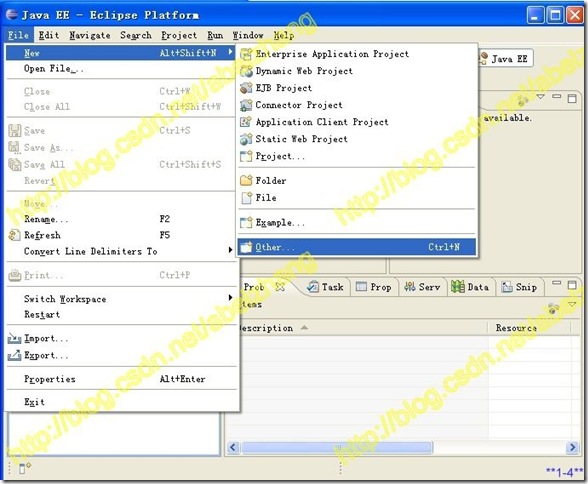
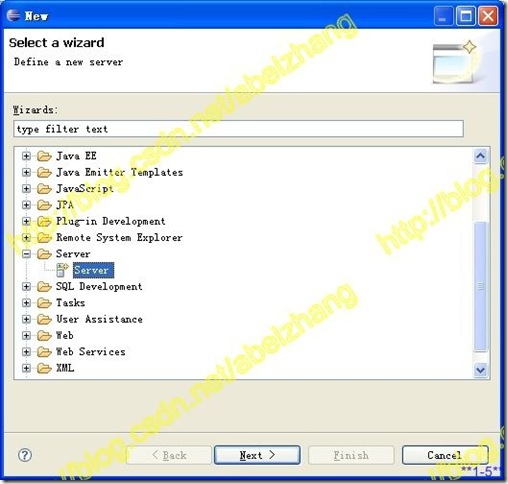
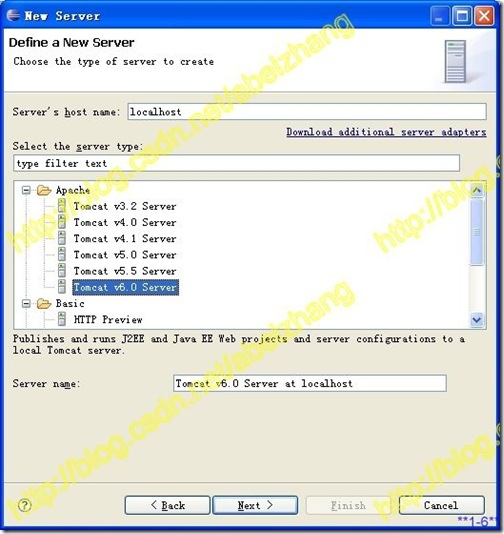
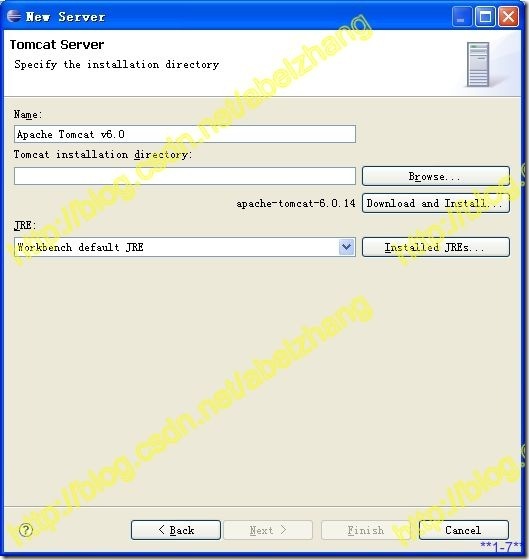
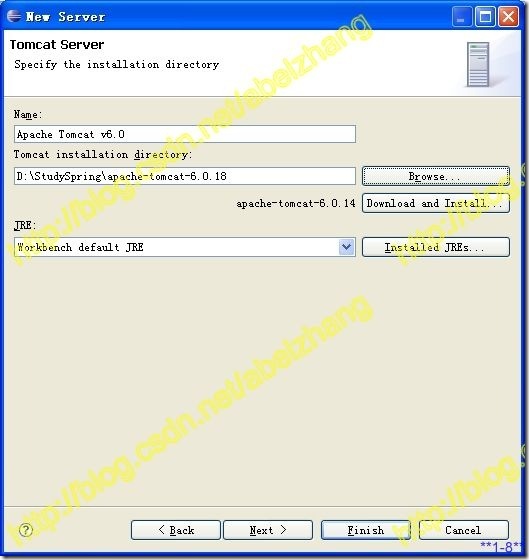
| 呵呵,now,这就从spring开始,为了提高学习效率,降低学习难度,所以打算把eclipse和spring掺和到一起 深入学习,俗语说“工欲善其事,必先利其器”,所以我们先来搞定Eclipse,再来个俗语“众人拾材火焰高”,这就是今天Eclipse发展的现状,那叫一个红啊~~~ 就先来说这“利器”的安装及使用, 首先,下载得到最新版本的Eclipse软件, 双击D:/StudySpring/eclipse/eclipse.exe来启动eclipse,这时如果你不能运行eclipse的话,说明你还没有配置好eclipse运行所需要的java环境,也就是要安装一下JDK, eclipse成功运行后,会弹出一个让你设置workspace工作空间的对话框,这里我设置的是和eclipse同一级别的目录,起名为“MyWorkspace”,全路经即D:/StudySpring/MyWorkspace。