Gtk.Overlay
Gtk.Overlay覆盖布局,可以在一个部件上显示另一个部件
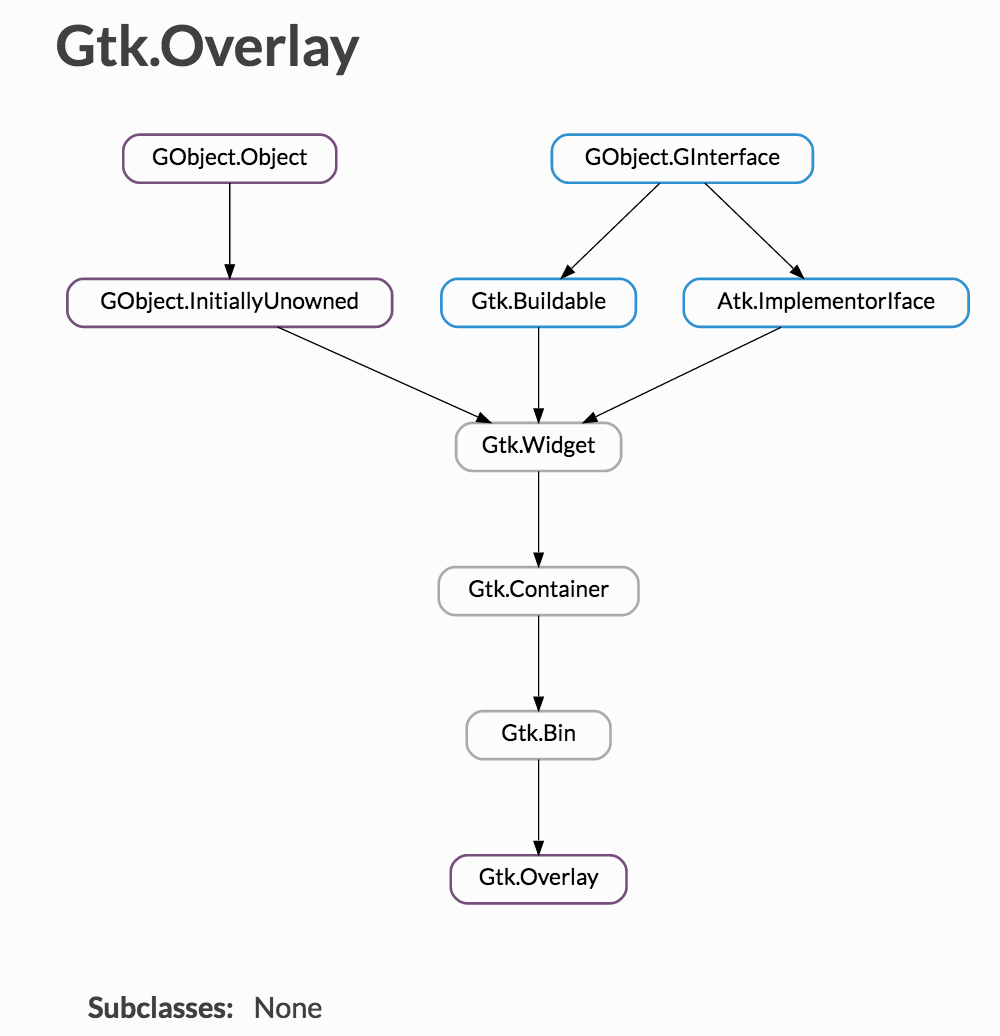
继承关系
Gtk.Overlay是Gtk.Bin的直接子类
Methods
| 方法修饰词 | 方法名及参数 |
|---|---|
| static | new () |
| add_overlay (widget) | |
| get_overlay_pass_through (widget) | |
| reorder_overlay (child, position) | |
| set_overlay_pass_through (widget, pass_through) |
Virtual Methods
| do_get_child_position (widget, allocation) |
Properties
| Name | Type | Flags | Short Description |
|---|
Signals
| Name | Short Description |
|---|---|
| get-child-position | The ::get-child-position signal is emitted to determine the position and size of any overlay child widgets. |
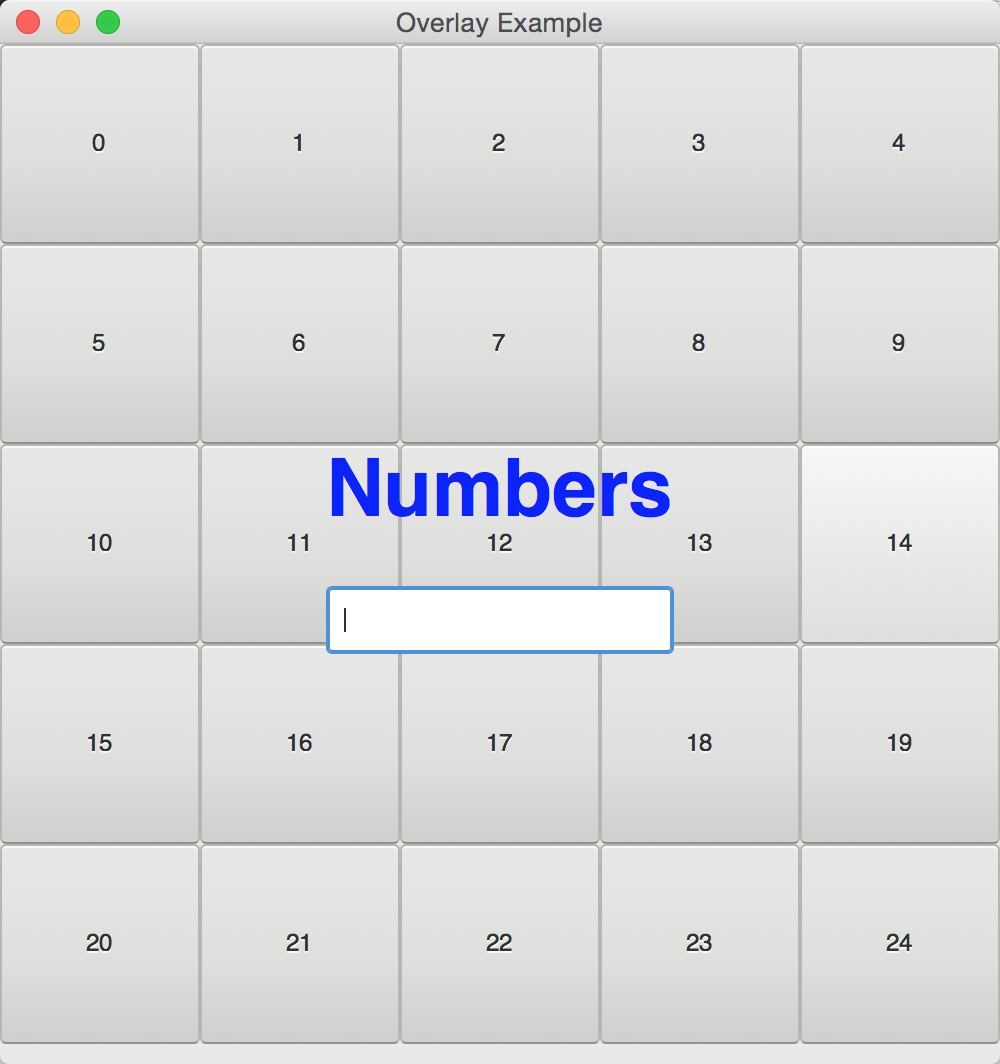
例子

代码:
#!/usr/bin/env python3
# Created by xiaosanyu at 16/7/12
# section 029
#
# author: xiaosanyu
# website: yuxiaosan.tk \
# http://blog.csdn.net/a87b01c14
# created: 16/7/12
TITLE = "Overlay"
DESCRIPTION = """
Shows widgets in static positions over a main widget.
The overlayed widgets can be interactive controls such
as the entry in this example, or just decorative, like
the big blue label.
"""
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk
class OverlayWindow(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="Overlay Example")
self.set_size_request(500, 510)
overlay = Gtk.Overlay()
grid = Gtk.Grid()
self.entry = Gtk.Entry()
for i in range(25):
button = Gtk.Button(str(i))
button.set_size_request(100, 100)
button.connect("clicked", self.on_click)
grid.attach(button, i % 5, i / 5, 1, 1)
overlay.add_overlay(grid)
