项目地址
https://github.com/zhengjie9510/webgis-demo
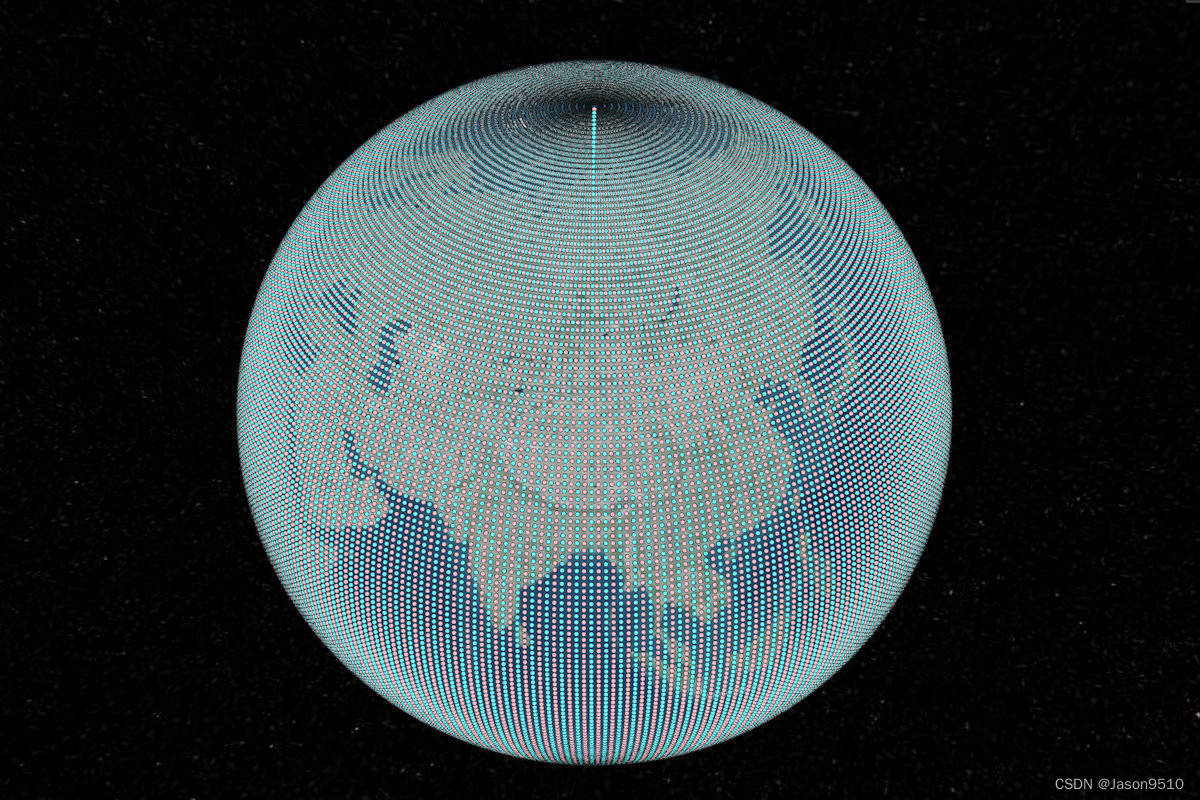
实现效果

实现方法
const pointCollection = viewer.scene.primitives.add(new Cesium.PointPrimitiveCollection({ blendOption: Cesium.BlendOption.OPAQUE }));
for (let longitude = -180; longitude < 180; longitude++) {
let color = Cesium.Color.PINK;
if ((longitude % 2) === 0) {
color = Cesium.Color.CYAN;
}
for (let latitude = -90; latitude < 90; latitude++) {
pointCollection.add({
position: Cesium.Cartesian3.fromDegrees(longitude, latitude),
color: color,
pixelSize: 3
});
}
}






















 4161
4161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








