一、CSS高级技巧
目标:
能够使用精灵图
能够使用字体图标
能够写出CSS三角
能够写出常见的CSS用户界面样式
vertical-align属性应用
溢出的文字属性省略号显示
能够说出常见的布局技巧
1、精灵图Sprites
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.1为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁的接受和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效的减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧图)
1.2、精灵图的使用
使用精灵图的核心:
精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中
这个大图片也称为 sprites 精灵图 或者 雪碧图
移动背景图片的位置,此时可以使用 background-position
移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同(x轴右边走是正值,左边走是负值,y轴下边走是正值,上边走是负值)
一般情况下都是往上往左移动,所以数值是负值
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
2、字体图标
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显:
图片文件还是比较大的
图片本身放大和缩小会失真
一旦图片制作完成想要更换非常复杂
有一种技术的出现很好的解决了以上问题,就是字体图标
展示的是图标,本质属于字体
字体图标的优点:
轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器的请求
灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影,透明效果,旋转等
兼容性:几乎支持所有的浏览器
步骤:
字体图标的下载
字体图标的引入(引入到我们html页面中)
字体图标的追加(以后添加新的小图标)
2.1、字体图标的下载
icomoon字库
外网,不需要登录即可下载 http://icomoon.io
点击 IcoMoon App
选择需要的图标
点击Generate Font
点击 下载
阿里iconfont字库
免费,但是需要登录 http://www.iconfont.cn/
2.2、字体图标的引入
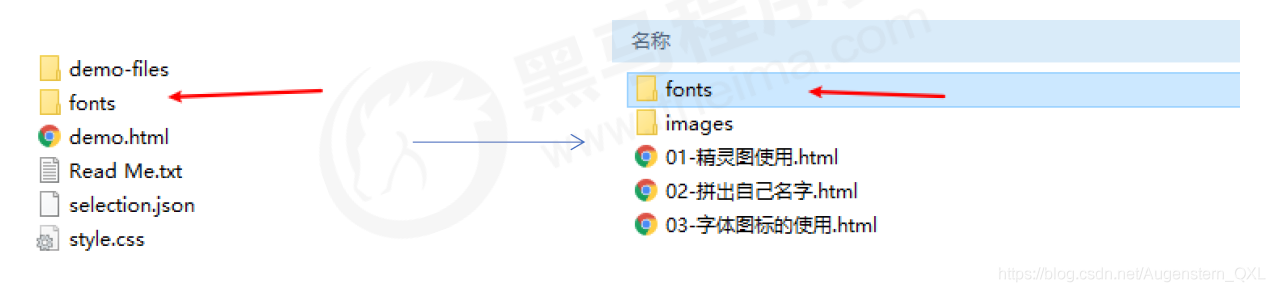
我们以 icomoon 字库网为例,将下载包解压,解压之后的文件如图:

把下载包里面的 fonts 文件夹放入页面根目录下


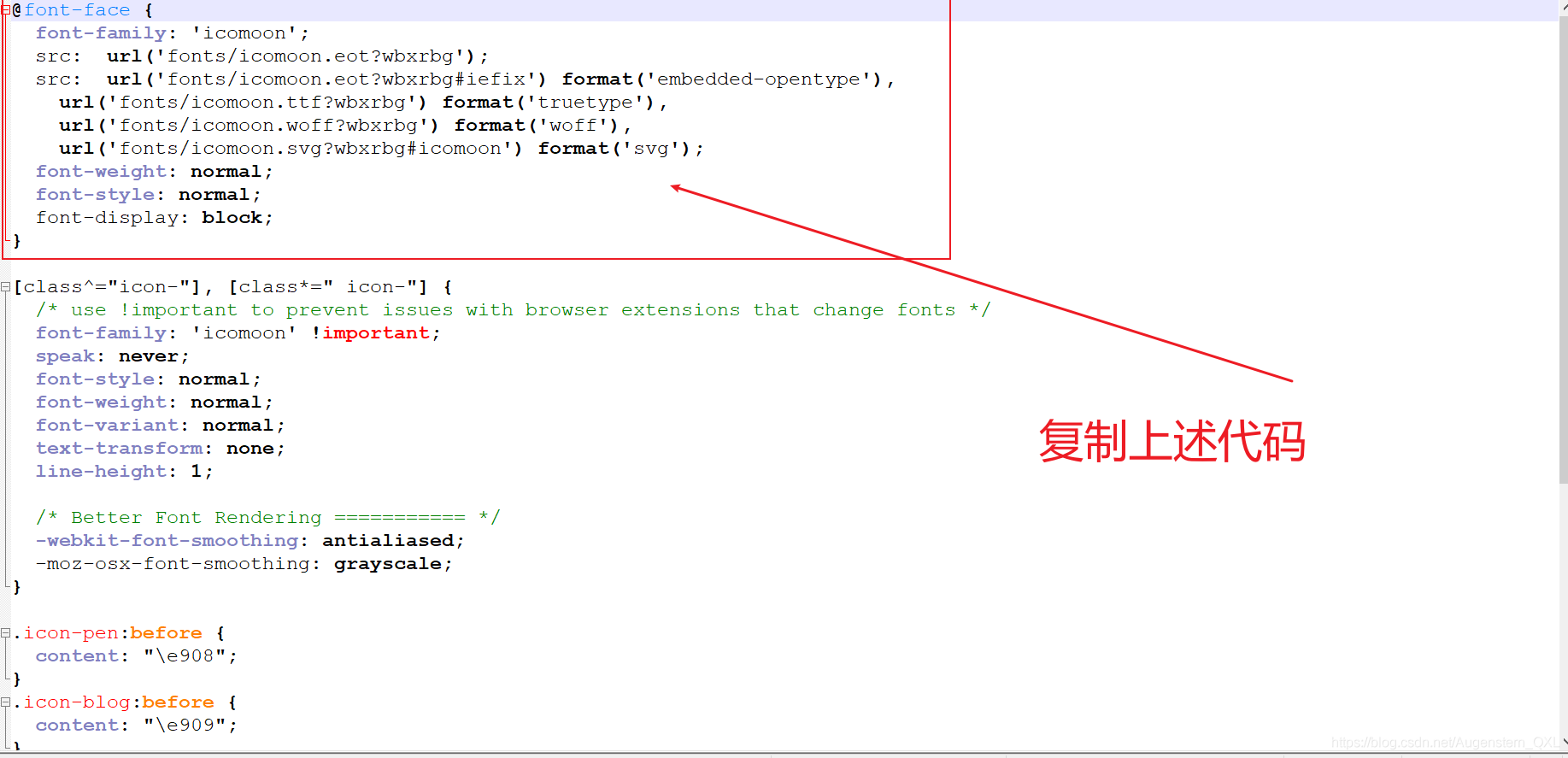
2.在CSS样式中全局声明字体:简单理解把这些字体通过css引入到我们页面中
右键打开 style.css,这里我演示用notepad++打开,复制如图代码引入我们自己的CSS文件中

