说明大背景环境,我用的是window10系统。
1.安装node.js 。
去官网下载安装包。
虽然我去的是官网,但是不知为何下载了个不知名的东西,后来又找了个链接才下载正确了。
实际上就是一个.msi的文件。我用的版本:node-v18.19.0-x64。避免你掉坑我直接放个链接吧:
https://download.csdn.net/download/alayeshi/89408377
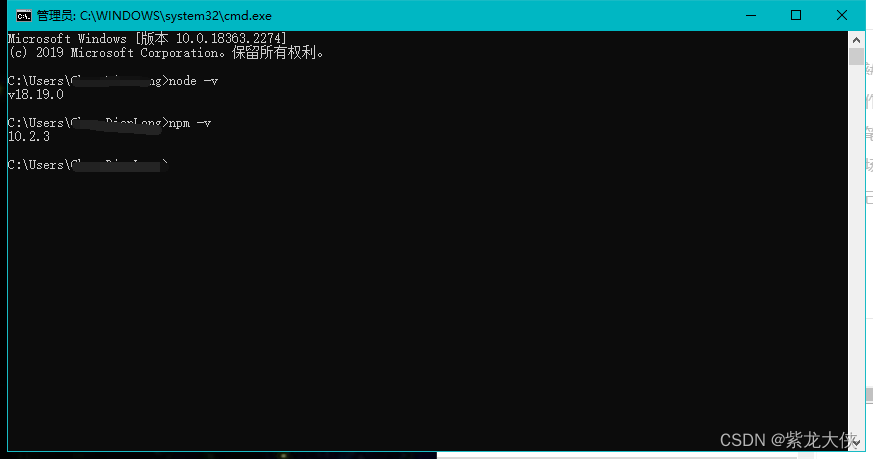
然后直接进行安装,安装完成后去CMD里敲个:node -v 如果能看到版本号说明安装成功了,
再敲个:npm -v 依然能看到版本号说明彻底成功了。如下图:

2.下载VS code编辑器,
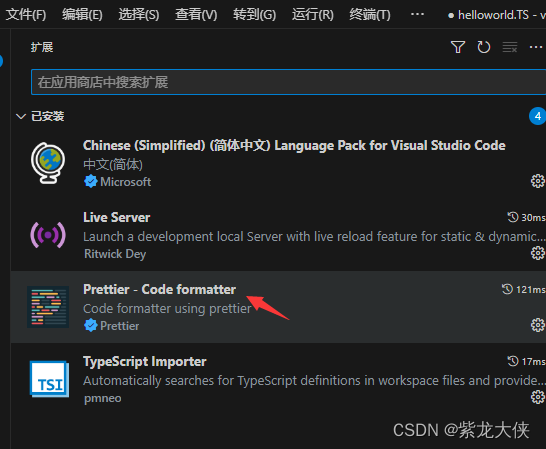
之后在编辑器里安装插件 prettier- code fomatter

3.安装typescript
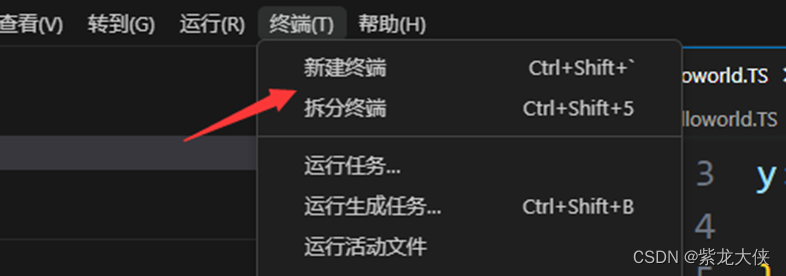
在VScode编辑器里,终端--新建终端

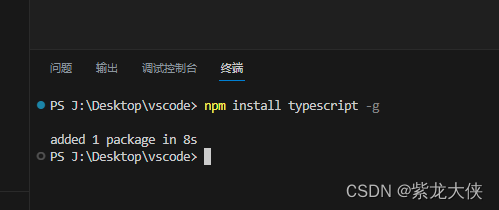
然后看到下方终端页面,输入:npm install typescript -g

安装成功后,测试进行编译。
要测试首先得会使用VSCODE编辑器。下面就讲如何使用编辑器新建TS文件。
4.如何使用VS code编辑器
首先新建一个文件夹在硬盘里,作为一个项目,比如我在桌面新建一个文件夹,名叫:vscode;
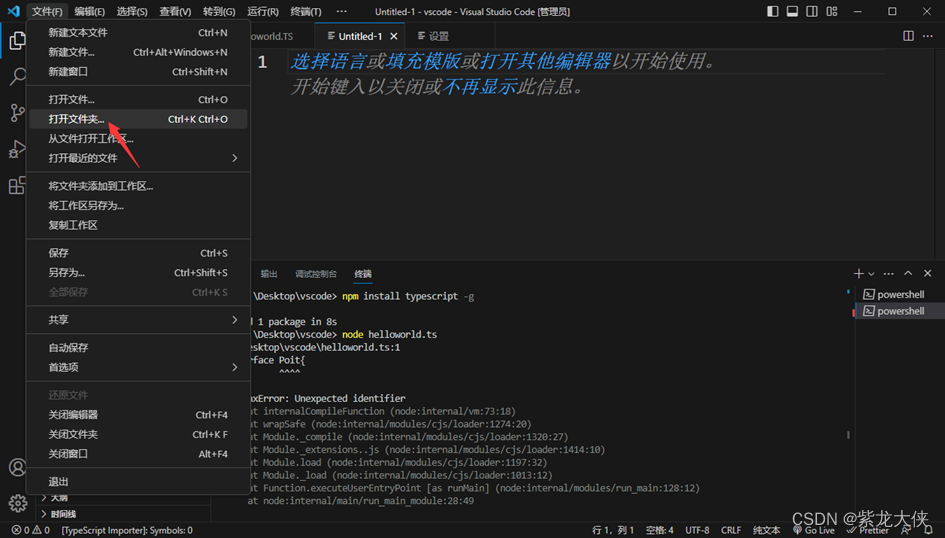
在VScode编辑器里选择 文件--打开文件夹 ,找到刚建的文件夹名

