
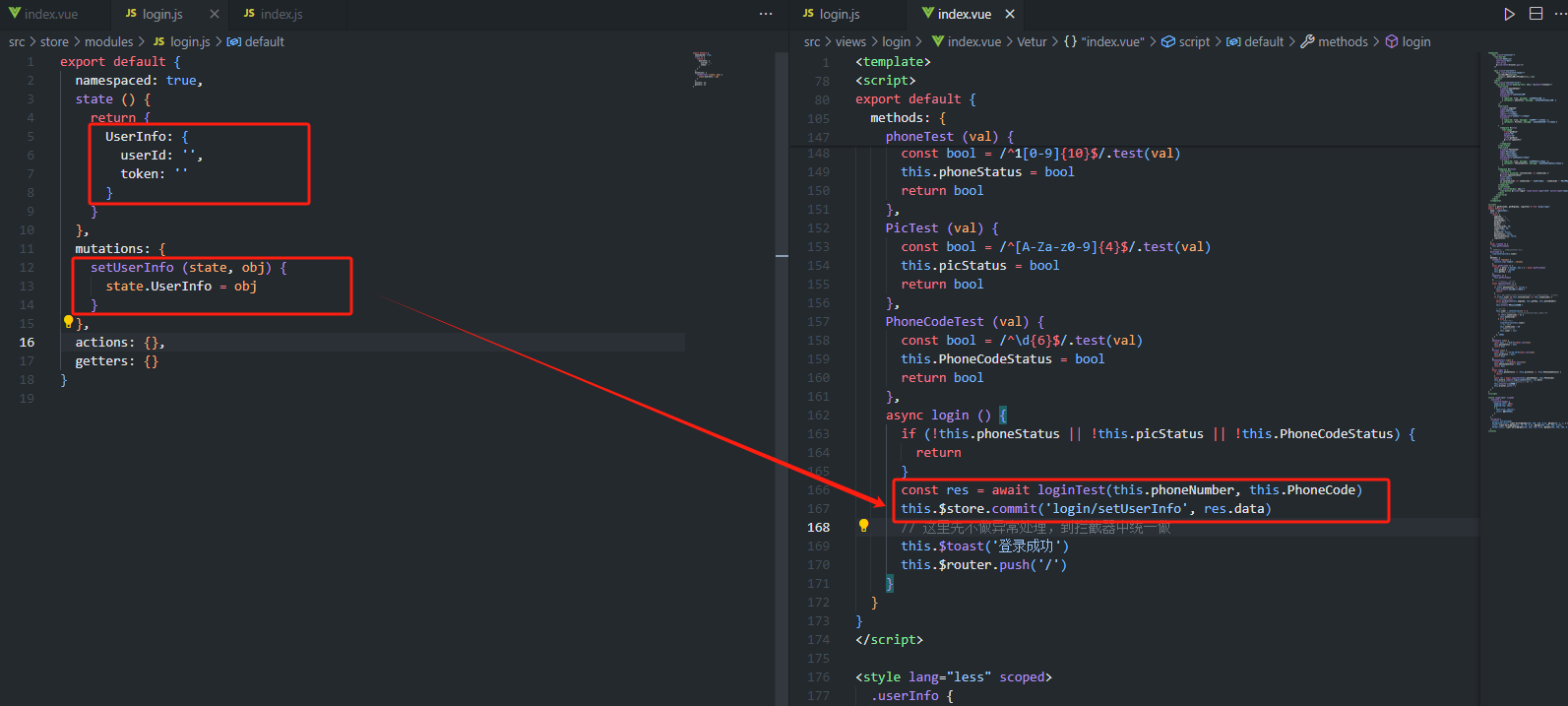
创建在store下创建modules(模块),创建login模块
接着在state中创建一个对象用于接收用户的userId和token,在mutations中请求更改state中的数据
在组件的登录方法中,注意是登录方法,利用commit请求