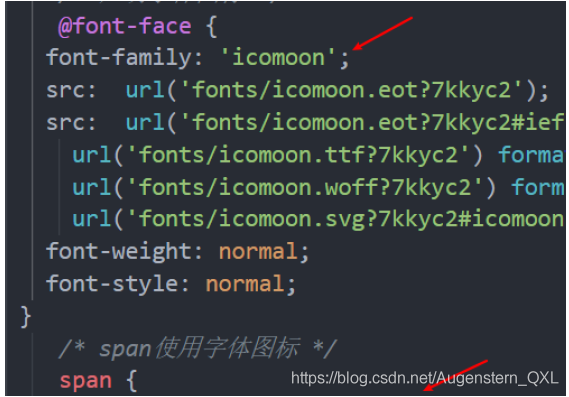
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
</style>html标签内添加小图标
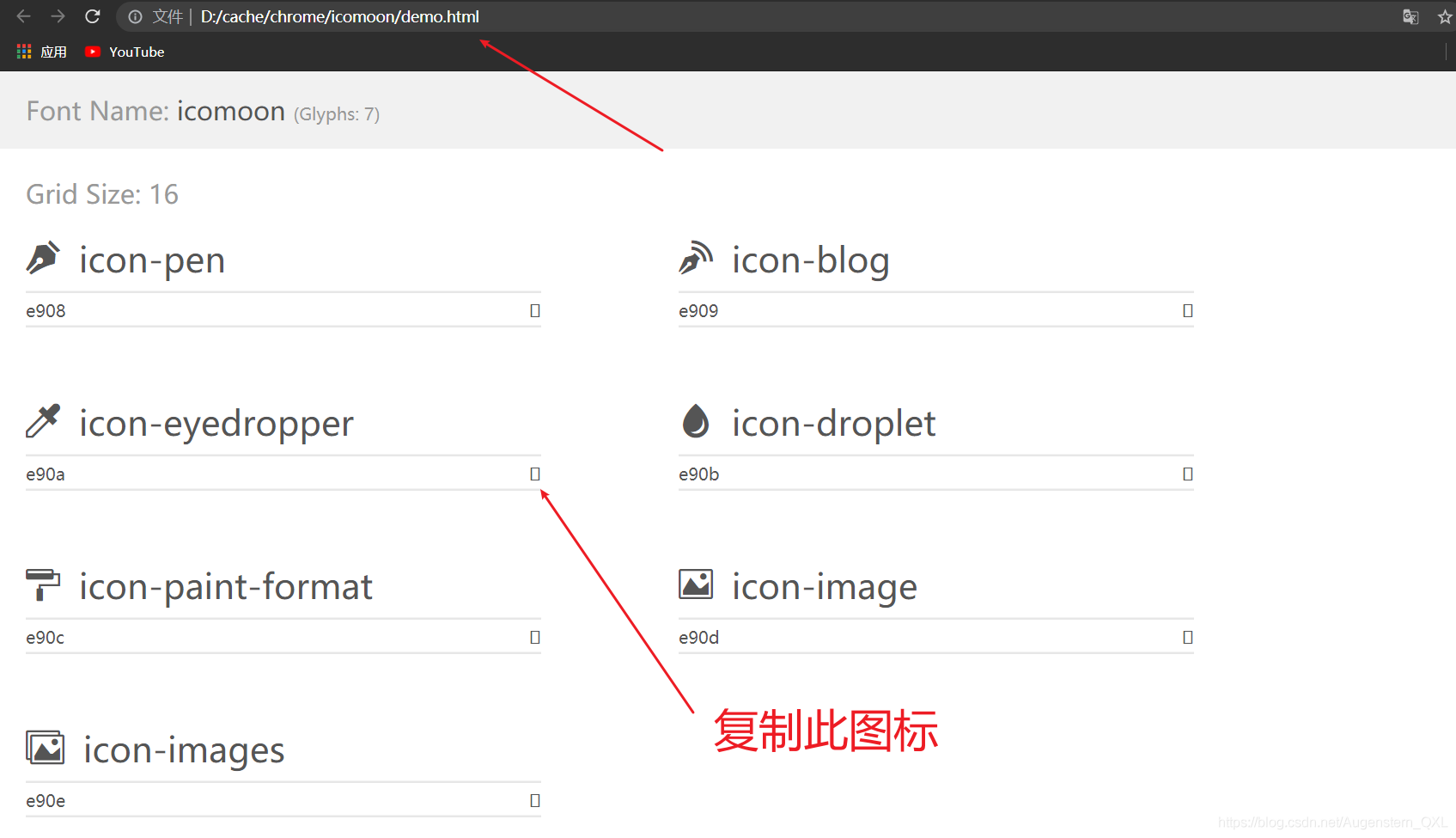
我们打开解压文件中的 demo.html ,复制想要的图标,粘贴进我们的 <span></span>标签中

