vscode中vue项目引入的组件的颜色没区分解决办法

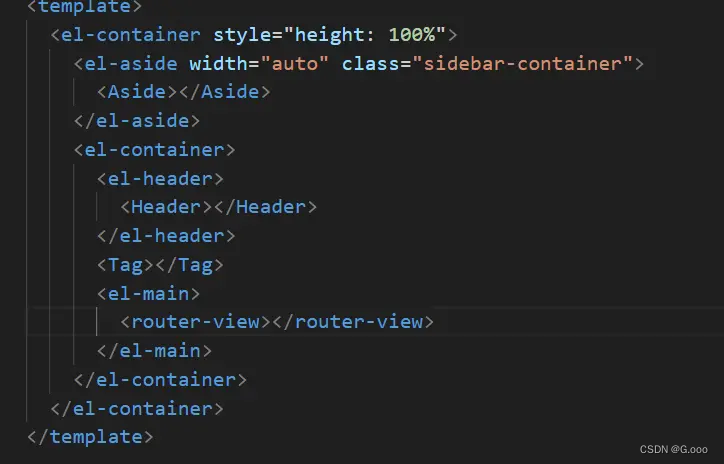
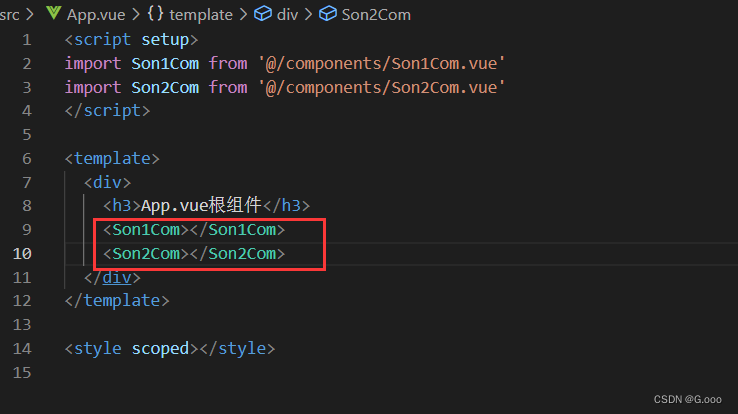
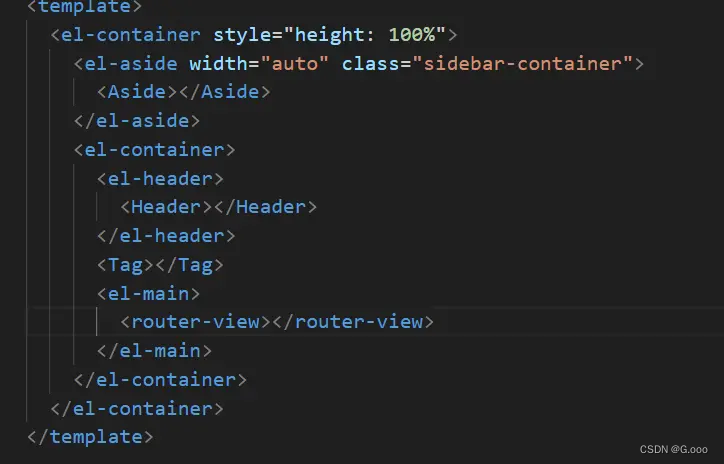
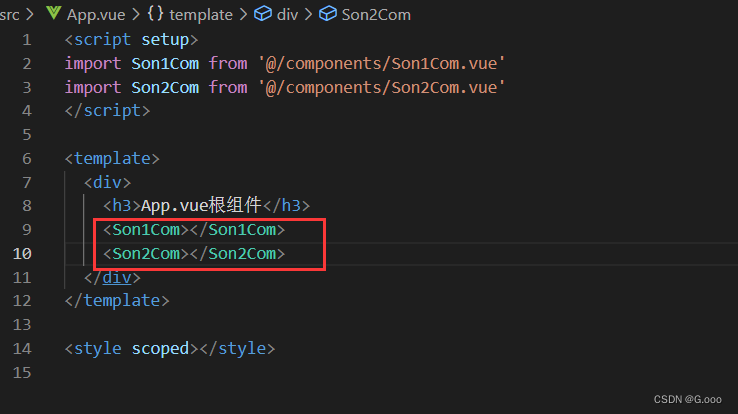
图中引入组件和其他标签颜色一样没有区分,让开发者不易区分,很蓝瘦

