概述
Jetpack Compose 作为一款 UI 框架,自定义绘制部分是必不可少的。通过官方所提供的基础 API, 允许开发者实现各种场景下的绘制定制需求。如果你对 Android 原生 Canvas 已经了如指掌的话,那么迁移至 Jetpack Compose 基本没有任何成本。即使你不曾了解 Android 原生 Canvas 也不要担心,阅读这篇文章你同样也可以掌握如何在 Jetpack Compose 完成自定义绘制。
从 Canvas Composable 开始
Canvas Composable 是官方提供的一个专门用来自定义绘制的独立组件,这个组件不包含任何子元素,类似于传统View系统中的一个独立View(不是ViewGroup,不包含子View)。作为一个”独立View“,我们同样也可以通过 Layout Modifier 来定制测量布局过程,有关于测量布局的定制可以拓展阅读 自定义Layout 。
Canvas参数有两个参数, 类型分别是 Modifier 与 DrawScope.() -> Unit。Modifier 作为该组件的修饰符不难理解, DrawScope.() -> Unit 是一个 reciever 为 DrawScope 类型的 lambda。那么我们就可以在 lambda 中任意使用 DrawScope 为我们所提供的 API 了。
fun Canvas(modifier: Modifier, onDraw: DrawScope.() -> Unit)
复制代码我们来看看 DrawScope 为我们限定了哪些 API。这些 API 字面意思很好理解,在使用时临时查找即可。
| API | 描述 |
|---|---|
| drawLine | 绘制一条线 |
| drawRect | 绘制一个矩形 |
| drawImage | 绘制一张图片 |
| drawRoundRect | 绘制一个圆角矩形 |
| drawCircle | 绘制一个圆 |
| drawOval | 绘制一个椭圆 |
| drawArc | 绘制一条弧线 |
| drawPath | 绘制一条路径 |
| drawPoints | 绘制一些点 |
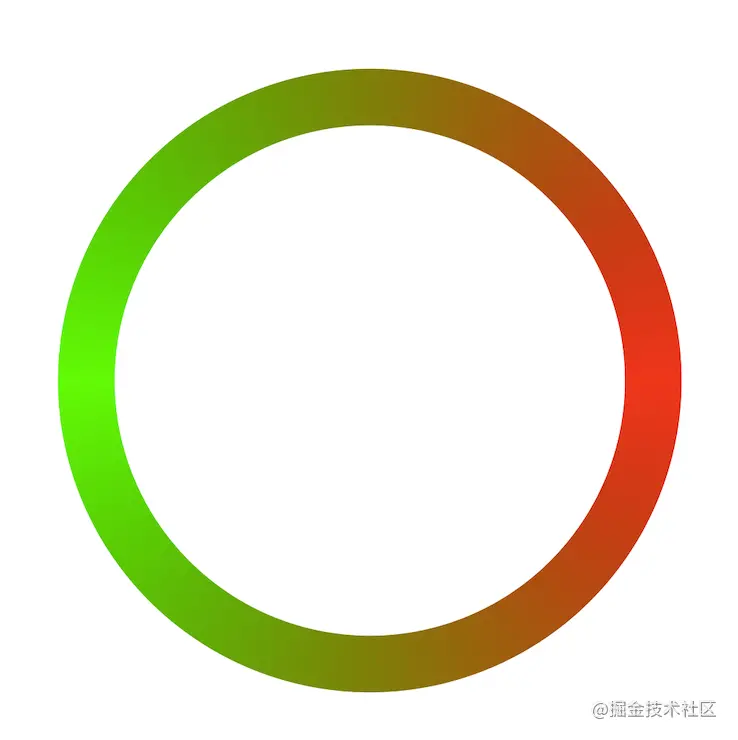
简单示例
让我们画一个简单的圆环作为示例。
@Preview
@Composable
fun DrawColorRing() {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
var radius = 300.dp
var ringWidth = 30.dp
Canvas(modifier = Modifier.size(radius)) {
this.drawCircle( // 画圆
brush = Brush.sweepGradient(listOf(Color.Red, Color.Green, Color.Red), Offset(radius.toPx() / 2f, radius.toPx() / 2f)),
radius = radius.toPx() / 2f,
style = Stroke(
width = ringWidth.toPx()
)
)
}
}
}
Jetpack Compose 作为一款跨平台 UI 框架,所使用 Canvas 只是一个更高层次的封装,最终还是落实到具体平








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