给标签定义字体
/*span使用字体图标*/
span {
font-family: "icomoon";
}
注意:标签中的 font-family 的值和我们之前引入字体图标的font-family 必须一样,这里均为 icomoon
完成,所以我们的整体代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
span {
font-family: "icomoon";
}
</style>
</head>
<body>
<div>
<span> </span>
</div>
</body>
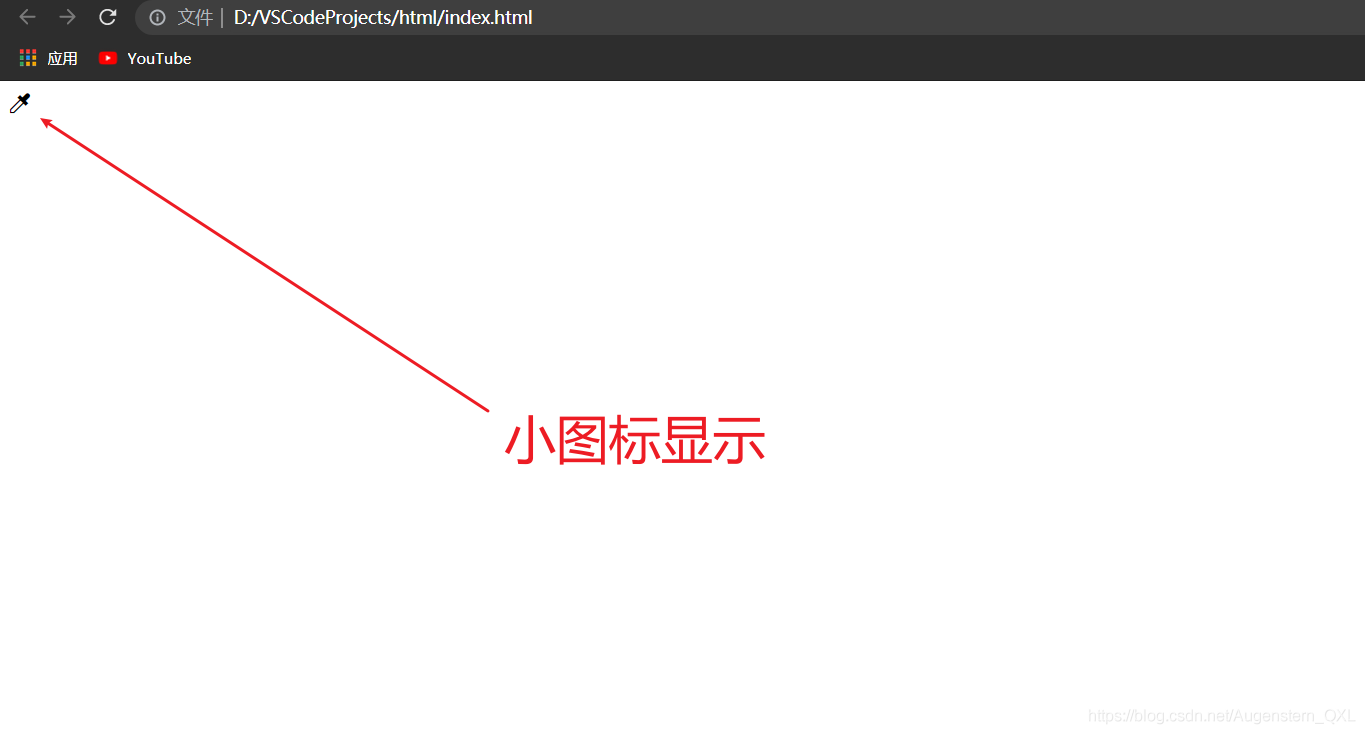
</html>测试效果为:

2.3、字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中,如何添加呢?
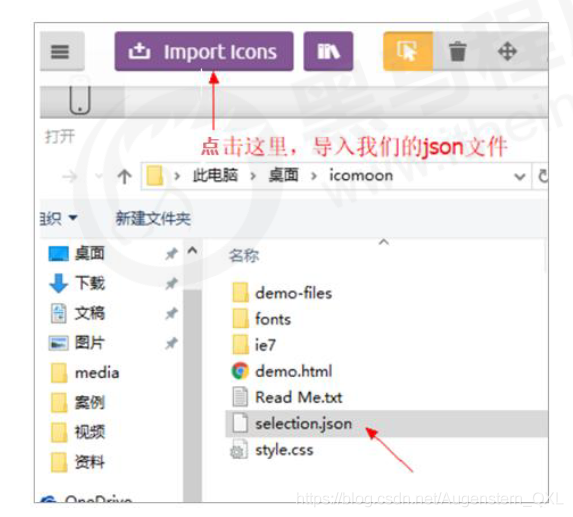
以 icomoon字库 网为例,点击网站内import icons
把压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。

字体图标总结
如果遇到一些结构和样式比较简单的小图标,就用字体图标
如果遇到一些结构和样式复杂一点的小图片,就用精灵图
3、CSS三角
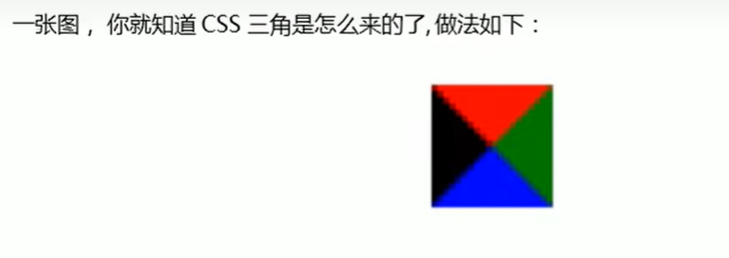
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。

