在医生实际使用过程中,对于有病灶的影像需要一些2D绘图操作,例如对于病灶的标记和测量,
这就牵涉到在WPF中的2D绘图操作技术,一般的思路是监听鼠标的按下和抬起以及运动轨迹,目前整理出的常用绘图和测量功能如下:
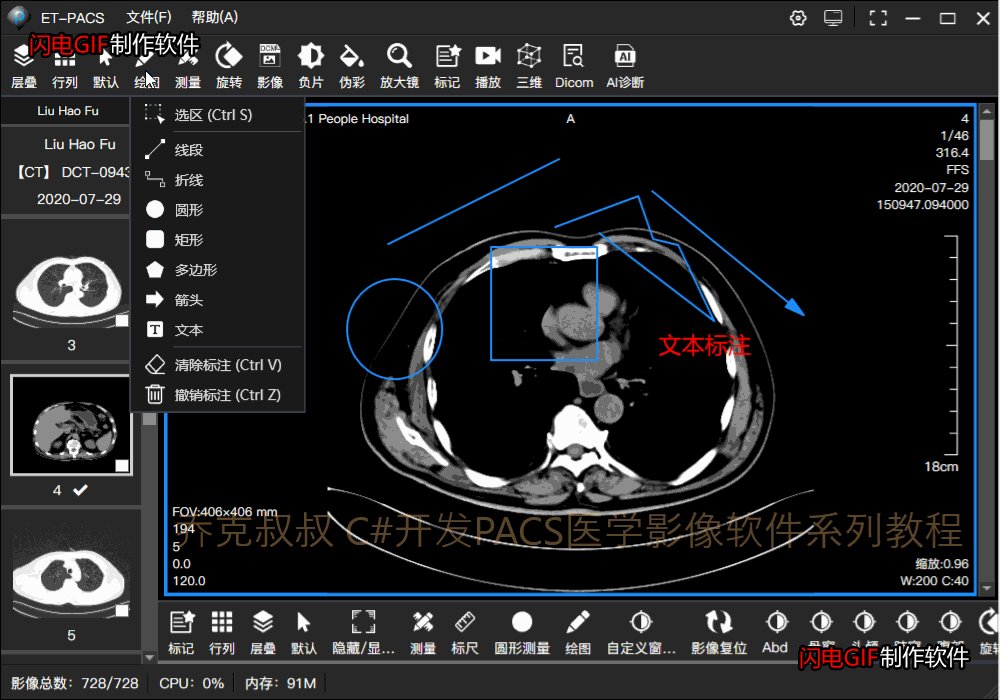
图形标记类:(测量类请参考本系列文章:绘图处理之测量工具)
| 功能 | 说明 |
| 选区 | 蚂蚁线选择框 |
| 线段 | 线段标记 |
| 折线 | 折线标记 |
| 圆形 | 空心圆形 |
| 矩形 | 空心矩形 |
| 多边形 | 空心多边形 |
| 箭头 | 指向作用 |
| 文本 | 文本标记 |
| 清除所有标记 | 清空单元格绘图对象 |
| 撤销上个标记 | 删除上一个绘图对象 |
。

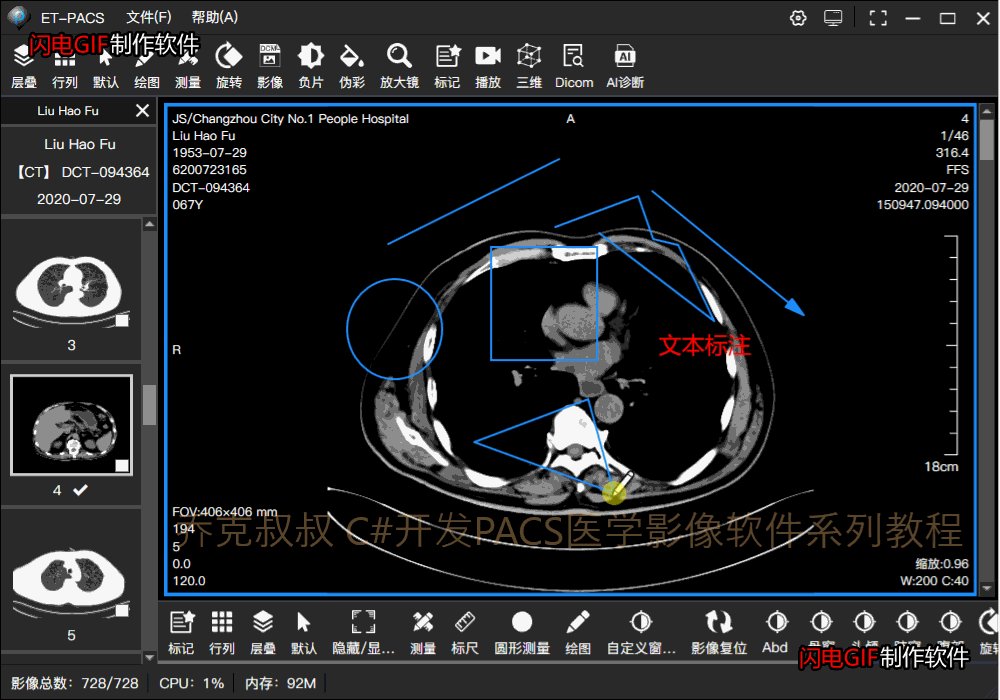
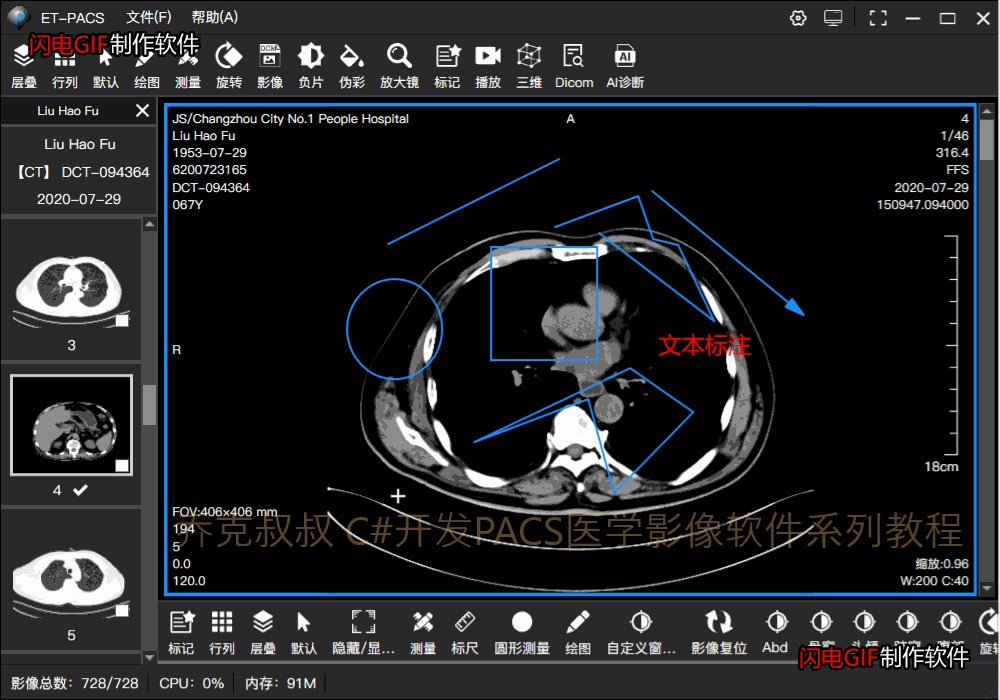
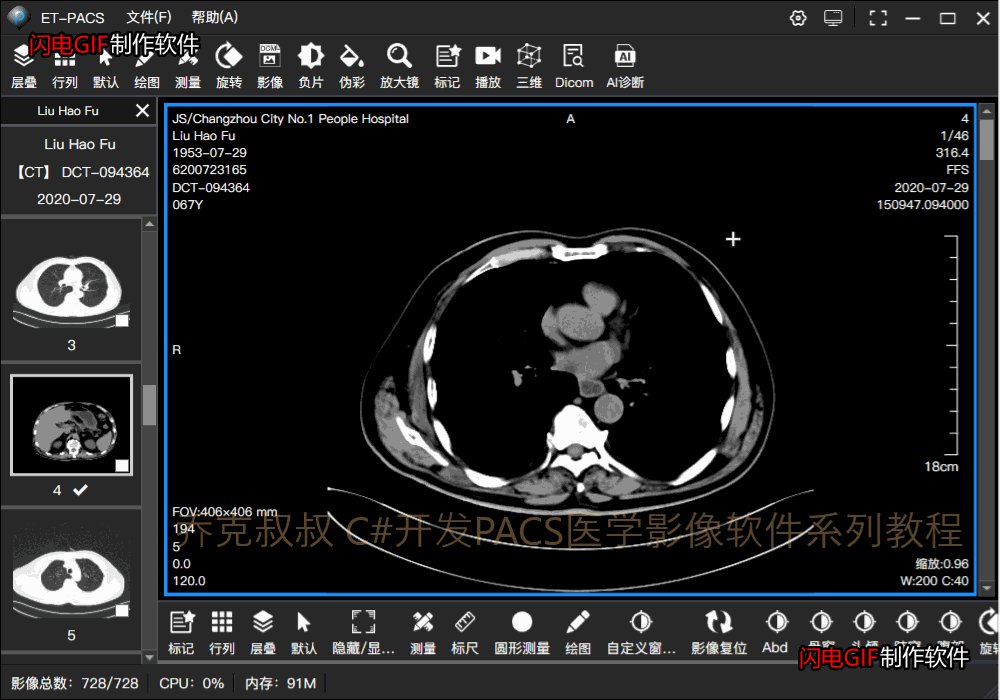
最终效果:

1.在你的C#工程中添加一个图形类作为操作基类:
/// <summary>
/// 图形信息
/// </summary>
public class ShapeInfo
{
#region -----声明变量-----
/// <summary>
/// 图形操作类型
/// </summary>
public DrawAction shapeType = DrawAction.None;
/// <summary>
/// 控件画布对象
/// </summary>
public InkCanvas inkCanvas;
/// <summary>
/// 单位图形画布对象
/// </summary>
public Canvas canvas;
/// <summary>
/// 图形
/// </summary>
public Shape shape;
/// <summary>
/// 控制点矩形对象集合
/// </summary>
public Dictionary<string, Ellipse> CtrlPoints;
/// <summary>
/// 范围选区矩形对象
/// </summary>
public Polygon regionRect;
/// <summary>
/// 当前形状的几何体
/// </summary>
public Geometry geometry;
/// <summary>
/// 是否为测量行为
/// </summary>
public bool isMeasure = false;
/// <summary>
/// 测量对象集合
/// </summary>
public List<TextBlock> measureList = new List<TextBlock>();
#endregion
#region -----基类虚方法-----
/// <summary>
/// 绘制图形
/// </summary>
