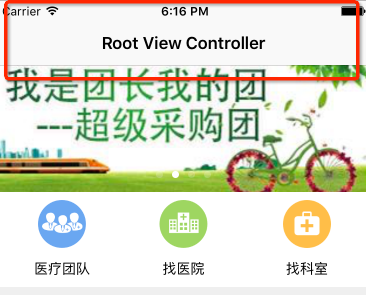
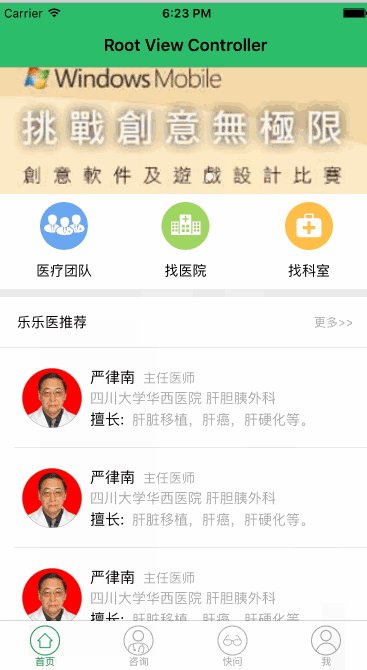
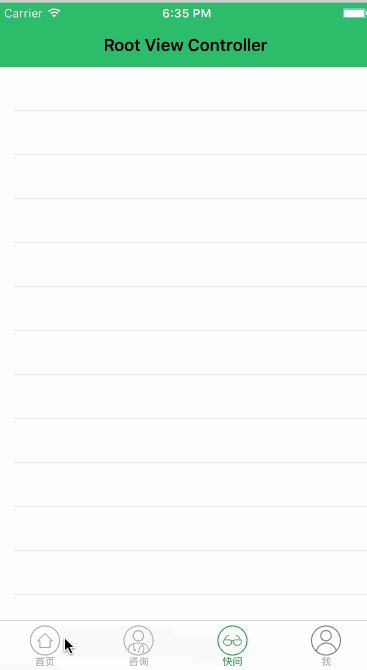
我们看到之前的界面顶部都是白白的,跟我们整个风格不搭,所以我们先把它修改一下。

在AppDelegate中的didFinishLaunchingWithOptions方法,我们加入这两句代码
application.statusBarStyle = UIStatusBarStyle.LightContent
UINavigationBar.appearance().barTintColor = UIColor.init(red: 21/255, green: 178/255, blue: 86/255, alpha: 1)再运行一下看看

我们发现StatusBar和NavigationBar都变成了绿色的了,但wifi、时间,电量等它们的颜色是黑色,显示并不太明显,通常我们都是将其设置为白色。在Info.plist中添加下面代码:
<key>UIViewControllerBasedStatusBarAppearance</key>
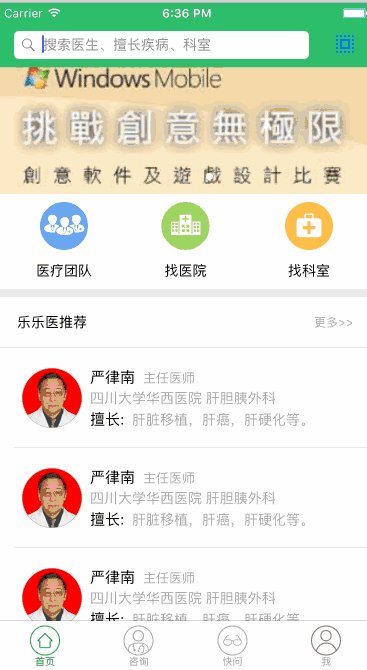
<false/>再次运行,我们看到文字的颜色变为白色了。