如下图所示。 这里点击“Welcome”右边的叉叉,关闭当前的画面后得到下面的画面,这样我们就可以真正开始进入学习了。 接下来需要配置一下我们开发过程中使用的WEB服务器,这里我选择的是tomcat, 准备好tomcat后,我们在eclipse里建立一个WEB Server以便日后使用, 在弹出来的窗口里选择Server下的Server,如下图所示 选择好后点击“Next”按钮,得到下面的对话框,并选择Apache的Tomcat v6.0 Server,如下图 点击“Browse…”按钮,来选择我们刚才解压缩的Tomcat的路径,我这里的是“D:/StudySpring/apache-tomcat-6.0.18”,如下图所示 然后,点击“Finish”按钮,来结束Server的创建。
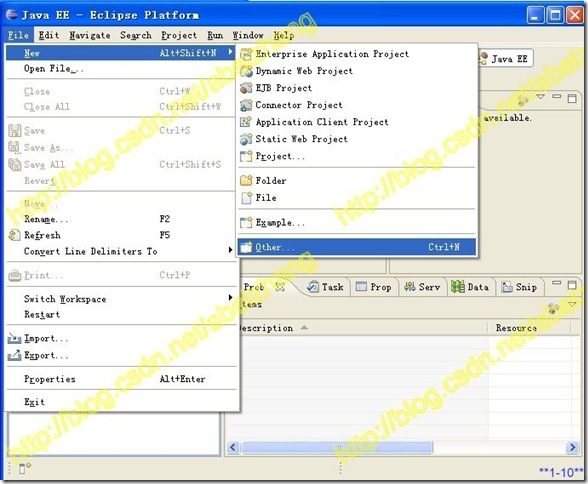
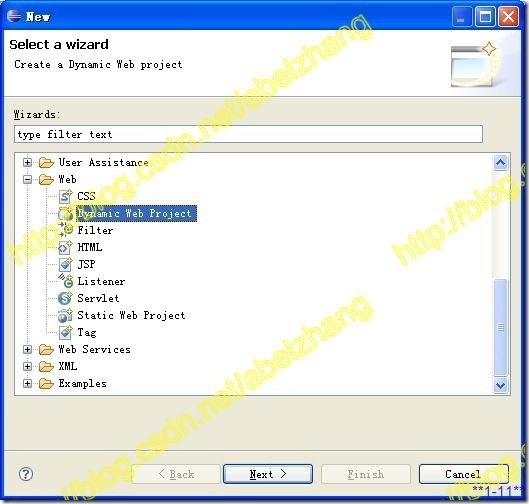
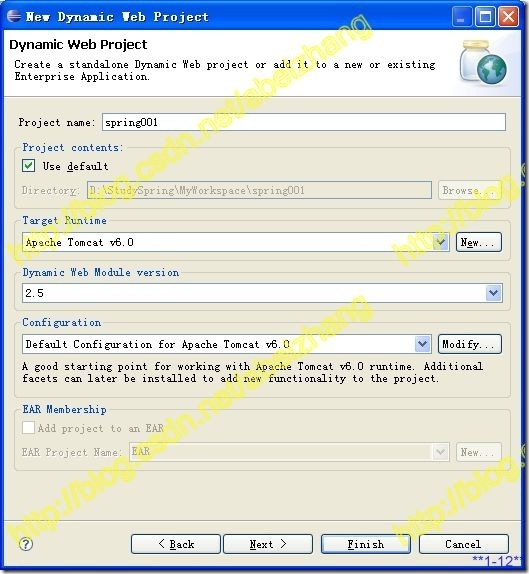
