vueX 可以用来解决非父子组件之间的通信
父子组件通信:
子传父(props:['变量名'])
父传子($emit('事件名',传递参数))
非父子关系(event Bus:$on +$ emit) 或者 vuex
vuex是什么
vuex 是一个专为vue.js应用程序开发的*状态管理模式, 采用集中式存储管理应用的所有组件的状态, 解决多组件的数据通信
vue官方提供的独立于组件体系之外的,管理公共数据的工具
vuex 五大勇士
state: 统一定义公共数据(类似于data) ---保存多个组件共用的数据
mutations: 使用它来修改数据(类似于methods)-
getters: 类似于computed(计算属性,对现有的状态进行计算得到新的数据)
actions: 发起异步请求 --
modules:模块拆分 (state mutations getters actions modules)
1.1 state的使用
在state文件夹中的index,js中声明 数据num 然后在APP.vue 中使用($store.state.num)
2.1 mutations 的使用
在state文件夹中的index,js中的mutations {事件名:function(state,newState){
state.list.name = newState
}}
this.$store.commit('changeList',newName)
3.1 getters (加工全局公用的计算属性的数据)
4.1 actions(用来发起Ajax)
5.1 modules (由于项目越来越大 ,整个store/index.js中代码会越来越长)
所以就在store中新建一个文件夹 里面放入所需的模块 把index.js 中的代码拆分到模块中
然后在再index.js中引入 并在modules中注册 然后根据实际情况在APP.vue中修改代码
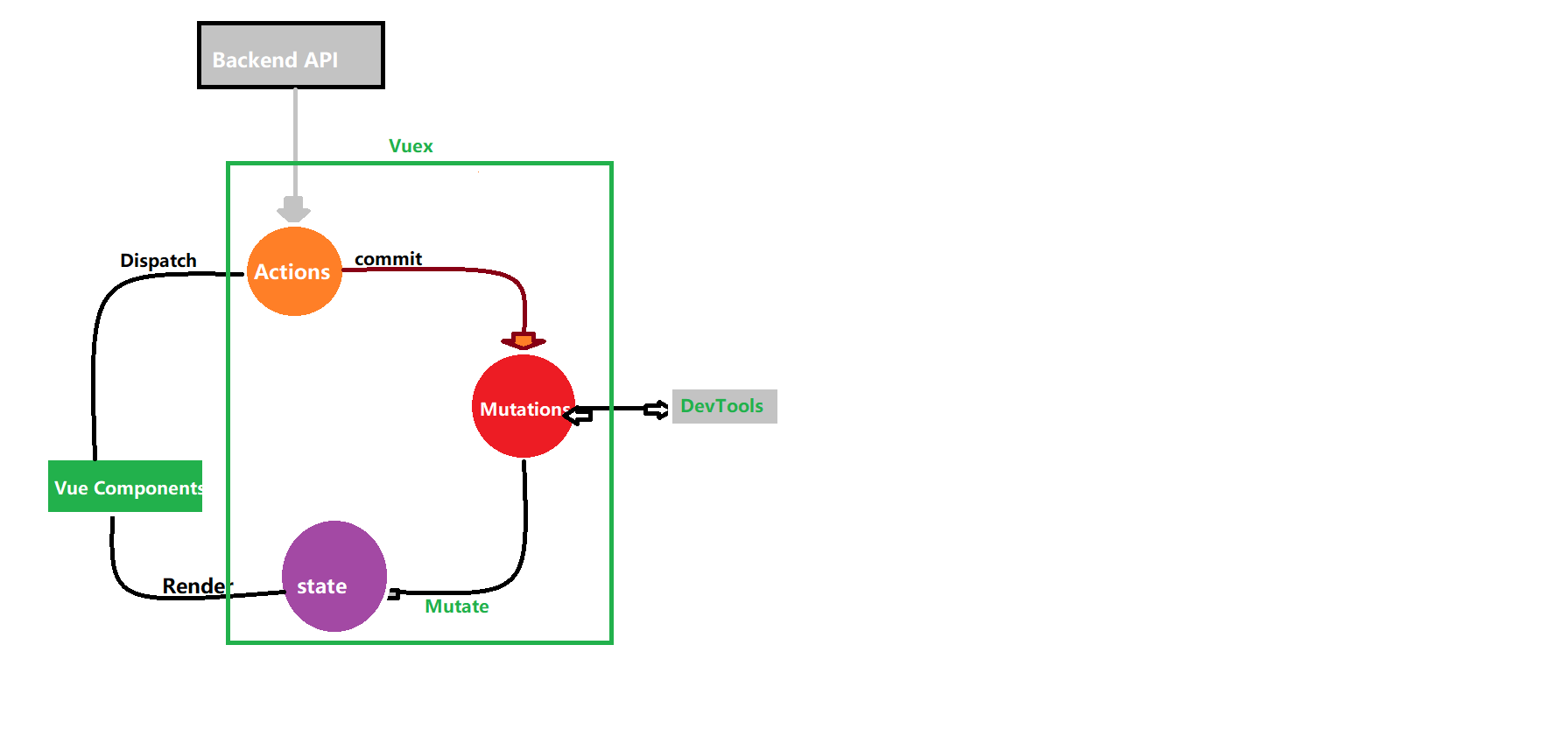
actions和mutations和state的关系图


在组件中使用store
在任意组件中, 通过 this.$store.state 来获取公共数据.
老项目中使用vuex: 1. yarn add vuex 2 , import Vuex from 'vuex' 3. vue.use(Vuex) 4. export default new Vuex.store({state...})
state 的作用 -- 保存公共数据,可以在全局任何组件中使用
在组件中: this.$store.state.属性名
在模板中: {{$store.state.属性名}}
mutations -- 可以修改state里面的公共数据
定义格式:
setbooks:function(state,newbooks(载荷)){
}
每一项都是一个函数, 可以声明两个形参:
第一个参数是必须的,表示当前的state, 在使用时不用传入
第二个参数是可选的, 如果数据发生变化(就需要传入)-- 简单的运算不需要传 可以用表达式代替
使用格式:
this.$store.commit('mutation名(例:'setbooks'),实参,给第二个参数)
在devtool中观察
打开调试工具,查看效果
mutations中是不能传递多个数据的
this.$store.commit('setbooks',newbooks,bbookk) // bbookk 这个参数是接收不到的
如果硬要传递多个数据, 可以采用对象的形式
this.$store.commit('setbooks',{newbooks,bbookk})
getters的作用 -- 主要用来对数据的计算功能
格式:
getters:{
tokenprice:function(state){
return 要返回的值
}
}
使用格式:
在组件中: $store.getters.tokenprice
在模板中:{{$store.getters.tokenprice}}
action -- 主要用来封装公用的ajax请求
actions:{
getbooks(context,params(可以省略)) {
axios({
url:'xxxxxxxxxxxxxxxxxxxxxxxxxx',
method:'GET'
}).then(res=>{
context.commit('mutation名(setbooks)',载荷(res.data.data))
})
}
}
调用格式:
在组件中通过this.$store.dispatch('actions的名',参数)来调用action
modules的作用:
随着项目越来越大, 放在vuex中的数据越来越多, 这时就要把vuex中的代码拆分成一个个模块
export default new Vuex.Store({
模块名1: {
// namespaced为true,则在使用mutations时,就必须要加上模块名
namespaced: true,
state: {},
getters: {},
mutations: {},
actions: {},
modules: {}
},
然后再vuex中引入模块 import xxx from '模块路径'
mapState辅助函数
作用: 由于数据项嵌套过深 ,需要优化
es6 按需引入
import { mapState } from 'vuex'
computed:{
// 说明1: ...对象 是把对象展开,合并到computed
// 说明2: mapState是一个函数
// ['数据项1', '数据项2']
...mapState(['xxx']),
...mapState({'新名字': 'xxx'})
}
使用: this.xxx
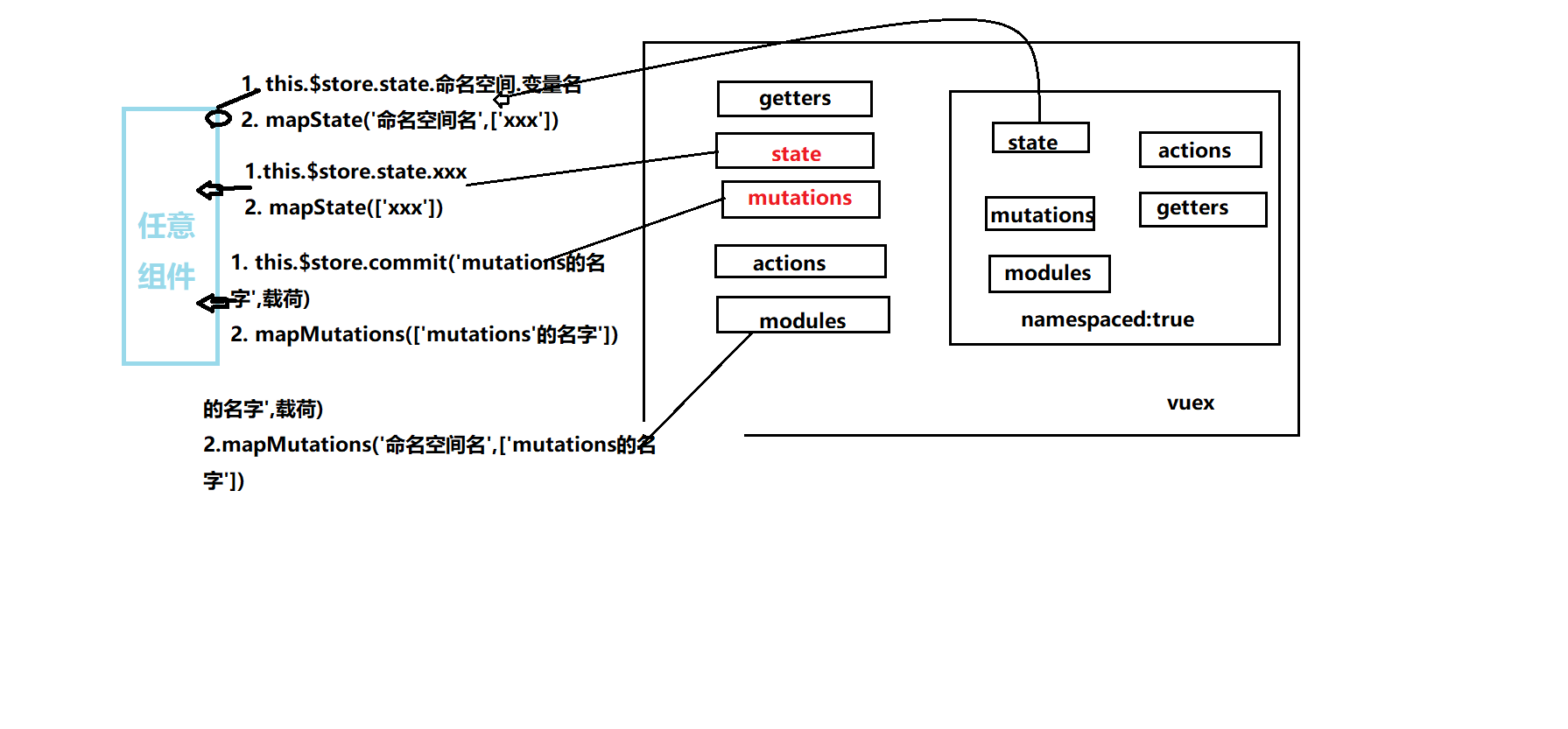
