NSString *)testSyncFunc:(NSDictionary *)options {
// options 为 js 端调用此方法时传递的参数
NSLog(@"%@",options);
/*
可以在该方法中实现原生功能,然后直接通过 return 返回参数给 js
*/
// 同步返回参数给 js 端 支持:NSString、NSDictionary(只能包含基本数据类型)、NSNumber 类型
return @"success";
}
@end
然后打开终端依次执行以下命令:
cd ~/code/SDK/HBuilder-uniPluginDemo
pod install
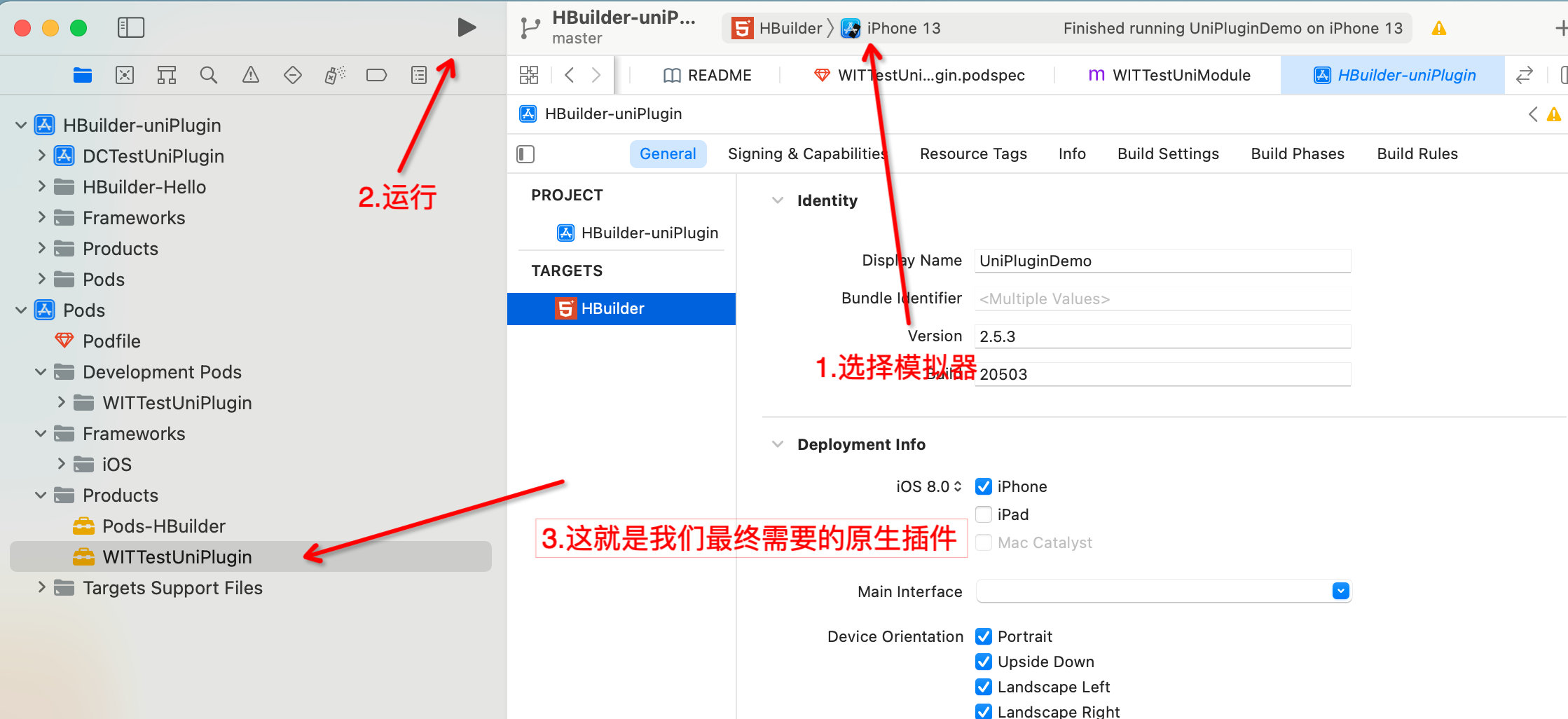
然后按下图流程操作,并获取到WITTestUniPlugin.framework文件夹