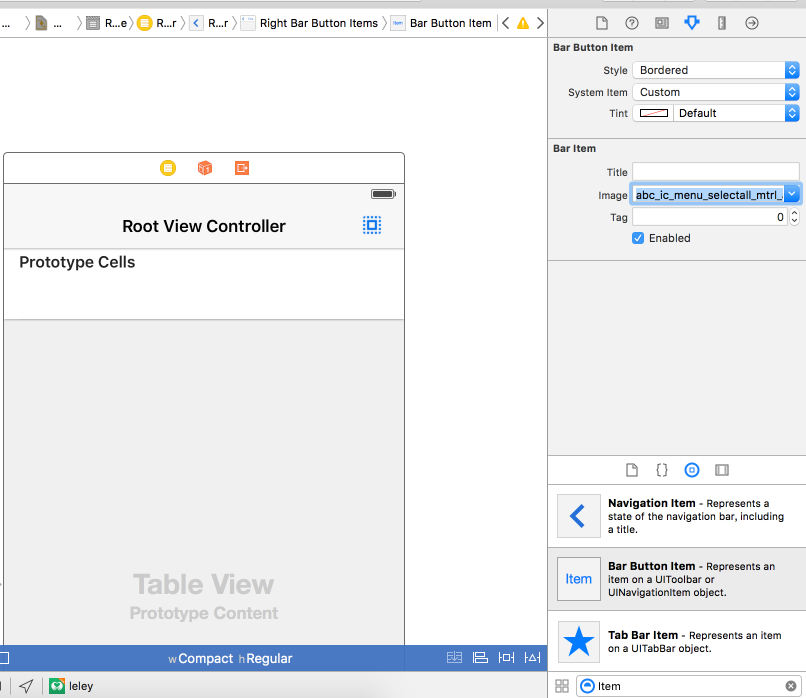
接着我们添加一个搜索框,右边来一个按钮。

去掉中间的Root View Controller文字;无法直接添加搜索框,我们去代码中添加。
lazy var searchBar:UISearchBar = UISearchBar(frame: CGRectMake(0, 0, 200, 20))
override func viewDidLoad() {
super.viewDidLoad()
searchBar.frame = CGRectMake(0,125, UIScreen.mainScreen().bounds.width - 80 ,20)
searchBar.sizeToFit()
searchBar.translucent = true
searchBar.placeholder = "搜索医生、擅长疾病、科室"
searchBar.barTintColor = UIColor.init(red: 1, green: 1, blue: 1, alpha: 0.3)
let leftNavBarButton = UIBarButtonItem(customView:searchBar)
self.navigationItem.leftBarButtonItem = leftNavBarButton
tableView.registerNib(UINib(nibName:"DoctorCell", bundle:nil), forCellReuseIdentifier:"cell")
//设置tableHeaderView
self.tableView.tableHeaderView = MainHeadView.mainHeadView
}
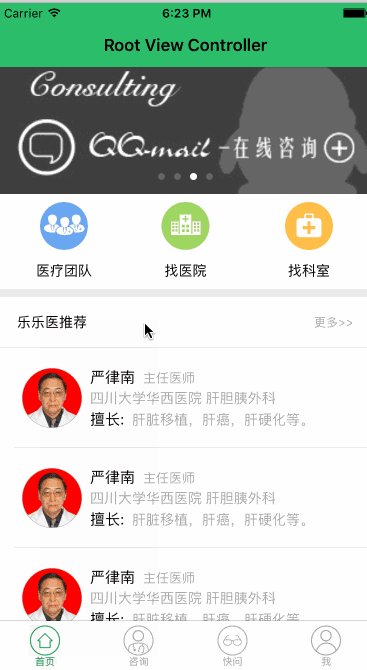
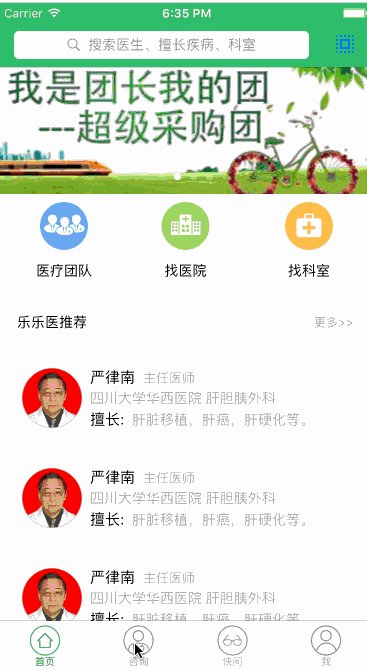
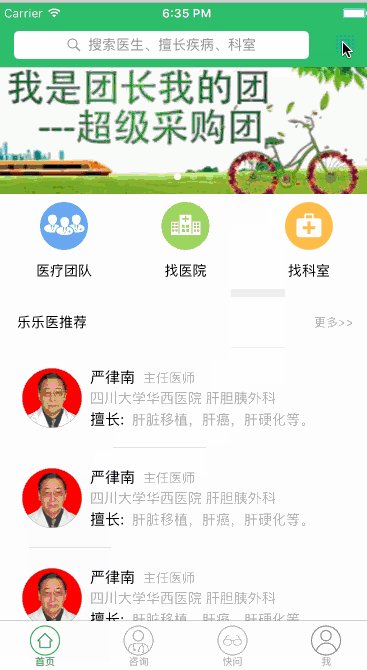
再次运行,你会发现一个看起来有模有样的APP出现在你面前了。

第四节就到这里。






















 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