vbox = Gtk.VBox(spacing=10)
overlay.add_overlay(vbox)
overlay.set_overlay_pass_through(vbox, True)
vbox.set_halign(Gtk.Align.CENTER)
vbox.set_valign(Gtk.Align.CENTER)
label = Gtk.Label.new("<span foreground='blue' weight='ultrabold' font='40'>Numbers</span>")
label.set_use_markup(True)
vbox.pack_start(label, False, False, 8)
self.entry.set_placeholder_text("Your Lucky Number")
vbox.pack_start(self.entry, False, False, 8)
self.add(overlay)
def on_click(self, button):
self.entry.set_text(button.get_label())
def main():
win = OverlayWindow()
win.connect("delete-event", Gtk.main_quit)
win.show_all()
Gtk.main()
if __name__ == "__main__":
main()
代码解析
overlay = Gtk.Overlay()
grid = Gtk.Grid()创建一个Overlay和一个Gtk.Grid
for i in range(25):
Gtk.Button(str(i))
button.set_size_request(100, 100)
button.connect("clicked", self.on_click)
grid.attach(button, i % 5, i / 5, 1, 1)创建25个button,添加到grid中
overlay.add_overlay(grid)将grid添加到overlay布局中
vbox = Gtk.VBox(spacing=10)
vbox.set_halign(Gtk.Align.CENTER)
vbox.set_valign(Gtk.Align.CENTER)
label = Gtk.Label.new("<span foreground='blue' weight='ultrabold' font='40'>Numbers</span>")
label.set_use_markup(True)
vbox.pack_start(label, False, False, 8)
self.entry.set_placeholder_text("Your Lucky Number")创建一个垂直的Box,设置自己居中,向其中添加一个Label和一个Entry部件
overlay.add_overlay(vbox)
overlay.set_overlay_pass_through(vbox, True)将这个box添加到overlay容器中。设置box可穿透。意思是被box覆盖的Button依然可以点击,如果设置为False,则被box覆盖的Button不可以点击。


























 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