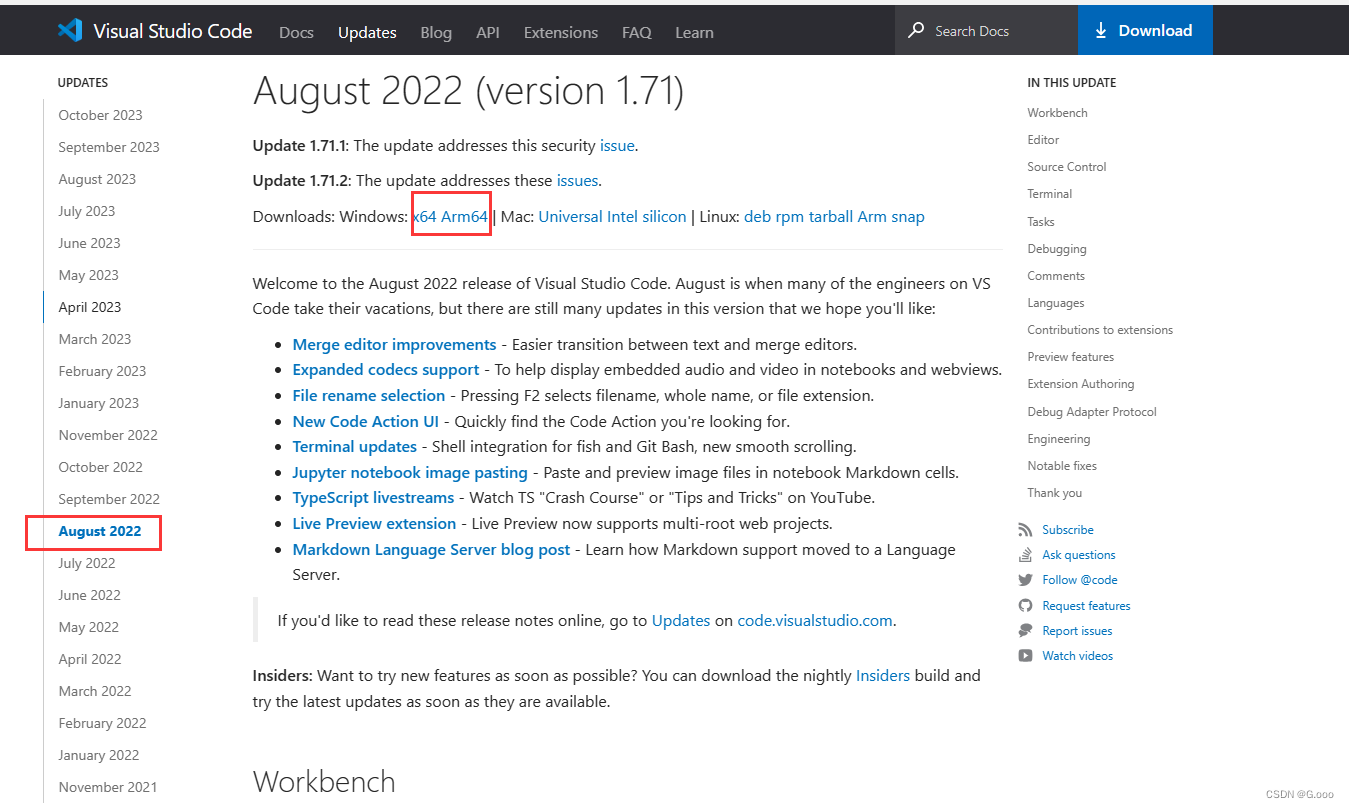
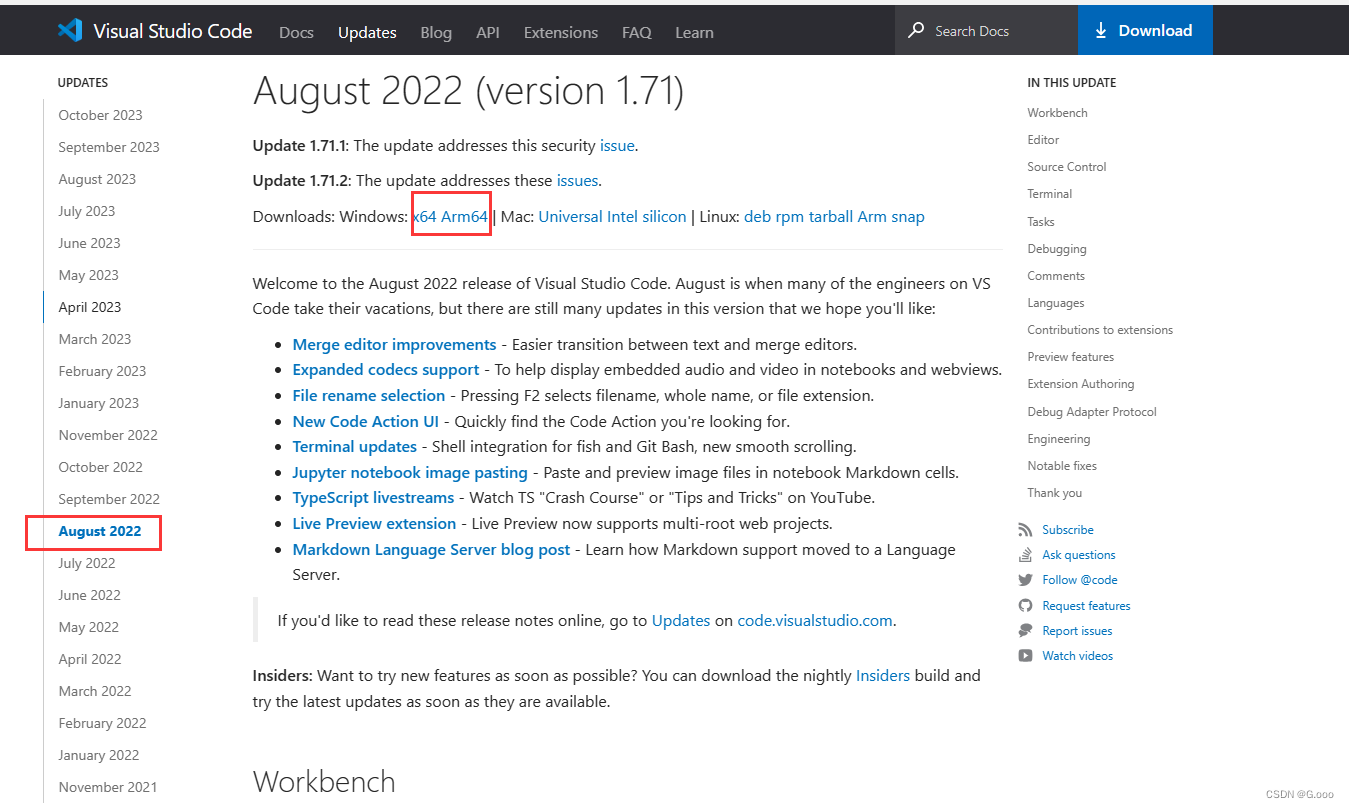
这个就很直观,解决办法就是你当前的vscode版本不对,你得去找找其他版本,我的解决办法就是去官网历史版本找别的版本,历史版本下载链接:

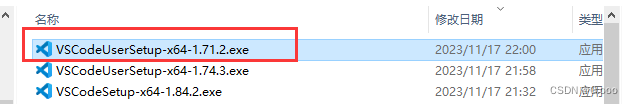
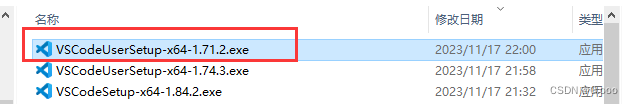
下载后把本地已安装的卸载然后双击安装,问题解决。

这个问题是本版问题引起的,你也可以尝试其他版本,我只是随机选了个版本。

图中引入组件和其他标签颜色一样没有区分,让开发者不易区分,很蓝瘦

这个就很直观,解决办法就是你当前的vscode版本不对,你得去找找其他版本,我的解决办法就是去官网历史版本找别的版本,历史版本下载链接:

下载后把本地已安装的卸载然后双击安装,问题解决。

这个问题是本版问题引起的,你也可以尝试其他版本,我只是随机选了个版本。
 7234
7234
 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


