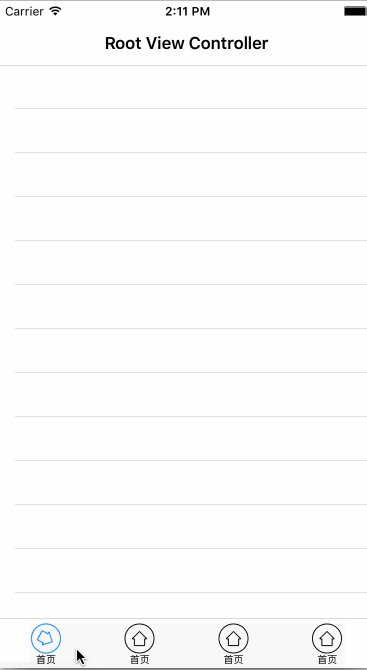
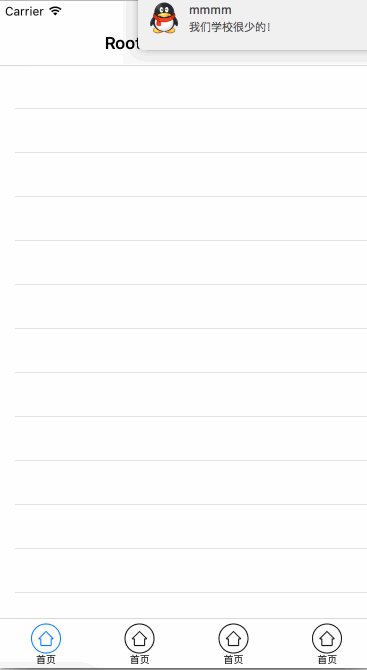
下面是它的截图,我们将一步步学习如何使用swift来实现一个这样的app。
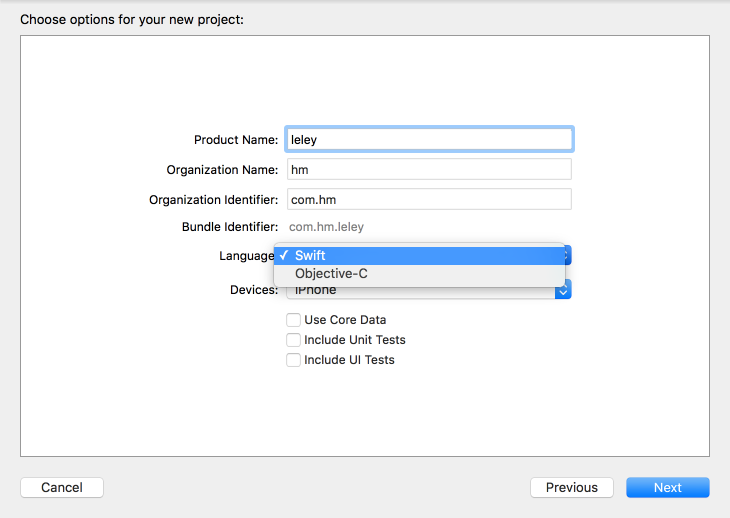
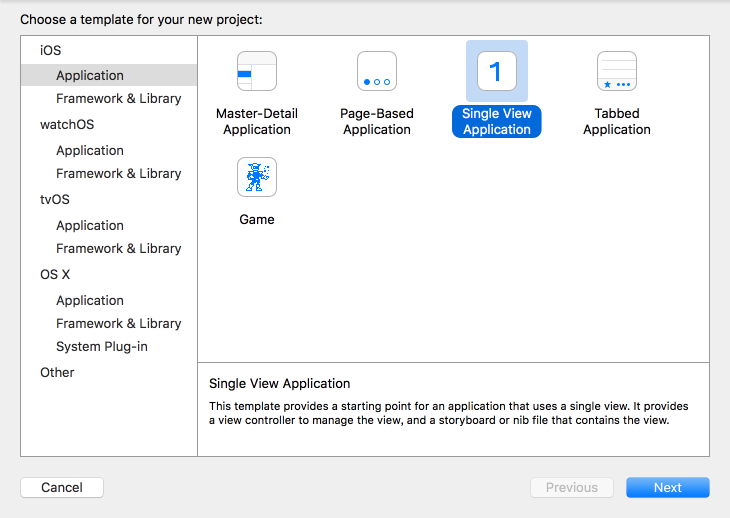
现在我们来创建一个新项目。
语言选择Swift,我们使用最新的iOS9.1+Swift2.0来开发。

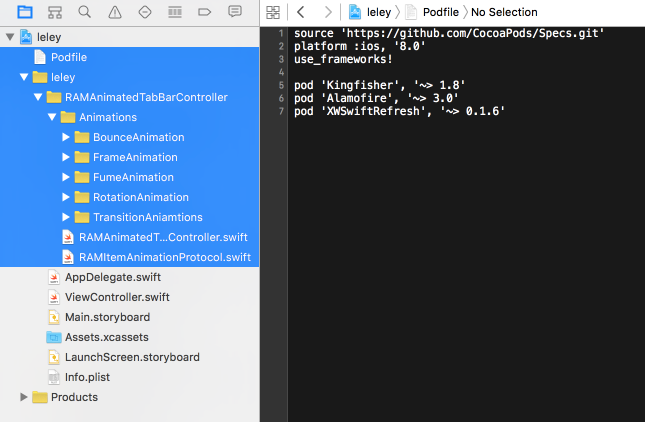
前面介绍了两种添加第三方库的方法(没有看过的请移步如何在iOS&swfit中使用第三方库(源文件),如何在iOS&swfit中使用第三方库(CocoaPods)),我们这里来学以致用,拖拽animated-tab-bar的源码进项目,并添加Podfile,在Podfile中加入一会会用到的第三方库:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'Kingfisher', '~> 1.8'
