定义控件
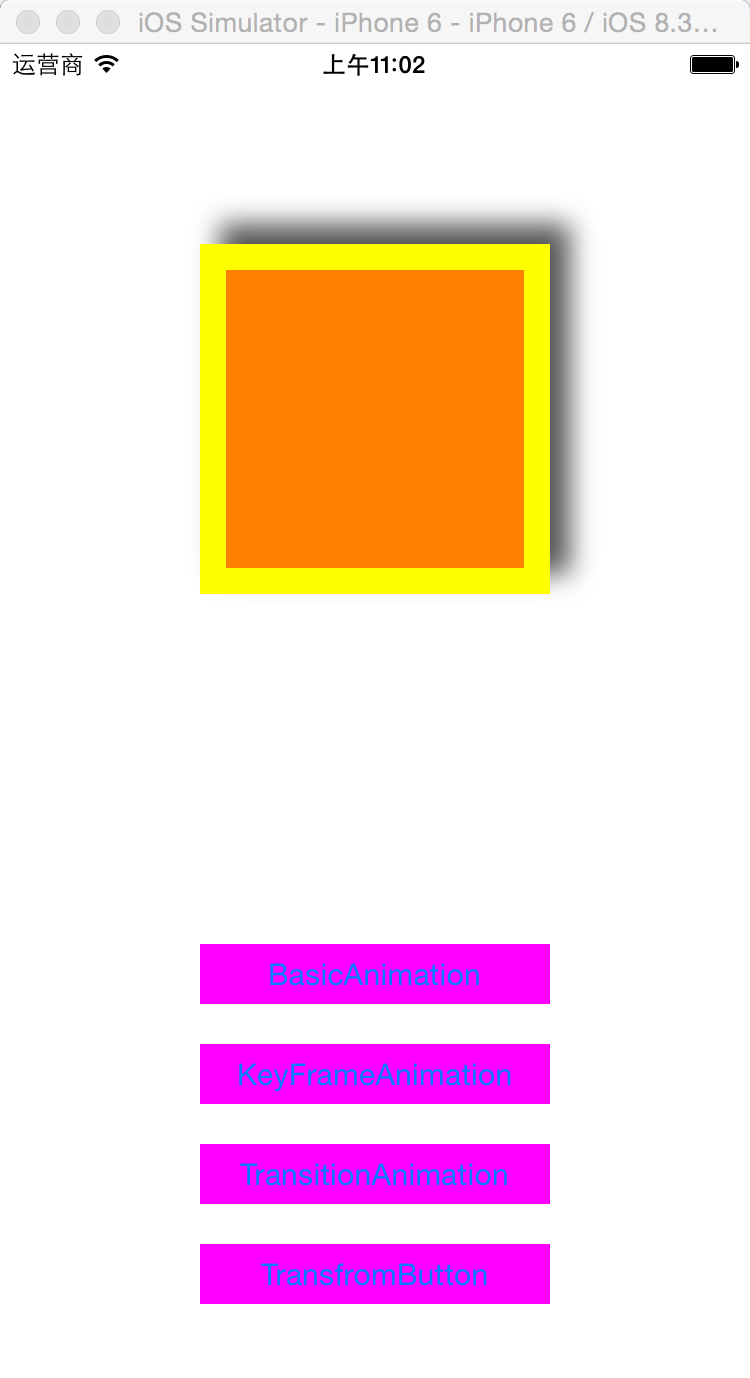
1.定义一个视图用来显示动画(aView)
self.aView = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 175, 175)];
_aView.backgroundColor = [UIColor orangeColor];
[self.view addSubview:_aView];
//设置阴影颜色
_aView.layer.shadowColor = [UIColor darkGrayColor].CGColor;
//设置阴影偏移量
_aView.layer.shadowOffset = CGSizeMake(-10, -10);
//设置阴影透明图,默认值0
_aView.layer.shadowOpacity = 1.0;
//设置阴影圆角,默认值3
_aView.layer.shadowRadius = 7.0;
//设置阴影边框颜色和宽度
_aView.layer.borderColor = [UIColor yellowColor].CGColor;
_aView.layer.borderWidth = 13.0;
//设置阴影的锚点,默认为中心点(0.5,0.5)
_aView.layer.anchorPoint = CGPointMake(0, 0);
NSLog(@"anchor point = %@",NSStringFromCGPoint(_aView.layer.anchorPoint));
//设置位置,position是锚点基于父视图原点的位置
_aView.layer.position = CGPointMake(0, 0);
NSLog(@"Position = %@“,NSStringFromCGPoint(_aView.layer.position));2.自定义Button初始化方法
-(UIButton *)buttonWithCGRect:(CGRect)aRect title:(NSString *)title backgroundColor:(UIColor *)aColor target:(id)aTarget action:(SEL)aSel
{
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setFrame:aRect];
[button setTitle:title forState:UIControlStateNormal];
[button setBackgroundColor:aColor];
[button addTarget:aTarget action:aSel forControlEvents:UIControlEventTouchUpInside];
return button;
}3.使用自定义初始化方法定义Button
//定义一个按钮basicButton功能方法(doBasicAnimation:)
UIButton *basicButton = [self buttonWithCGRect:CGRectMake(100, 450, 175, 30) title:@"BasicAnimation" backgroundColor:[UIColor magentaColor] target:self action:@selector(doBasicAnimation:)];
[self.view addSubview:basicButton];
//定义一个按钮keyFrameButton功能方法(doKeyFrameAnimation:)
UIButton *keyFrameButton = [self buttonWithCGRect:CGRectMake(100, 500, 175, 30) title:@"KeyFrameAnimation" backgroundColor:[UIColor magentaColor] target:self action:@selector(doKeyFrameAnimation:)];
[self.view addSubview:keyFrameButton];
//定义一个按钮transitionButton功能方法(doTransitionAnimation:)
UIButton *transitionButton = [self buttonWithCGRect:CGRectMake(100, 550, 175, 30) title:@"TransitionAnimation" backgroundColor:[UIColor magentaColor] target:self action:@selector(doTransitionAnimation:)];
[self.view addSubview:transitionButton];
//定义一个按钮transfromButton功能方法(doTransfromAnimation:)
UIButton *transfromButton = [self buttonWithCGRect:CGRectMake(100, 600, 175, 30) title:@"TransfromButton" backgroundColor:[UIColor magentaColor] target:self action:@selector(doTransfromAnimation:)];
[self.view addSubview:transfromButton];
}功能实现
1.使用BasicAnimation:类的属性实现动画效果
-(void)doBasicAnimation:(UIButton *)button
{
//使用position属性实现移动效果
//kayPath就是CAlayer中可以做动画的属性
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position.x"];
animation.fromValue = [NSValue valueWithCGPoint:CGPointMake(100, 100)];
animation.toValue = [NSValue valueWithCGPoint:CGPointMake(300, 300)];
animation.fromValue = [NSNumber numberWithInt:175/2];
animation.toValue = [NSNumber numberWithInt:375-175/2];
animation.duration = 5.0;
[_aView.layer addAnimation:animation forKey:nil];
//使用backgroundColor属性实现实现颜色渐变效果
CABasicAnimation *animation1 = [CABasicAnimation animationWithKeyPath:@"backgroundColor"];