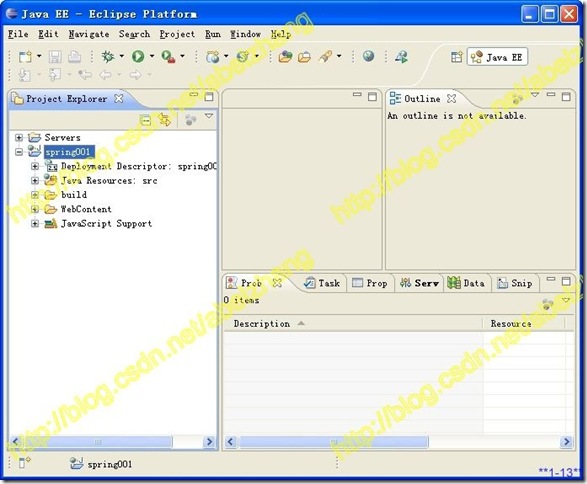
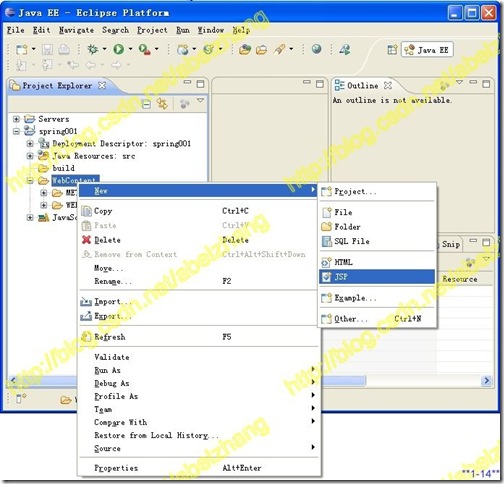
这里你会在“Project Explorer”里看到,有个“Server”的节点。 接下来,我们就可以开始创建我们第一个学习用的WEB项目, Ok,let's go……. 在弹出来的窗口里选择Web下的Dynamic Web Project,如下图所示 选择好后点击“Next”按钮,得到下面的对话框, 然后直接点击“Finish”,这样我们的创建就告一段落了。 这里、你会发现“spring001”下有许多文件夹,这里先不逐一解释了,因为到后面大家就会慢慢明白的。 ok,到目前为止,我们只是搭建了一个框架,里面的内容还要我们自己慢慢修改,在这先说明一下,本“教材”的例子都是来自spring官方网站上的“Developing a Spring Framework MVC application step-by-step”里的,只不过进行了适当的改编,接下来要讲的内容对应的话就是“Chapter 1. Basic Application and Environment Setup”。 好,下面开始介绍需要修改的地方,