pod 'Alamofire', '~> 3.0'
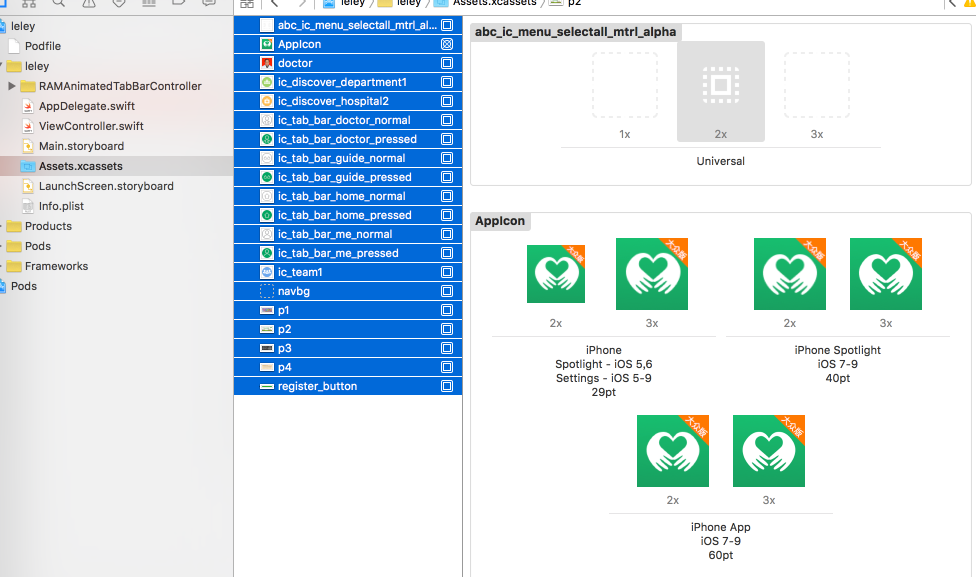
pod 'XWSwiftRefresh', '~> 0.1.6'最后项目结构如图所示:
关闭Xcode,执行pod install
cd /Users/himi/Desktop/leley
pod install稍等一会下载完成
Updating local specs repositories
Analyzing dependencies
Downloading dependencies
Installing Alamofire (3.1.3)
Installing Kingfisher (1.8.2)
Installing XWSwiftRefresh (0.1.6)
Generating Pods project
Integrating client project
[!] Please close any current Xcode sessions and use `leley.xcworkspace` for this project from now on.
