在Vue2中引入Cesium
cesium引入
第一种引入方式为直接引入
去官网下载对应文档进行引入
第二种为npm下载引入
本教程结合vue使用cesium
引入
首先创建vue项目
再下载cesium
npm install cesium
在main.js或组件中引入:
import * as Cesium from 'cesium'
import 'cesium/widgets.css'
这时可能报错路径问题:
需要在moudles中找到cesium下的package.json文件,
在exports下加入
"./widgets.css":"./Source/Widgets/widgets.css",
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6fhsYEn1-1684328973773)(./%E6%9C%AA%E5%91%BD%E5%90%8D.assets/image-20230517212818535.png)]](https://img-blog.csdnimg.cn/126dd47a7a91441591d801c906005b13.png)
若报错
Can't resolve 'http' in 'D:\Users\ZYK\Desktop\Text\cesium\vue-demo3\node_modules\@cesium\engine\Source\Core'
则需根据缺少的包进行npm install 大概有五个包:
http、https、等
如下为vue.config配置相关包
const {
defineConfig
} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: "./",
// eslint-loader 是否在保存的时候检查
lintOnSave: false,
configureWebpack() {
return {
resolve: {
fallback: {
http: require.resolve("stream-http"),
https: require.resolve("https-browserify"),
zlib: require.resolve("browserify-zlib"),
assert: require.resolve("assert/"),
stream: require.resolve("stream-browserify"),
},
},
}
},
})
其实无需配置包,这里只是给出引入包的名字,npm下载后无需再配置文件中配置(可能还得引入util的包,webpack版本的问题)
在这之后,可能还会报错找不到URL的问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Bb9OeIHu-1684328973775)(./%E6%9C%AA%E5%91%BD%E5%90%8D.assets/image-20230517210820918.png)]](https://img-blog.csdnimg.cn/a094a5ad8f1e4e3fa29ea0b9595e348b.png)
解决方案如下:
1.去node_modules中找到cesium/Biuld/Cesium文件夹,复制到public中
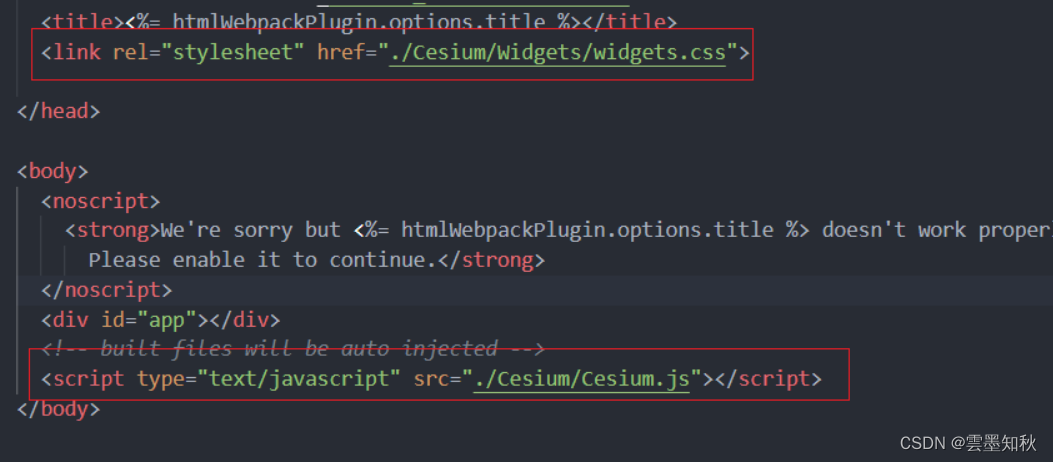
2.在index.html中引入本地cesium环境:
<link rel=“stylesheet” href="./js/Cesium/Widgets/widgets.css">
<script src="./Cesium/Cesium.js"></script>

以上注意引入位置,尤其是js引入位置,要在body下引入
这里附上组件中的全部代码
<template>
<div class="cesium-container" ref="cesiumContainer"></div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
viewer: null
}
},
mounted() {
//注册的token有问题
Cesium.Ion.defaultAccessToken =
'你的key,需要到官网申请'
const worldTerrain = Cesium.createWorldTerrain({
requestWaterMask: true, // 添加水面波浪效果
requestVertexNormals: true // 添加地形光照
})
// 初始化Cesium Viewer实例
this.viewer = new Cesium.Viewer(this.$refs.cesiumContainer, {
//地形
// terrainProvider: worldTerrain
//地形2
terrainProvider: new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(1)
})
// homeButton: false,
// sceneModePicker: false,
// baseLayerPicker: false, // 影像切换
// animation: false, // 是否显示动画控件
// infoBox: false, // 是否显示点击要素之后显示的信息
// selectionIndicator: false, // 要素选中框
// geocoder: false, // 是否显示地名查找控件
// timeline: false, // 是否显示时间线控件
// fullscreenButton: false,
// shouldAnimate: false,
// navigationHelpButton: false // 是否显示帮助信息控件
})
this.viewer.scene.globe.enableLighting = true
// // 添加默认图层
// const imageryProvider = this.$Cesium.createWorldImagery()
// viewer.imageryLayers.addImageryProvider(imageryProvider)
// // 设置相机视角
// viewer.camera.flyTo({
// destination: this.$Cesium.Cartesian3.fromDegrees(116.3974, 39.9092, 15000000.0)
// })
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.cesium-container {
position: absolute;
width: 100%;
height: 100%;
background-color: black;
}
</style>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cFZ0Ocas-1684328973776)(./%E6%9C%AA%E5%91%BD%E5%90%8D.assets/image-20230517210832335.png)]](https://img-blog.csdnimg.cn/07ed2f33c9d547429148f17a21da2f9c.png)























 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