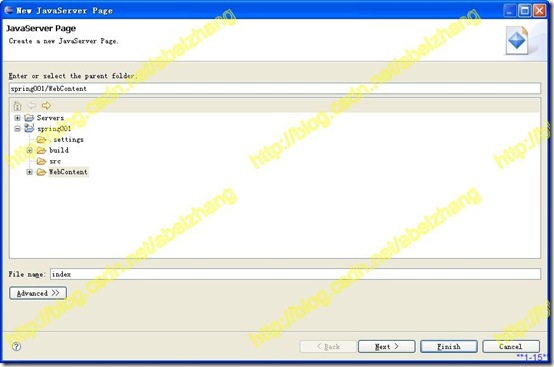
弹出窗口如下图所示,我们在“File name”里输入“index”后,直接点击“Finish”按钮,这样就完成了index.jsp文件的创建。 创建好后,我们把index.jsp的内容用下面的代码替换。
接下来,修改WEB项目中最最重要的一个文件,“web.xml”,从名字上就看出来了,有股舍我其谁的气势,呵呵~~~,该文件已由eclipse创建好了,路径在“WebContent/WEB-INF/”下面,我们只是修改一下内容即可,用下面的代码替换现有的内容。
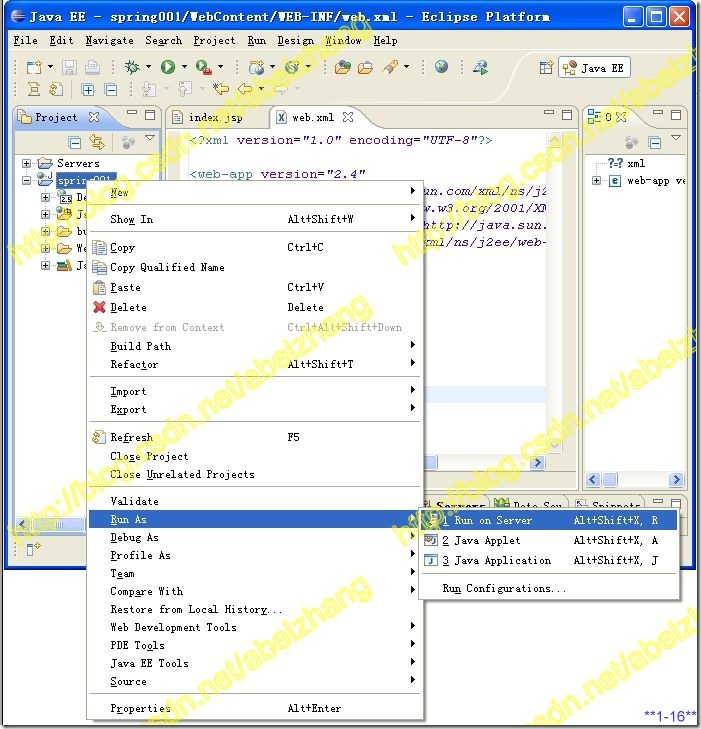
保存好上述变更。 ok,到了收获的季节了,让我们看看我们的劳动成果,第一个WEB项目哟,那可不一般呀,呵呵~~ 现在就可以启动我们的项目了,启动方法是,在spring001上鼠标右键,在弹出菜单中,选择Run As->Run on Server,如下图所示
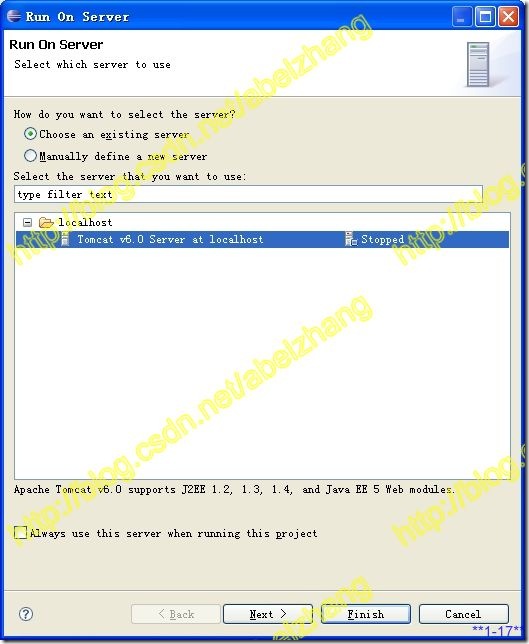
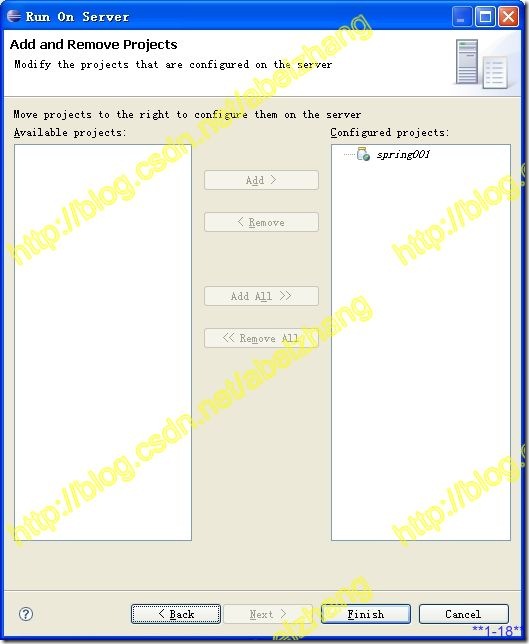
