安装cesium,--save一定要加,版本就按我这个来吧,新版本好像停止对vue2的兼容了。
npm install --save cesium@1.93.0安装好之后在vue项目目录下新建一个vue.config,js的文件


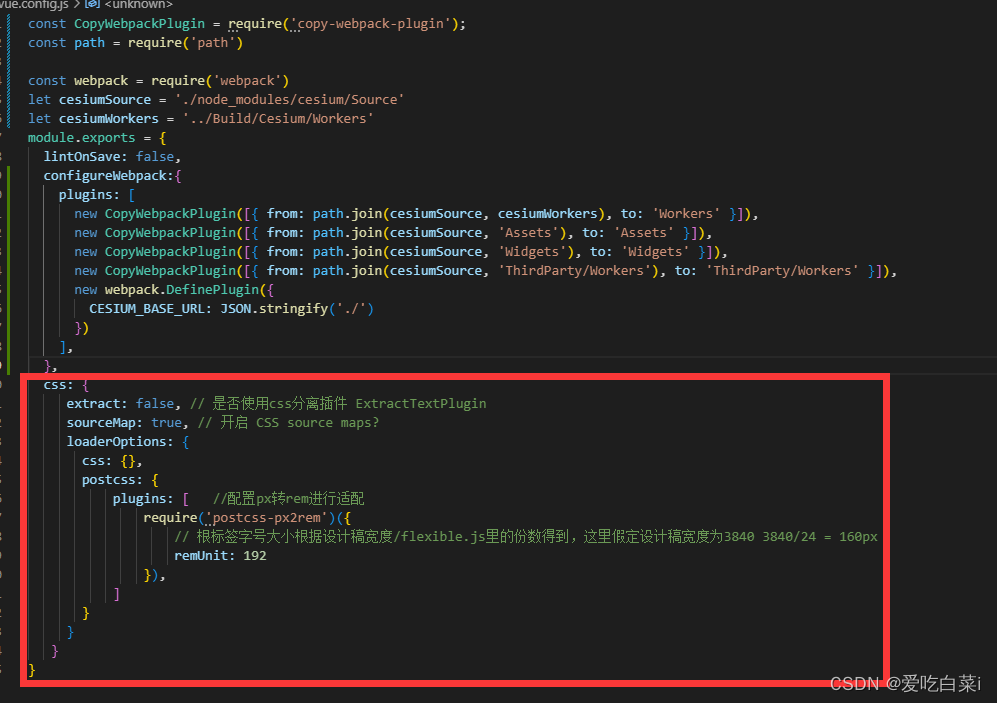
红色区域是我做的页面适配,忽略就好
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path')
const webpack = require('webpack')
let cesiumSource = './node_modules/cesium/Source'
let cesiumWorkers = '../Build/Cesium/Workers'
module.exports = {
lintOnSave: false,
configureWebpack:{
plugins: [
new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('./')
})
],
},
css: {
extract: false, // 是否使用css分离插件 ExtractTextPlugin
sourceMap: true, // 开启 CSS source maps?
loaderOptions: {
css: {},
postcss: {
plugins: [ //配置px转rem进行适配
require('postcss-px2rem')({
// 根标签字号大小根据设计稿宽度/flexible.js里的份数得到,这里假定设计稿宽度为3840 3840/24 = 160px
remUnit: 192
}),
]
}
}
}
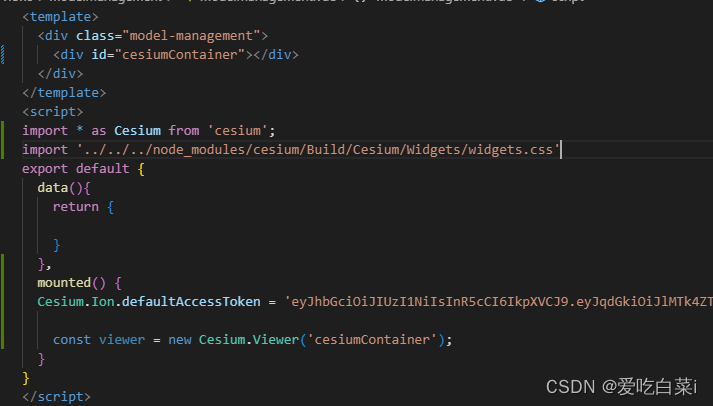
}widgets.css的路径可能跟大家不一样,大家自行调试一下

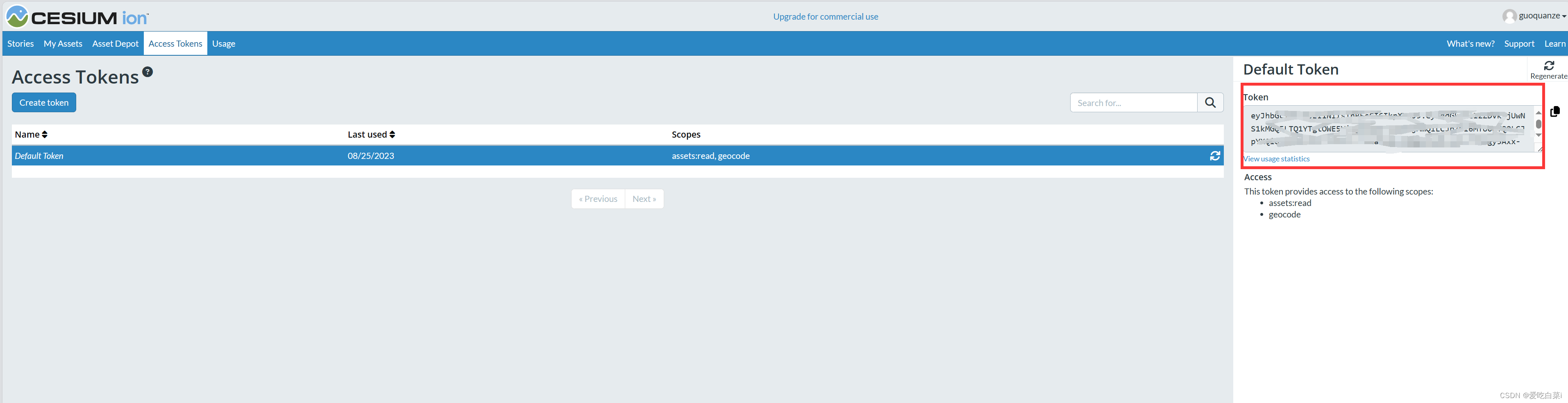
下面是token的获取方法,使用github注册就好(用公司的账号,学习的话用自己的就好)

登录之后点击第四个按钮,页面最右边就是token






















 2939
2939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