Vuex-map函数用法汇总:
vuex 中的 state,getters 中的数据再 任意组件的computed中使用 ...map
// 任意组件
computed:{ ...mapstate(), ...mapGetters()}
vuex 中的 mutations,actions中的数据再 任意组件的methods中使用 ...map
// 任意组件:
methods:{...mapMutations(),...mapActions()}
如何全局使用state
直接使用: this.$store.state.xxx
map辅助函数:
computed:{ ...mapState(['xxx']) => {{xxx}},...mapState(['新名字':'xxx'])=>{{新名字}}}
如何使用modules 中的state
直接使用: this.$store.state.模块名.xxx;
map辅助函数: computed:{...mapState('模块名',['xxx']),...mapState('模块名',{'新名字','xxx'})
如何使用全局getters
直接使用: this.$store.getters.xxx
map辅助函数: computed:{...mapGetters('xxx'),...mapGetters('新名字':'xxx')}
如何使用modules中的getters
直接使用:this,$store.getters.模块名.xxx
map辅助函数:
computed:{...mapGetters('模块名',['xxx'],...mapGetters('模块名',{'新名字':'xxx'}))
如何使用modules中的mutations(namespaced:true)
直接使用: this.$store.commit('模块名/mutation名',参数)
map辅助函数:
methods:{...mapMutations('模块名',['xxx']),...mapMutations('模块名',{'新名字':'xxx'})
如何使用modules中的mutations
methods: {
...mapMutations(['mutation名']),
...mapMutations({'新名字': 'mutation名'})
}
如何使用全局actions
直接使用: this.$store.dispatch('action名',参数)
map辅助函数: methods:{...mapActions(['mutation名']),...mapActions({'新名字':'mutation名'})}
如何使用modules中的actions(namespaced:true)
直接使用: this.$store.dispatch('模块名/action名', 参数)
map辅助函数:methods: {