得到下面的对话框后,直接点击“Finish”按钮,可以启动我们的spring001项目。
如果你的机器有防火墙设置的话,也许会弹出下面的确认对话框,请按照图示选择,并点击“确定”按钮,如下图
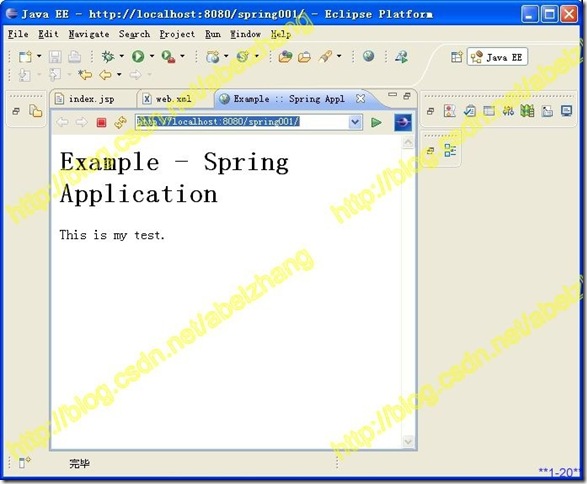
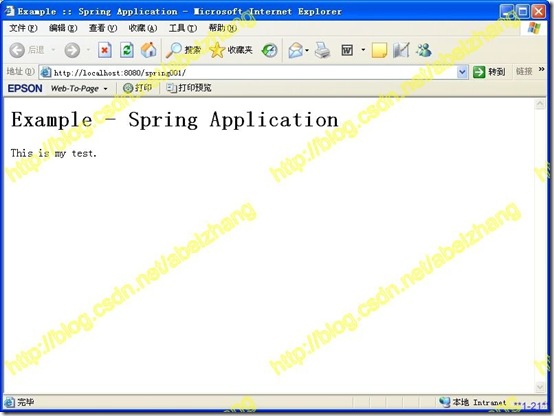
你也可以打开IE,然后在地址栏输入http://localhost:8080/spring001/也会得到下面的画面
如果看到这个画面的话,恭喜你,第一个练习项目ok啦。 回顾一下,重点 ①创建一个WEB项目的方法。 ②创建一个首页index.jsp的方法 ③修改自动创建的web.xml文件内容。
END |
Eclips+Spring从头学到脚之1---最最基础篇
最新推荐文章于 2024-06-13 16:22:01 发布














































 1767
1767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