原理:将一个盒子的高度和宽度设置为0,边框设置宽度和颜色,如果想要一个三角形,其余三个三角形即可设置为透明色,就可以获得一个三角形。
.box1 {
width: 0;
height: 0;
为了照顾兼容性:
font-size:0;
line-height:0
/* 将四个边框改成四个颜色 */
border-top: 10px solid pink;
border-left: 10px solid black;
border-bottom: 10px solid blue;
border-right: 10px solid yellow;
}
.box2 {
width: 0;
height: 0;
/* 一个边有颜色,其余三个边改成透明色 */
border: 10px solid transparent;
border-top: 10px solid pink;
margin-top: 40px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<script></script>
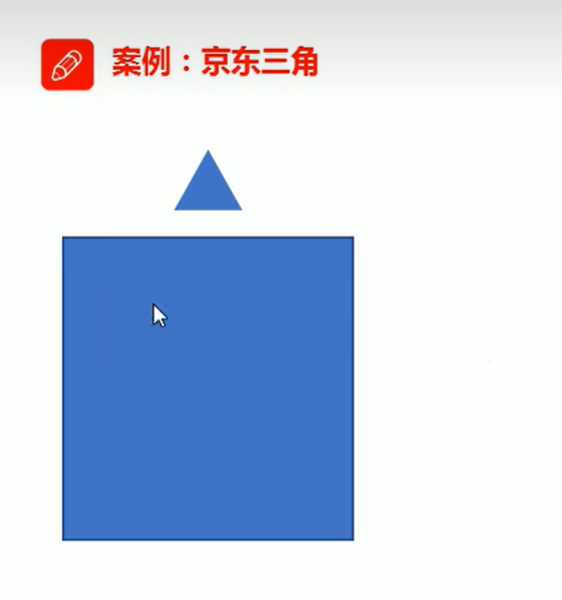
</body>案例:京东三角

.jd {
width: 120px;
height: 249px;
position: relative;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 为了照顾兼容性 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
</style>
<div class="jd">
<span></span>
</div>4、用户界面样式
4.1什么是用户界面
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
更改用户的鼠标样式
表单轮廓
防止表单域拖拽
4.2、鼠标样式cursor
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
li {
cursor: pointer;
}属性值 | 描述 |
default | 小白,默认 |
pointer | 小手 |
move | 移动 |
text | 文本 |
not-allowed | 禁止 |
4.3、轮廓线outline
将表单的轮廓线去掉
轮廓线outline:
给表单添加 outline:0; 或者outline: none;样式后,就可以去掉默认的蓝色边框
input {
outline: none;
}4.4防止拖拽文本域
禁止拉大文本域testaear,禁止右下角拖拽
防止拖拽文本域resize
textarea {
resize: none;
}5、vertical-align
vertical-align:
使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
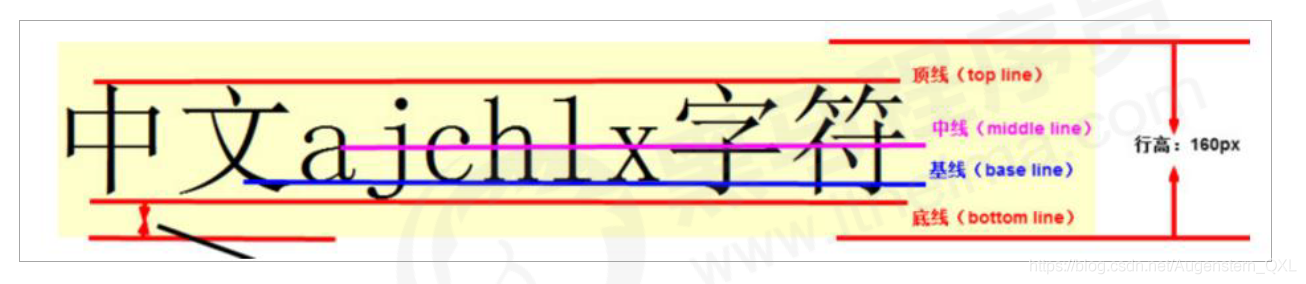
vertical-align: baseline | top | middle | bottom值 | 描述 |
baseline | 默认,元素放置在父元素的基线上 |
top | 把元素的顶端与行中最高元素的顶端对齐(顶线对齐) |
middle | 把此元素放置在父元素的中部(中线对齐) |
bottom | 把元素的顶端与行中最低的元素的顶端对齐(底线对齐) |