animation1.fromValue = (id) [[UIColor redColor] CGColor];
animation1.toValue = (id) [[UIColor greenColor]CGColor];
animation1.duration = 3.0;
2.使用CAAnimationGroup:类的实现组合动画效果
CAAnimationGroup *animationGroup = [CAAnimationGroup animation];
NSArray *array = [NSArray arrayWithObjects:animation,animation1, nil];
animationGroup.animations = array;
animationGroup.duration = 5.0;
[_aView.layer addAnimation:animationGroup forKey:nil];
}
3.使用CAkeyfromeAnimation:类实现关键帧动画效果
-(void)doKeyFrameAnimation:(UIButton *)button
{
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
//设置每一帧的值
animation.values = [NSArray arrayWithObjects:
[NSValue valueWithCGPoint:CGPointMake(100, 100)],
[NSValue valueWithCGPoint:CGPointMake(200, 150)],
[NSValue valueWithCGPoint:CGPointMake(140, 210)],
[NSValue valueWithCGPoint:CGPointMake(300, 400)],
[NSValue valueWithCGPoint:CGPointMake(120, 60)],
[NSValue valueWithCGPoint:CGPointMake(150, 200)],nil];//设置每一帧动画结束的时候占用时长百分比
animation.keyTimes = [NSArray arrayWithObjects:
[NSNumber numberWithFloat:0.1],
[NSNumber numberWithFloat:0.2],
[NSNumber numberWithFloat:0.6],
[NSNumber numberWithFloat:0.8],
[NSNumber numberWithFloat:0.9],
[NSNumber numberWithFloat:1.0],nil];
animation.duration = 10.0;
[_aView.layer addAnimation:animation forKey:nil];//利用关键帧动画实现一个晃动效果
CAKeyframeAnimation *animation1 = [CAKeyframeAnimation animationWithKeyPath:@"position"];
animation1.values = [NSArray arrayWithObjects:
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x -5, _aView.center.y)],
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x , _aView.center.y)],
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x +5, _aView.center.y)],
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x , _aView.center.y)],
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x -5, _aView.center.y)],
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x , _aView.center.y)],
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x +5, _aView.center.y)],
[NSValue valueWithCGPoint:CGPointMake(_aView.center.x , _aView.center.y)],nil];[_aView.layer addAnimation:animation1 forKey:nil];
}
-(void)doTransitionAnimation:(UIButton *)button
{
CATransition *transition = [CATransition animation];
transition.type = kCATransitionReveal;
transition.subtype = kCATransitionFromTop;
4.设置给动画设置代理
transition.delegate = self;
[_aView.layer addAnimation:transition forKey:nil];
}
-(void)animationDidStart:(CAAnimation *)anim
{
NSLog(@"animationDidStart");
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
NSLog(@"animationDidStop");
}
4.2D仿射变换的演算推导
-(void)doTransfromAnimation:(UIButton *)button
{
x’ = ax + cy + tx
y’ = bx + dy + ty
[ sx 0 0 sy 0 0 ]
| ” | ” | ” |
|---|---|---|
| sx | 0 | 0 |
| 0 | sy | 0 |
| 0 | 0 | 1 |
//缩放效果
_aView.transform = CGAffineTransformMakeScale(1.2, 1.2);
//旋转效果
_aView.transform = CGAffineTransformMakeRotation(M_PI / 4);
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0];
_aView.transform = CGAffineTransformRotate(_aView.transform, M_PI / 4);
[UIView commitAnimations];
}
























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