/// <param name="point">鼠标坐标</param>
public virtual void DrawShape(Point point) { }
/// <summary>
/// 图形绘制完成
/// </summary>
/// <param name="point">鼠标坐标</param>
/// <param name="isCallBack">是否回调</param>
public virtual bool DrawDone(Point point, bool isCallBack) { return true; }
/// <summary>
/// 绘制完成回调函数
/// </summary>
/// <param name="point">鼠标坐标</param>
/// <param name="isCallBack">是否回调</param>
public delegate bool DrawDoneCallBack(Point point, bool isCallBack);
/// <summary>
/// 绘制完成回调函数对象
/// </summary>
public DrawDoneCallBack drawDoneCallBack;
/// <summary>
/// 选区移动回调函数
/// </summary>
/// <param name="curPoint">当前鼠标坐标</param>
/// <param name="downPoint">按下鼠标坐标</param>
public delegate void RegionRectMoveCallBack(Point curPoint, Point downPoint);
/// <summary>
/// 选区移动回调函数对象
/// </summary>
public RegionRectMoveCallBack regionRectMoveCallBack;
#endregion
}2.创建图形标记的子类来继承基类,例如绘制一个线段:
/// <summary>
/// 线段图形信息
/// </summary>
public class LineInfo : ShapeInfo在此类中创建绘制方法
/// <summary>
/// 创建线段
/// </summary>
/// <param name="point">起点坐标</param>
public void CreateLine(Point point)
{
Line line = new Line
{
//线段颜色
Stroke = ShapeManager.shapeColor,
//线段粗细
StrokeThickness = ShapeManager.shapeThickness,
//圆角顶点
StrokeLineJoin = PenLineJoin.Round,
StrokeEndLineCap = PenLineCap.Round,
StrokeStartLineCap = PenLineCap.Round,
//起点的X、Y坐标
X1 = point.X,
Y1 = point.Y,