5.1、图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
5.2图片底侧空白缝隙解决
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐(给图片加边框就可以看见)
原因;因为图片默认的是和文字的基线对齐的

主要解决办法有两种:
给图片添加 vertical-align : middle | top |bottom 等
把图片转换为块级元素 display:block;,因为块级元素不会有vertical-align 属性
6、溢出文字省略显示
6.1、单行文本溢出省略号显示
必须满足三个条件:
1./* 1.先强制一行内显示文本 */
white-space: nowrap;
2./* 2.超出的部分隐藏 */
overflow: hidden;
3./* 3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
/*ellipsis:省略号*/
/* 1.先强制一行内显示文本 */
white-space: nowrap; /*默认 normal 是自动换行,nowrap是强制一行显示文本*/
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
/*ellipsis:省略号*/6.2、多行文本溢出显示省略号显示
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient : vertical;更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
7、常见布局技巧
7.1、margin负值的运用
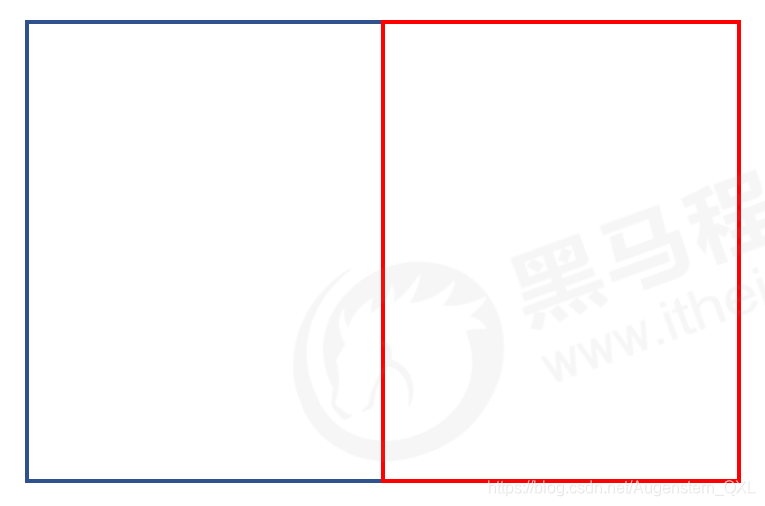
两个盒子加边框1px,浮动,贴紧会出现 1 + 1 = 2px
给右边盒子添加margin-left: -1px
正数向右边走,负数向左边走

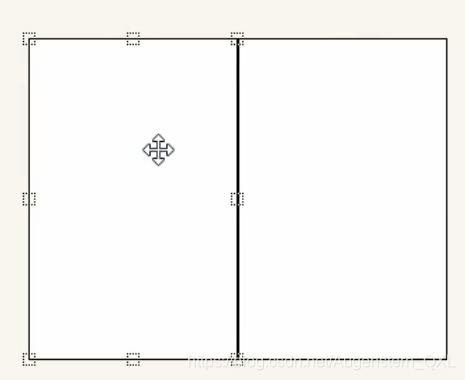
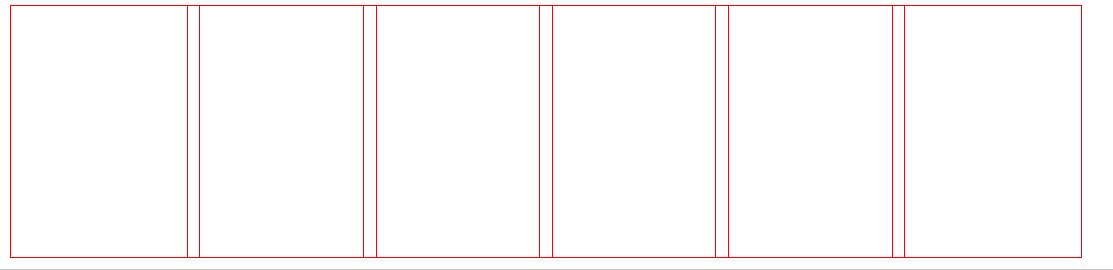
当我们有多个盒子时的解决办法:

让每个盒子 margin 往左侧移动 -1px 正好压住相邻盒子边框
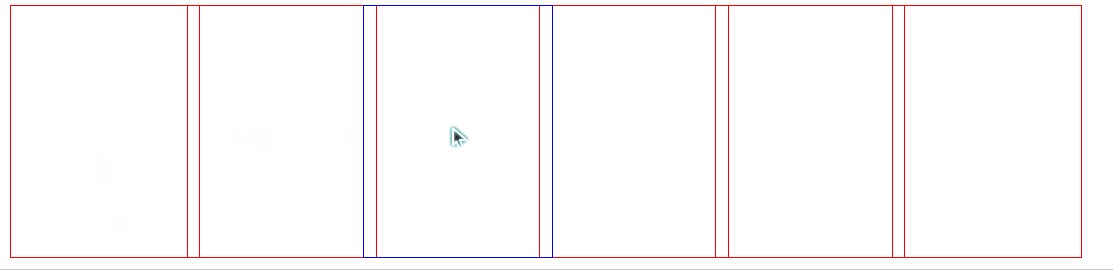
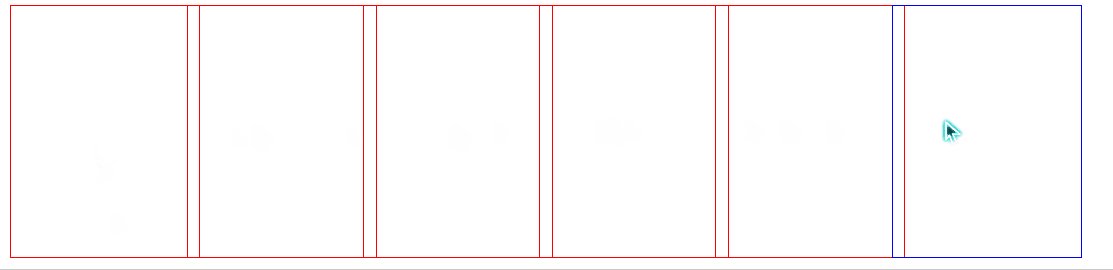
鼠标经过某个盒子的时候,提高当前盒子的层级即可
如果没有定位,则加相对定位(保留位置)
如果有定位,则加 z-index
<head>
<style>
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -11px
}
ul li:hover {
position: relative;
border: 1px solid blue;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
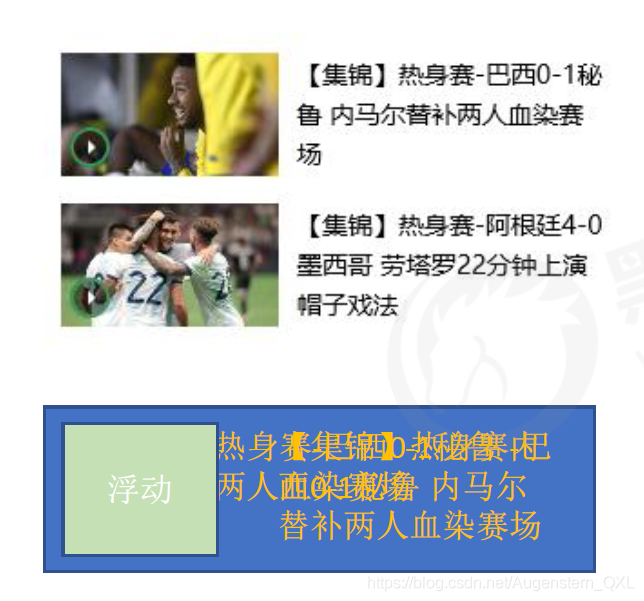
7.2、文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性

7.3、行内块巧妙运用

页码在页面中间显示:
把这些链接盒子转换为行内块,之后给父级指定 text-align: center
利用行内块元素中间有缝隙,并且给父级添加 text-align: center ,行内块元素会水平居中
8.CSS三角强化

这样做的:


<style>
.box1 {
width: 0;
height: 0;
/* 把上边框宽度调大 */
border-top: 100px solid transparent;
border-right: 50px solid skyblue;
/* 左边和下边框宽度设置为0 */
border-bottom: 0;
border-left: 0;
}
.box2 {
width: 0;
height: 0;
border-color: transparent rgb(214, 16, 16) transparent transparent;
border-style: solid;
border-width: 100px 80px 0 0;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>9.CSS初始化
不同浏览器对有些标签的默认值不同,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容性,我们需要对CSS初始化
简单理解:CSS初始化是指重新设置浏览器的样式(也称为CSS reset)
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