...mapActions('模块名', ['xxx']),
...mapActions('模块名',{'新名字': 'xxx'})
}
1. 如何使用全局state
答: 直接使用: this.$store.state.xxx
map辅助函数:
computed:{ ...mapState(['xxx']) => {{xxx}},...mapState(['新名字':'xxx'])=>{{新名字}}}
2 . 如何使用modules中的state
答: 直接使用: this.$store.state.模块名.xxx;
map辅助函数: computed:{...mapState('模块名',['xxx']),...mapState('模块名',{'新名字','xxx'})
3. 如何使用全局getters
答: 直接使用: this.$store.getters.xxx
map辅助函数: computed:{...mapGetters('xxx'),...mapGetters('新名字':'xxx')}
4. 如何使用modules中的getters
答:直接使用:this,$store.getters.模块名.xxx
map辅助函数:
computed:{...mapGetters('模块名',['xxx'],...mapGetters('模块名',{'新名字':'xxx'}))
5. 如何使用全局的mutations
答: methods: {
...mapMutations(['mutation名']),
...mapMutations({'新名字': 'mutation名'})
}
6. 如何使用modules中的mutations(namespaced:true)
直接使用: this.$store.commit('模块名/mutation名',参数)
map辅助函数:
methods:{...mapMutations('模块名',['xxx']),...mapMutations('模块名',{'新名字':'xxx'})
7. 如何使用全局actions
直接使用: this.$store.dispatch('action名',参数)
map辅助函数: methods:{...mapActions(['mutation名']),...mapActions({'新名字':'mutation名'})}
8. 如何使用modules 中的actions(namespaced:true)
直接使用: this.$store.dispatch('模块名/action名', 参数)
map辅助函数:methods: {
...mapActions('模块名', ['xxx']),
...mapActions('模块名',{'新名字': 'xxx'})
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