Sending stats
Pod installation complete! There are 3 dependencies from the Podfile and 3 total
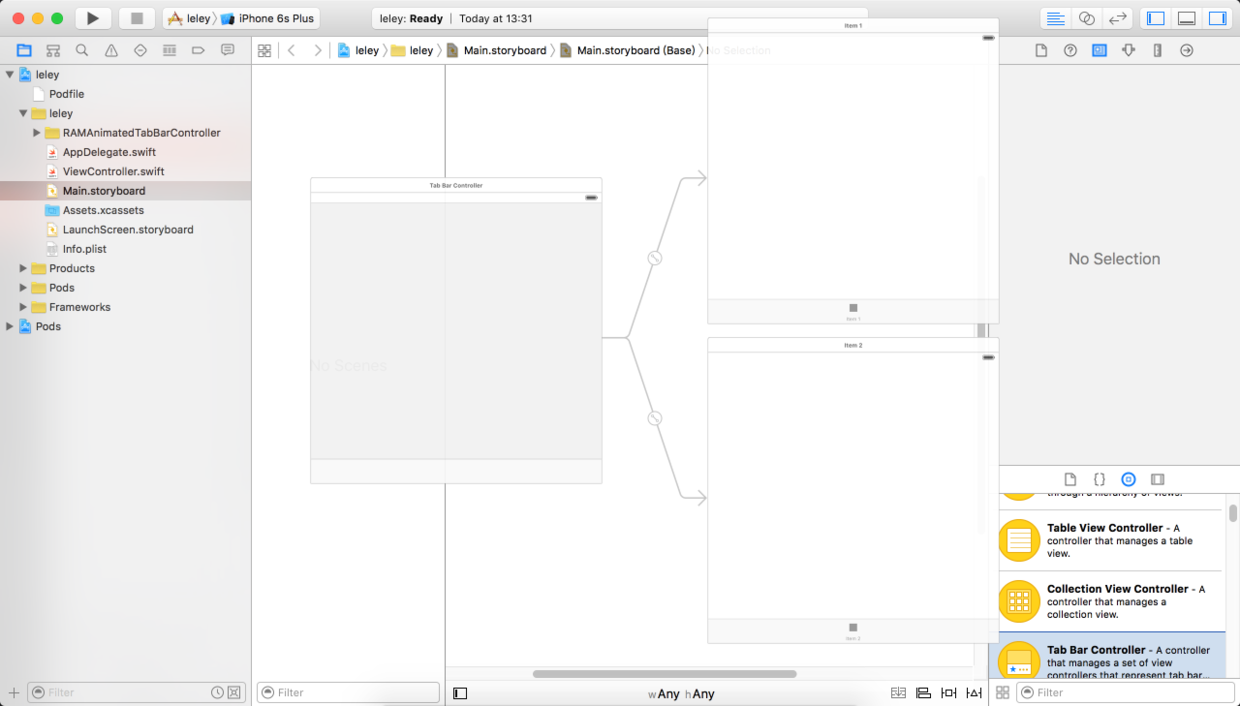
pods installed.打开leley.xcworkspace,删除原来的ViewControll,并加入一个TabBarController
将素材拖到项目中,我是抓包抓来的,或者反编译出来的,你们要的话可以给我留言,或者自己随便找一些都可以。

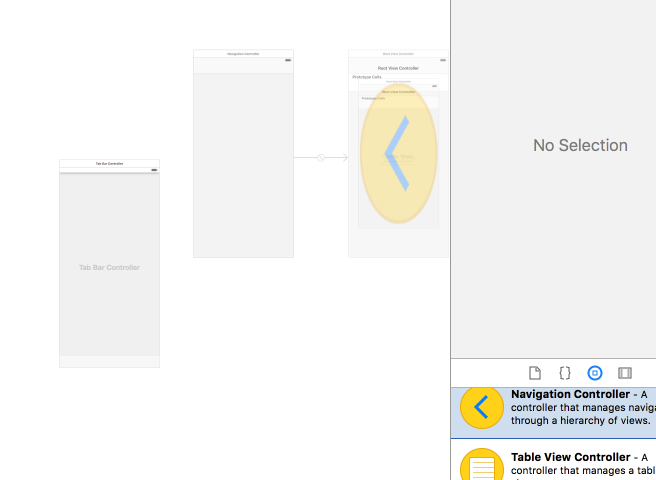
将TabBarViewController默认的两个Controller删除,换成NavigationController
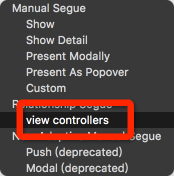
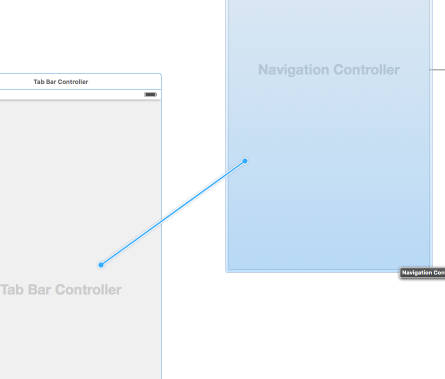
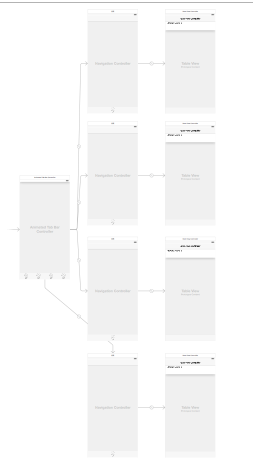