//终点的X、Y坐标
X2 = point.X,
Y2 = point.Y,
};
Canvas canvas = new Canvas();
canvas.Children.Add(line);
inkCanvas.Children.Add(canvas);
}
监听鼠标的的运动轨迹并重新绘制:
复制代码
/// <summary>
/// 绘制图形
/// </summary>
/// <param name="point">当前坐标</param>
public override void DrawShape(Point point)
{
line.X2 = point.X;
line.Y2 = point.Y;
}绘制控制点:一个白色的圆形内嵌一个黑色的圆形,作为绘图完成之后的控制点
复制代码
/// <summary>
/// 绘制控制点
/// </summary>
/// <param name="point">鼠标坐标</param>
/// <param name="tag">控制点标志</param>
/// <returns></returns>
public Ellipse DrawCtrlPoint(Point point, string tag)
{
Ellipse ctrlPoint = new Ellipse
{
StrokeThickness = ShapeManager.ctrlPointThickness,
Stroke = ShapeManager.ctrlPointColor,
Fill = ShapeManager.ctrlPointFill,
Width = ShapeManager.ctrlPointWidth,
Height = ShapeManager.ctrlPointHeight,
Margin = new Thickness(point.X - 5, point.Y - 5, point.X - 5, point.Y - 5),
Visibility = Visibility.Hidden,
};
if (!CtrlPoints.Keys.Contains(tag))
{
CtrlPoints.Add(tag, ctrlPoint);
canvas.Children.Add(ctrlPoint);
ctrlPoint.Tag = tag;
}
return ctrlPoint;
}看效果:

蚂蚁线选区:
复制代码
/// <summary>
/// 创建选择框
/// </summary>
/// <param name="point">起点坐标</param>
public void CreateSelected(Point point)
{
Polygon selectedPoly = new Polygon
{
Stroke = ShapeManager.selectRegColor,
StrokeThickness = ShapeManager.selectRegThickness,
StrokeDashArray = ShapeManager.selectRegDashArray,
