前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
功能说明
图形验证码的使用场景很多,很多需要考虑安全的场合下都需要使用图形验证码来屏蔽机器人的自动化、批量操作;
本例演示2个简单的功能点:
- 小程序上显示图形验证码,点击更换验证码图片;
- 输入人眼识别的验证码,然后判断用户输入的验证码和图片上显示的是否一致
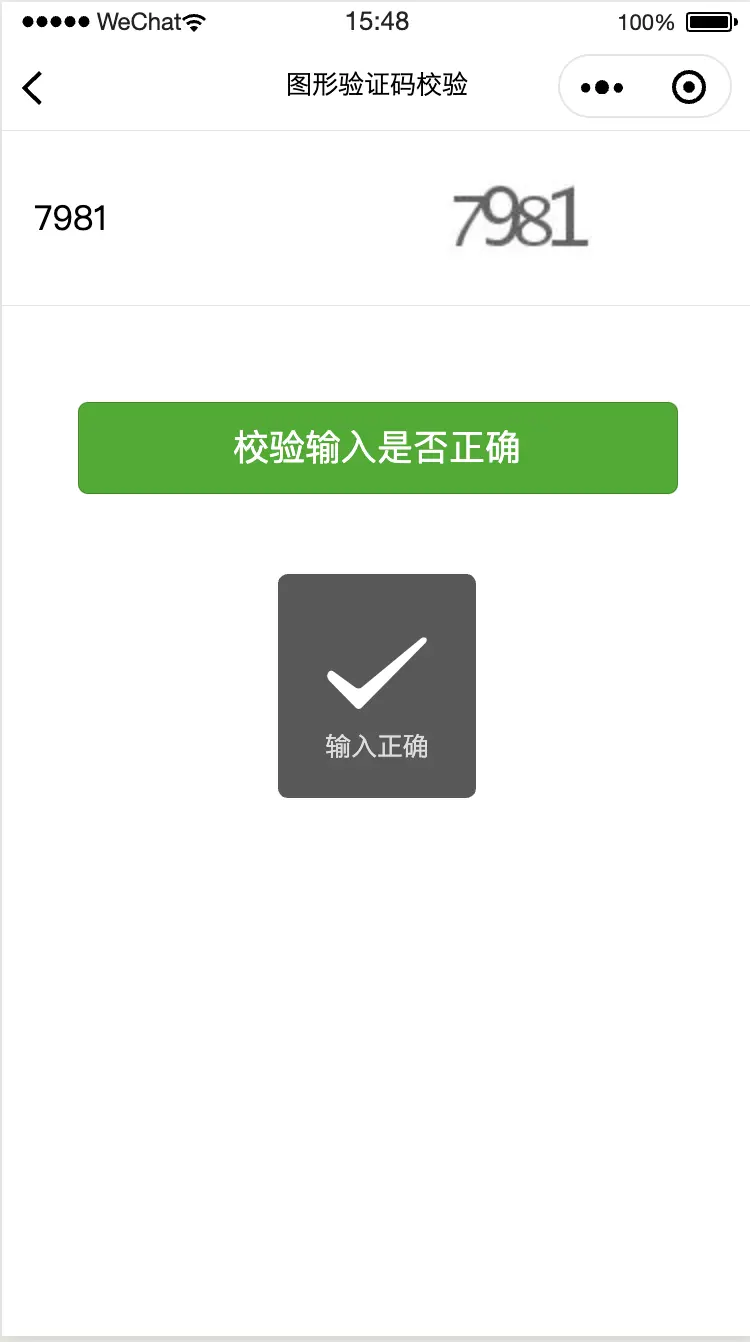
效果演示

图形验证码校验
wxml代码
<view class="page">
<view class="page__bd">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell ">
<view class="weui-cell__bd">
<input class="weui-input" type="number" placeholder="请输入右侧验证码" value="{{code}}" bindinput="codeChange" />
</view>
<view class="weui-cell__ft">
<image bindtap="changePic" class="iconScan" src="{{ picurl }}"></image>
</view>
</view>
</view>
<view class="weui-btn-area">
<button class="weui-btn" type="primary" bindtap="check">校验输入是否正确</button>
</view>
</view>
</view>
js代码
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
key: Math.random(),
picurl: undefined,
code: undefined
},
onLoad: function (options) {
},
onShow: function () {
this.changePic()
},
changePic(){
const _key = Math.random()
this.setData({
code: null,
key: _key,
picurl: WXAPI.graphValidateCodeUrl(_key)
})
},
codeChange(e){
this.setData({
code: e.detail.value
})
},
check() {
if (!this.data.code){
wx.showToast({
title: '验证码不能为空',
icon: 'none'
})
return
}
WXAPI.graphValidateCodeCheck(this.data.key, this.data.code).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '输入正确',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
this.changePic()
}
})
}
})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
总结
本案例主要使用了 apifm-wxapi 的以下2个方法:
WXAPI.graphValidateCodeUrl(key)
WXAPI.graphValidateCodeCheck(key, code)
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