为其连线,并选择view controllers

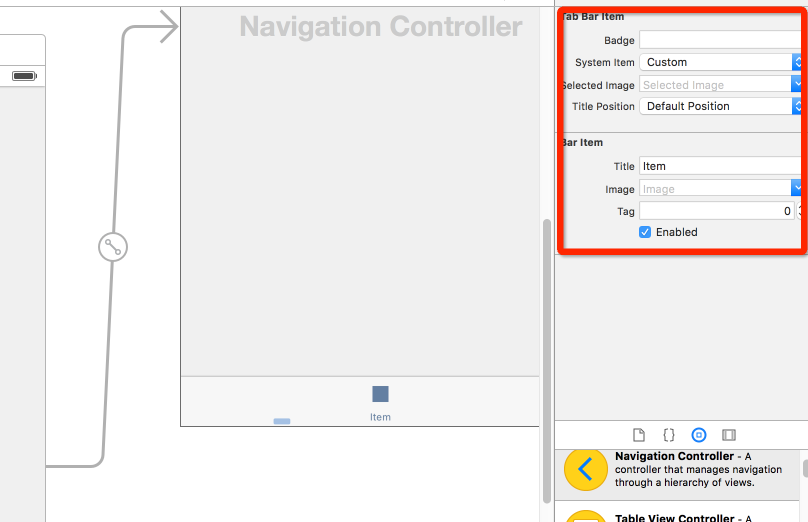
选中新出现的item,为其设置文字,图标
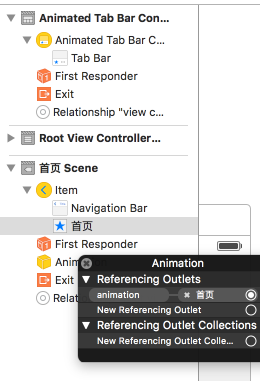
更换默认的Class为动画,不要忘记TabBarController、TabBarItem,并设置动画
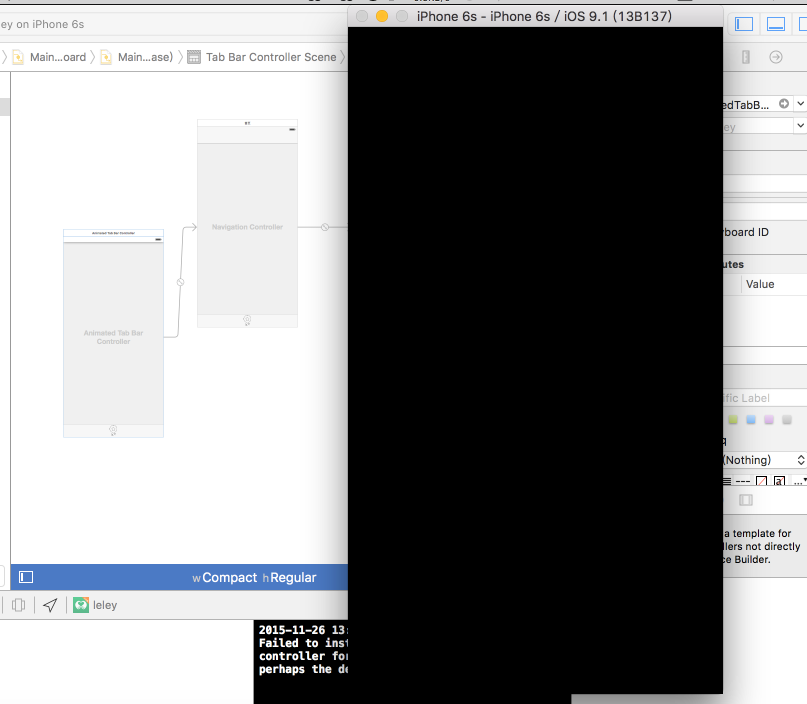
现在我们来运行一下看看效果。
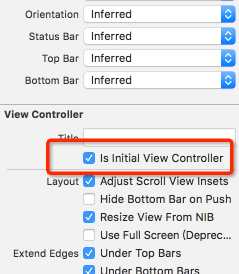
黑屏,居然忘记设置Initial View Controller了,选中TabBarController,打勾,再次运行。
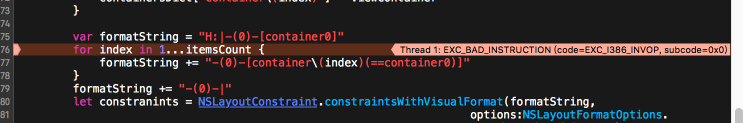
oh,,,好吧,报错异常了,TabBarController至少要2个子item
好吧,让我们认真些,不要笑
好吧,我一口气复制了3个,不要忘记连线,一样的选择view controllers,因为是复制的原来的动画并没有关联上,我们在复制出来的item中把动画移动再重新连线,然后运行。