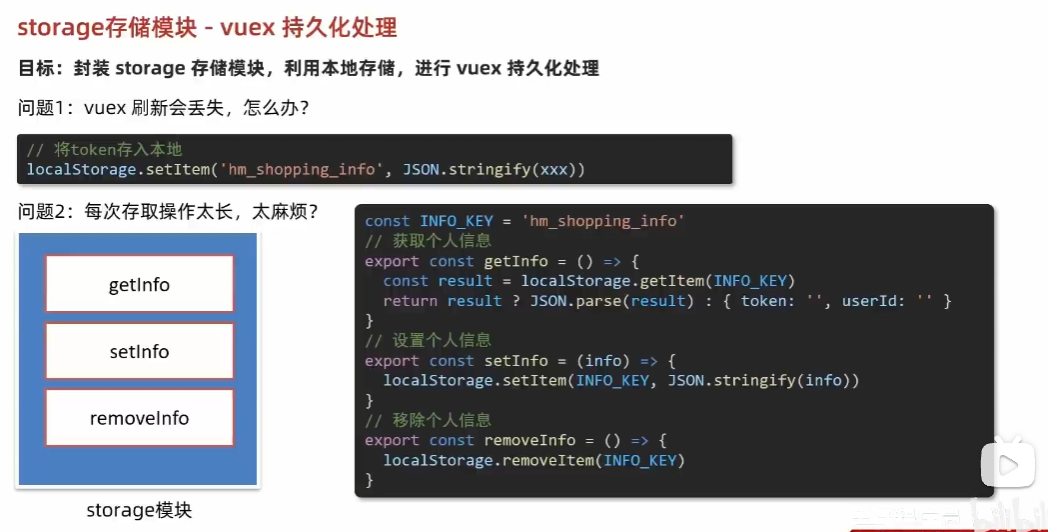
vuex持久化处理(本地存储)
每次获取都需要调用方法,所以封装成模块
而且获取个人信息时候还要判断result是否存在,如果不存在直接存入localStorage会报错,
所以我们在模块中也利用三目表达式进行验证,如果有的话就存,没有的话就给个初始值

本地存储只能存储字符串类型(键和值均为字符串)!所以我们需要用JSON.stringify()进行序列化
ps. JSON.parse()是转化为对象
localStorage.setItem('键', '值')
localStorage.getItem('键')

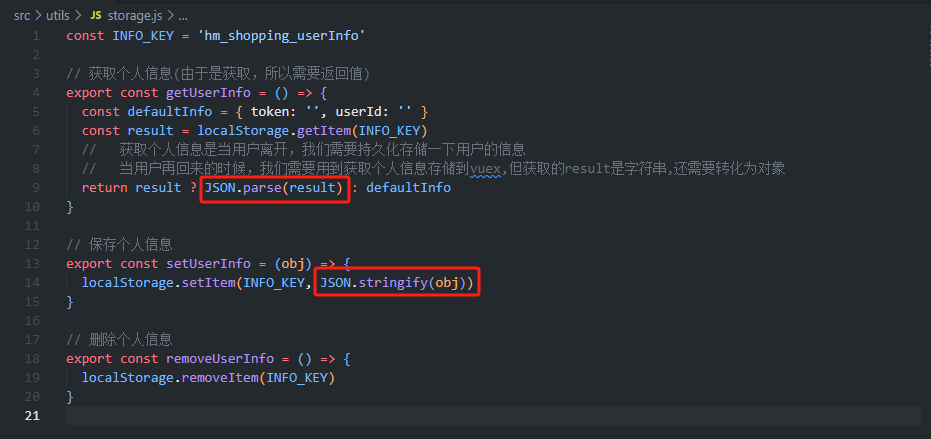
1.获取个人信息是从localStorage中获取,所以需要先获取值在return
2.存储个人信息是将用户登录的信息保存到localStorage,需要从vuex中获取值,所以需要一个对象参数用于传值
注意!
在获取个人信息时由于数据存储在localStorage是字符串形式,所以我们需要转为对象JSON.parse()
在保存个人信息时候,需要将对象转为字符串JSON.stringify()

导包后进行方法调用
学习state中的赋值方法,这也是为什么在getUserInfo中利用三目表达式的原因
调用F12可以发现本地存储和vuex都已有数据,且离开页面或者关闭浏览器依然保存























 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








