1.先看结构:
创建WPF用户控件:YourTab
创建WPF用户控件:YourItem


创建选项卡时循环添加item,并设置序列缩略图到控件和异步下载的进度条,
1个病人1个或多个Study检查,1个Study检查1个选项卡,并为每个选项卡添加自定义关闭按钮

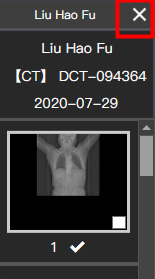
Tab自定义关闭按钮的XAML样式如下:
<Style TargetType="{x:Type TabItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<Grid Margin="-2">
<Border Name="Border" BorderThickness="2" Margin="0,2,0,1" >
<Grid>
<ContentPresenter x:Name="ContentSite" VerticalAlignment="Center" HorizontalAlignment="Center" ContentSource="Header" Margin="5,5,25,5" />
<Button x:Name="BtnCloseTab" Margin="130,-1,1,-1" Width="25" BorderBrush="#555555" BorderThickness="3,1,1,1" Style="{StaticResource ButtonStyle}" MouseEnter="Btn_MouseEnter" MouseLeave="Btn_MouseLeave" Click="BtnCloseTab_Click">
<Button.Content>
<Grid>
<Image Source="/PACS;component/Resources/关闭.png" Margin="-5"/>
<TextBlock Text="关闭" Visibility="Collapsed"></TextBlock>
</Grid>
</Button.Content>
</Button>
</Grid>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="#191919" />
<Setter TargetName="Border" Property="BorderBrush" Value="#555555" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="#292929" />
<Setter TargetName="Border" Property="BorderBrush" Value="#555555" />
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Border" Property="Background" Value="#3E3E3E" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>2.为Item创建模仿2D建筑游戏的拖拽效果
先创建一个WinForm窗体:

设置窗体属性:窗体位置跟随鼠标,透明度75%,无边框,ShowInTaskBar属性设为False,当在Item上按下鼠标并拖动时则创建一个窗体并设置背景图片和缩略图一致。
看效果:

3.创建右键菜单导出DCM或JPG或视频
<ContextMenu x:Name="menu">
<MenuItem Header="清除关联序列" Click="RelationClear_Click">
<MenuItem.Icon>
<ImageBrush ImageSource="/PACS;component/Resources/清除.png"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="导出Dicom文件">
<MenuItem.Icon>
<ImageBrush ImageSource="/PACS;component/Resources/文件.png"/>
</MenuItem.Icon>
<MenuItem Header="当前序列" Click="ExportDicom_Click" Width="140"></MenuItem>
<MenuItem Header="所有序列" Click="ExportAllDicom_Click"></MenuItem>
</MenuItem>
<MenuItem Header="导出图片文件">
<MenuItem.Icon>
<ImageBrush ImageSource="/PACS;component/Resources/图片.png"/>
</MenuItem.Icon>
<MenuItem Header="当前序列" Width="140" Click="ExportImage_Click"></MenuItem>
<MenuItem Header="所有序列" Click="ExportAllImage_Click"></MenuItem>
</MenuItem>
<MenuItem Header="导出视频文件">
<MenuItem.Icon>
<ImageBrush ImageSource="/PACS;component/Resources/视频.png"/>
</MenuItem.Icon>
<MenuItem Header="当前序列" Width="140" Click="ExportMedia_Click"></MenuItem>
<MenuItem Header="所有序列" Click="ExportAllMedia_Click"></MenuItem>
</MenuItem>
<MenuItem Header="推送该序列">
<MenuItem.Icon>
<ImageBrush ImageSource="/PACS;component/Resources/推送.png"/>
</MenuItem.Icon>
<MenuItem Header="当前序列" Width="140" Click="Send_Click"></MenuItem>
<MenuItem Header="所有序列" Click="SendAll_Click"></MenuItem>
</MenuItem>
</ContextMenu>
导出Dicom文件:你打开影像时下载的DCM文件在本地硬盘的路径,复制文件就行了。
导出图片文件:可以参考本系列文章的加载Dicom影像等章节。
导出视频文件:用第三方的图片转视频文件导出序列视频,推荐使用AForge。
推送:将当前序列推送到其他电脑或设备。
C#开发PACS、RIS、3D医学影像处理系统系列教程 目录整理:
菜鸟入门篇
C#开发PACS医学影像处理系统(七):读取影像Dicom信息
C#开发PACS医学影像处理系统(十):Dicom影像下载策略与算法
C#开发PACS医学影像处理系统(十一):Dicom影像挂片协议
C#开发PACS医学影像处理系统(十二):绘图处理之图形标记
C#开发PACS医学影像处理系统(十三):绘图处理之病灶测量
C#开发PACS医学影像处理系统(十四):处理Dicom影像窗宽窗位
C#开发PACS医学影像处理系统(十五):Dicom影像交叉定位线算法
C#开发PACS医学影像处理系统(十六):2D处理之影像平移和缩放
C#开发PACS医学影像处理系统(十七):2D处理之影像旋转和翻转
医学影像三维篇
C#开发PACS医学影像三维重建(一):使用VTK重建3D影像
C#开发PACS医学影像三维重建(二):使用VTK进行体绘制
C#开发PACS医学影像三维重建(三):纹理映射与颜色传输
C#开发PACS医学影像三维重建(四):3D网格平滑效果
C#开发PACS医学影像三维重建(五):基于梯度透明的组织漫游
C#开发PACS医学影像三维重建(六):三维光源与阴影效果
C#开发PACS医学影像三维重建(七):空间测量与标注
C#开发PACS医学影像三维重建(八):VR体绘制
C#开发PACS医学影像三维重建(九):MPR三视图切面重建
C#开发PACS医学影像三维重建(十):MIP最小密度投影
C#开发PACS医学影像三维重建(十一):CPR曲面重建
C#开发PACS医学影像三维重建(十二):VE虚拟内镜技术
熟手进阶篇
C#处理医学影像(一):基于Hessian矩阵的血管肺纹理骨骼增强对比
C#处理医学影像(二):基于Hessian矩阵的医学影像增强与窗宽窗位
胶片打印:
C#开发医学影像胶片打印系统(二):胶片打印机通讯
C#开发医学影像胶片打印系统(三):Pacs二维功能在排版中的应用
登峰造极篇
C#开发基于Python人工智能的肺结节自动检测
C#开发基于Python人工智能的脊柱侧弯曲率算法
C#开发基于Python机器学习的医学影像骨骼仿真动画
C#开发基于Python机器学习的术后恢复模拟
C#开发基于U3D的VR眼镜设备虚拟人体三维重建
C#开发基于全息投影的裸眼3D医学影像显示技术
免费下载

























 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