到这,原生插件已经开发完毕,请看最后一步,如何使用该插件
7.把原生插件集成到uni-app
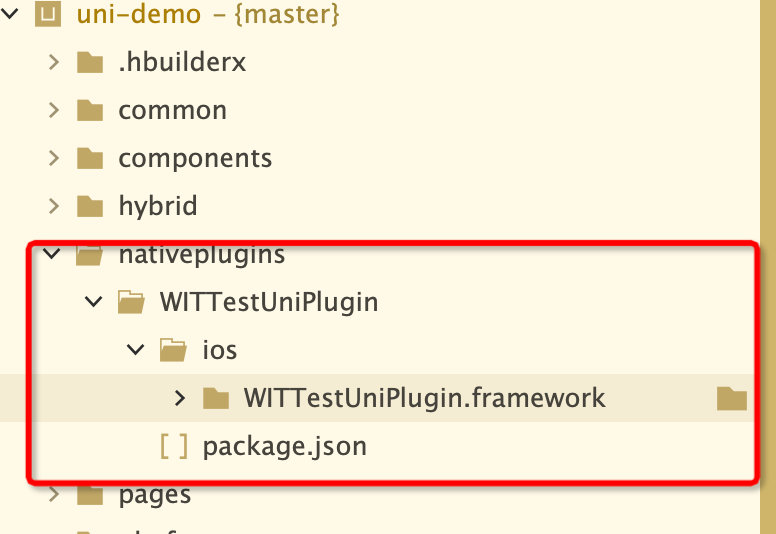
- 先按如下步骤创建对应的文件及文件夹:
a.打开你自己的uni-app工程
b.在该工程的根目录新建nativeplugins文件夹
c.在nativeplugins文件夹里新建WITTestUniPlugin文件夹和package.json文件
d.在WITTestUniPlugin文件夹里新建ios文件夹,并把WITTestUniPlugin.framework文件放到该目录
创建完成后的效果图:

- 编辑package.json文件内容如下:
{
"name":"WITTestUniPlugin",
"id":"WITTestUniPlugin",
"version":"0.1.0",
"description":"iOS原生插件",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"ios":{
"plugins":[
{
"type":"module",
"name":"WITTestUniPlugin",
"class":"WITTestUniModule"
}
],
"integrateType":"framework",
"deploymentTarget":"10.0",
"frameworks":[
"Foundation.framework",
"UIKit.framework"
]
}
}
}
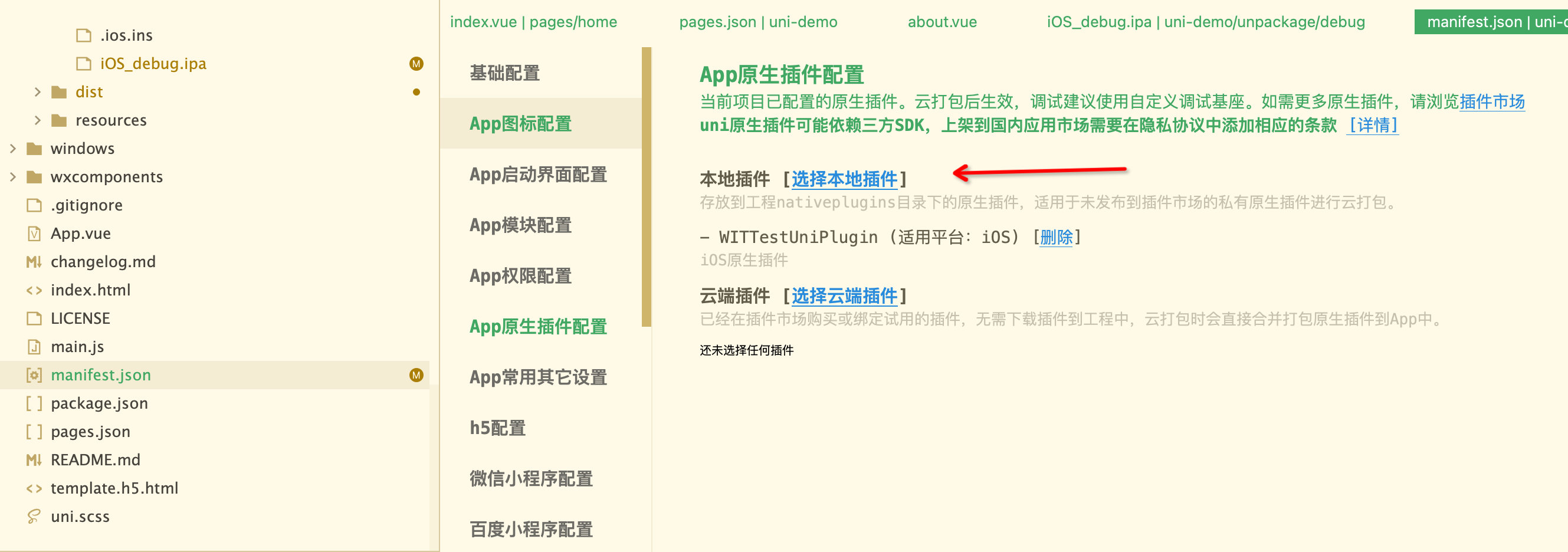
-
在uni-app工程添加本地插件:

注:添加本地插件后,需要重新制作自定义调试基座
-
使用本地插件:
const nativiPlugin = uni.requireNativePlugin('WITTestUniPlugin'); var account = 'account'; var pwd = 'pwd'; nativiPlugin.testAsyncFunc({ 'account': account, 'pwd': pwd }, (ret) => { uni.showToast({ title: '调用异步方法 ' + ret, icon: "none" }) console.log(ret); });
End
阅读此文档的过程中遇到任何问题,请关注公众号【移动端Android和iOS开发技术分享】或加QQ群【309580013】





















 1749
1749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