Points = { point, point, point, point },
};
canvas.Children.Add(selectedPoly);
inkCanvas.Children.Add(canvas);
}
其中要注意的是绘制模式改成虚线并控制间隔才能变成蚂蚁线:



那么以此类推,通过命名空间System.Windows.Shapes,我们可以继续绘制其他图形了

最后,关于撤销上个标记和清除所有标记,只需要将图形对象保存在LIst集合中,
需要删除或撤销的时候从集合中移除,并在画布中移除即可。
C#开发PACS、RIS、3D医学影像处理系统系列教程 目录整理:
菜鸟入门篇
C#开发PACS医学影像处理系统(七):读取影像Dicom信息
C#开发PACS医学影像处理系统(十):Dicom影像下载策略与算法
C#开发PACS医学影像处理系统(十一):Dicom影像挂片协议
C#开发PACS医学影像处理系统(十二):绘图处理之图形标记
C#开发PACS医学影像处理系统(十三):绘图处理之病灶测量
C#开发PACS医学影像处理系统(十四):处理Dicom影像窗宽窗位
C#开发PACS医学影像处理系统(十五):Dicom影像交叉定位线算法
C#开发PACS医学影像处理系统(十六):2D处理之影像平移和缩放
C#开发PACS医学影像处理系统(十七):2D处理之影像旋转和翻转
医学影像三维篇
C#开发PACS医学影像三维重建(一):使用VTK重建3D影像
C#开发PACS医学影像三维重建(二):使用VTK进行体绘制
C#开发PACS医学影像三维重建(三):纹理映射与颜色传输
C#开发PACS医学影像三维重建(四):3D网格平滑效果
C#开发PACS医学影像三维重建(五):基于梯度透明的组织漫游
C#开发PACS医学影像三维重建(六):三维光源与阴影效果
C#开发PACS医学影像三维重建(七):空间测量与标注
C#开发PACS医学影像三维重建(八):VR体绘制
C#开发PACS医学影像三维重建(九):MPR三视图切面重建
C#开发PACS医学影像三维重建(十):MIP最小密度投影
C#开发PACS医学影像三维重建(十一):CPR曲面重建
C#开发PACS医学影像三维重建(十二):VE虚拟内镜技术
熟手进阶篇
C#处理医学影像(一):基于Hessian矩阵的血管肺纹理骨骼增强对比
C#处理医学影像(二):基于Hessian矩阵的医学影像增强与窗宽窗位
胶片打印:
C#开发医学影像胶片打印系统(二):胶片打印机通讯
C#开发医学影像胶片打印系统(三):Pacs二维功能在排版中的应用
登峰造极篇
C#开发基于Python人工智能的肺结节自动检测
C#开发基于Python人工智能的脊柱侧弯曲率算法
C#开发基于Python机器学习的医学影像骨骼仿真动画
C#开发基于Python机器学习的术后恢复模拟
C#开发基于U3D的VR眼镜设备虚拟人体三维重建
C#开发基于全息投影的裸眼3D医学影像显示技术
免费下载



























 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