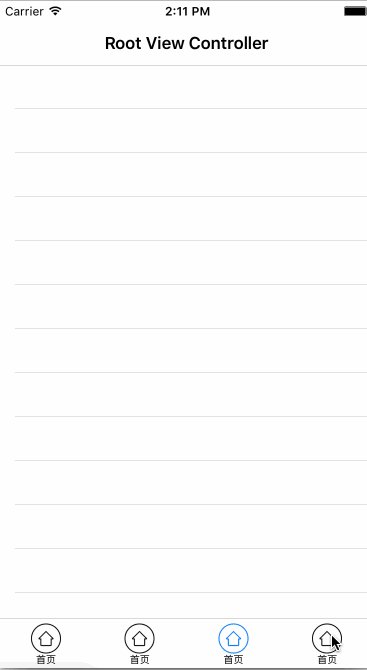
可以看到有一个基本框架的样子了。
但细心的同学会发现,图标被强制成了黑蓝风格,怎么改变这个呢,
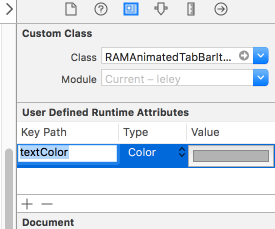
随便找到一个item,在其中添加一个Key:textColor ,颜色为未选中时的颜色
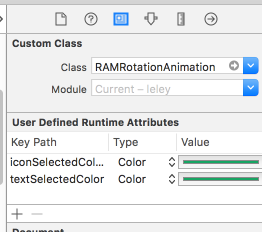
在anim中分别添加iconSelectedColor和textSelectedColor,颜色为选中时的颜色
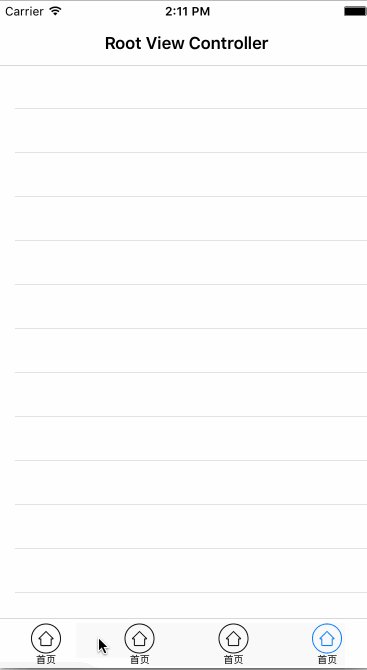
再次运行看看,我们修改的那个item已经变成刚刚设置的绿色了,ok,第一节《开发前的准备》就到这里,谢谢观看。







































 1405
1405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








