HighChart扩展实践-动态获取数据封装jQuery工具类
这篇文章没有介绍highChart的基础篇,主要实现了封装工具类,动态从后台加载数据。
后台Servlet代码:
package com.kenneth.test.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
@SuppressWarnings("unused")
public class LoadDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");// 这条语句指明了向客户端发送的内容格式和采用的字符编码.
PrintWriter out = response.getWriter();
// 获取模拟数据list
// List<String[]> list = getModelList();
// 获取模拟数据Map
// Map<String, List<String[]>> map = new HashMap<String, List<String[]>>();
Gson gson = new Gson();
String json = gson.toJson(getModelMap());
out.write(json);
out.close();
}
// 用于处理客户端发送的POST请求
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
private List<String[]> getModelList() {
List<String[]> list = new ArrayList<String[]>();
for (int i = 0; i < 5; i++) {
String[] item = new String[6];
for (int j = 0; j < item.length; j++) {
item[j] = Math.random() * 100 + "";
}
list.add(item);
}
return list;
}
private Map<String, Map<String,Object>> getModelMap() {
Map<String, Map<String,Object>> map = new HashMap<String, Map<String,Object>>();
for (int i = 0; i < 5; i++) {
Map<String,Object> obj = new HashMap<String,Object>();
String[] item = new String[6];
for (int j = 0; j < item.length; j++) {
item[j] = Math.random() * 100 + "";
}
obj.put("data", item);
obj.put("name", "类别"+i);
map.put(i+"", obj);
}
return map;
}
}
封装highChart工具类对象:
var ChartUtil = {
/**
* 创建图表
*
* @param options
* @returns
*/
createChart : function(options) {
if (options && options != {}) {
var defaultOptions = ChartUtil.initOptions();
// 如果有配置参数 , 则 把配置参数添加到默认参数中
options = $.extend(defaultOptions, options);
}
return ChartUtil.loadData(options);
},
/**
* 加载默认配置
*/
initOptions : function() {
return {
loadDataConfig : {
url : "",
params : {}
},
callback : ChartUtil.callback
};
},
/**
* 加载动态数据
*
* @param options
*/
loadData : function(options) {
var config = options.loadDataConfig;
var callback = options.callback;
if (config && config.url != "" && $.type(config.params) == "object") {
$.post(config.url, config.params, function(data) {
var dataArr = JSON.parse(data);
if ($.type(callback) == "function")
callback(options, dataArr);
});
}
if ($.type(callback) == "function")
callback(options);
},
/**
* 默认的回调函数 加载动态数据执行完成之后执行
*
* @param options
* @param dataResult
*/
callback : function(options, dataResult) {
// 当有结果集时
if (dataResult) {
options.series = ChartUtil.parseObjToSeries(dataResult);
}
options.chart = options.chart || {};
options.chart['renderTo'] = options.selectorId;
return new Highcharts.Chart(options);
},
/**
* 将整个对象转换成序列对象
*/
parseObjToSeries : function(objs) {
var series = [];
$.each(objs, function(index, item) {
var obj = [];
// list
if ($.type(item) == "array") {
obj = ChartUtil.getItemObj(item);
}
// key-value 格式
if ($.type(item) == "object") {
obj = ChartUtil.getItemObj(item.data);
}
item.data = obj;
series.push(item);
});
return series;
},
/**
* 获取序列中的单行对象
*/
getItemObj : function(data) {
var obj = [];
$.each(data, function(objIndex, objItem) {
obj.push(parseFloat(objItem));
});
return obj;
}
};封装jQuery插件用于调用:
(function($) {
var ChartUtil = ChartUtil || "";
$.fn.createDynChart = function(options) {
options = options || {};
// 选择器没有找到对象
if ($(this).length == 0) {
return false;
}
// 遍历选择器获取到的界面对象,在每个内部生成一个图表
$.each($(this), function(index, item) { if (!$(item).attr("id")) { $(item).attr("id", "$default_chart_" + index); } options['selectorId'] = $(item).attr("id"); if ($.type(ChartUtil) != "object") { alert("请先引入图表生成工具再使用该插件!"); return; } ChartUtil.createChart(options); });
}
})(jQuery);
前台界面代码:
<style>
.my-charts{
width: 800px;
margin:0 auto;
}
</style>
<script type="text/javascript">
$(function(){
var options = {
title : {
text : "测试报表"
},
xAxis : {
categories : [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun' ]
},
chart : {
type : "column"
},
loadDataConfig : {
"url" : $("base").attr("href") + "test/loadData",
"params" : {}
}
};
$(".my-charts").createDynChart(options);
});
</script>
<div class="my-charts"></div>
<div class="my-charts"></div>这样,就完成了把任意元素转换成highChart图表的功能。也可以把封装的highChart工具类分离出来单独使用。
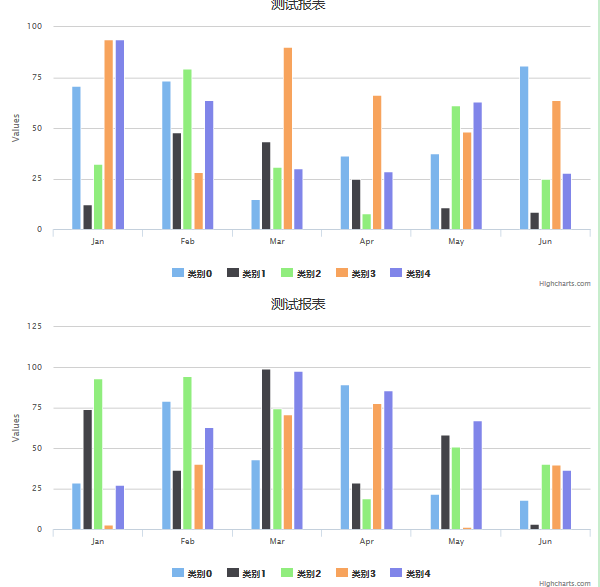
生成的效果图:
由于界面我用的class样式获取的元素有2个,所以会生成2个图表。
源代码项目下载:源代码项目点此下载























 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








