原因:
首先要明白一点,你的图片文件此时并没有放在数据库里,如果放在数据库,用后端的绝对地址就可以了。
图片在assets文件夹中的情况:项目编译过程中会被webpack打包处理编译为模块依赖,加载图片需要通过url-loader加载器实现,url-loader加载器解析不了动态绑定的src地址,因此动态绑定src需要通过加载模块的方法去加载图片。放到public/static文件夹下,或者
使用require()。
解决办法:
### 1、使用require请求模块
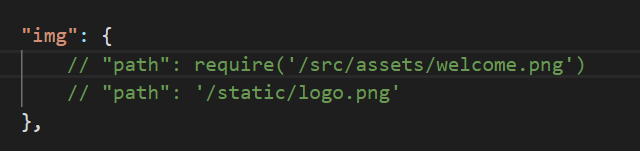
### 2、将图片文件放在static文件夹下(据情况而定,有时候是public文件夹的img目录下),不会被打包,直接访问,路径不用贾public
### 3、将图片放数据库里,写绝对路径
如下图:


后续require中不能使用变量存储路径的解决方法
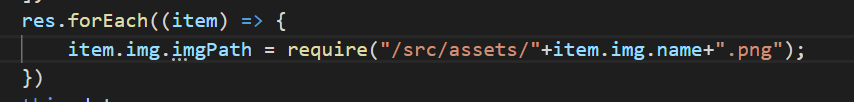
1、使用字符串拼接变量:
缺点:require必须知道搜索路径和后缀,所以变量中不能写路径和后缀,应该拼接在字符串中。

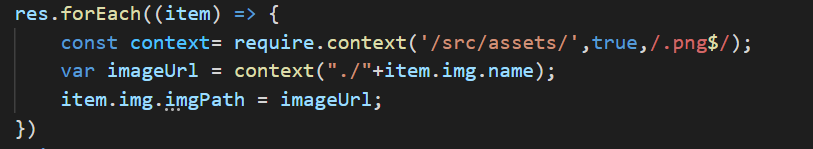
2、使用require.context()提前指定好格式,json里面就可以写后缀了。
require.context: 一个webpack的api,通过执行require.context函数获取一个特定的上下文,主要用来实现自动化导入模块,在前端工程中,如果遇到从一个文件夹引入很多模块的情况,可以使用这个api,它会遍历文件夹中的指定文件,然后自动导入,使得不需要每次显式的调用import导入模块。
图片在某个文件夹中,只传图片名字就好,非要传路径,截取出文件名和路径。























 5208
5208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