5.新建的TS脚本
命名为:helloworld
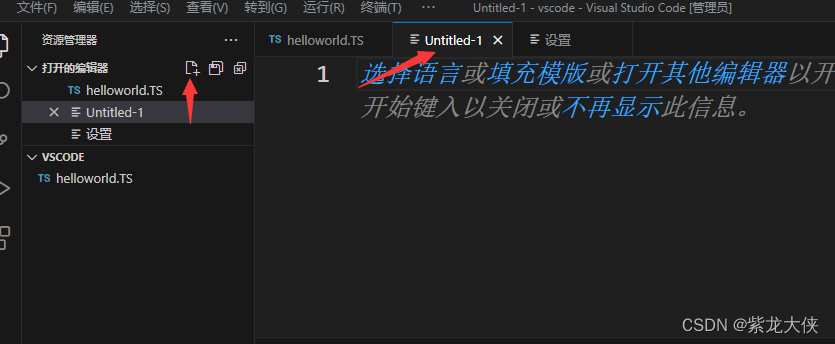
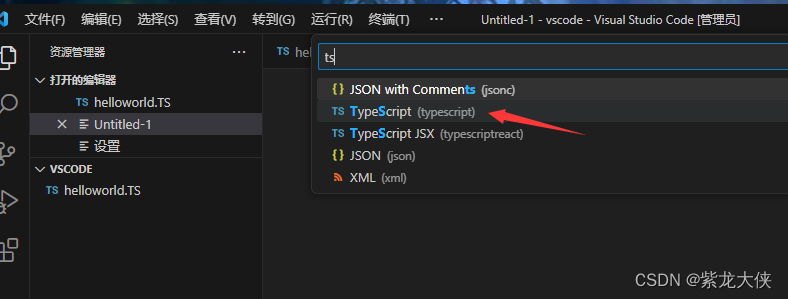
在打开的编辑器中选择新建文件的图标按钮进行新建文件,可以看得出新建的文件是没有名字的也没有类型,这时候点击右侧的选择语言,会弹出一个面板,面板里有很多语言可供选择,选择TS的语言即可。



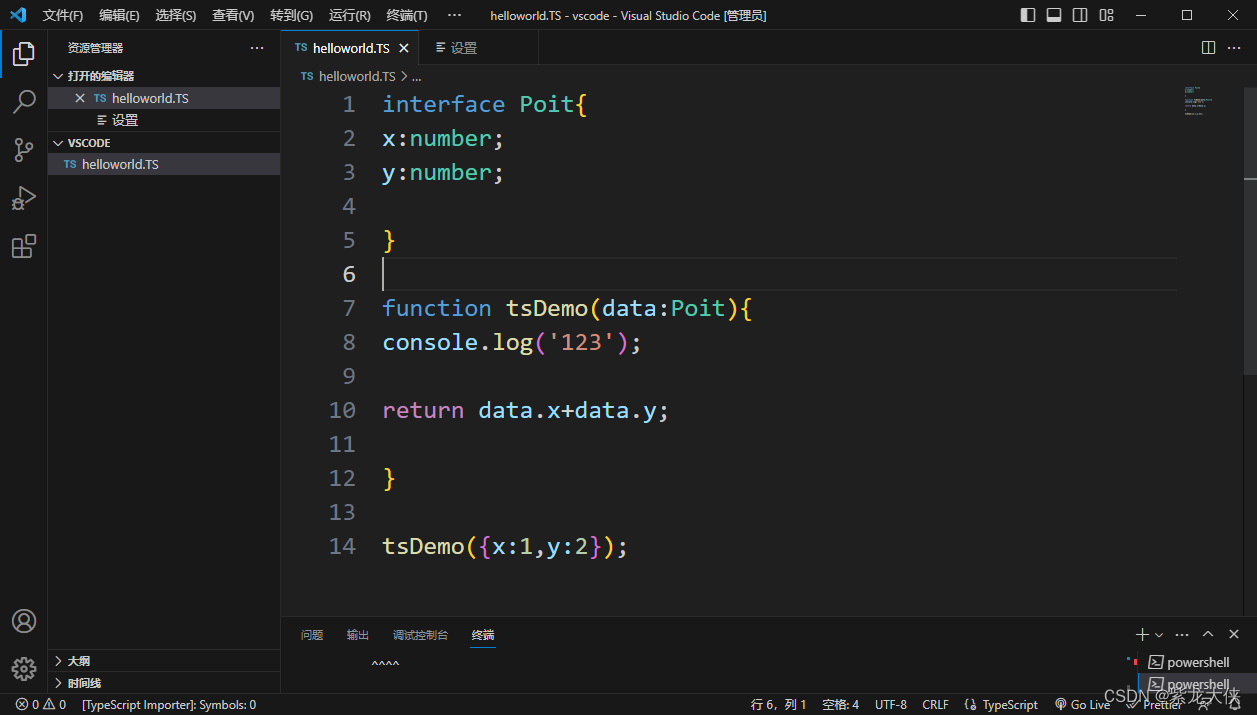
代码内容如下:
interface Poit{
x:number;
y:number;
}
function tsDemo(data:Poit){
console.log('123');
return data.x+data.y;
}
tsDemo({x:1,y:2});6.运行TS代码:
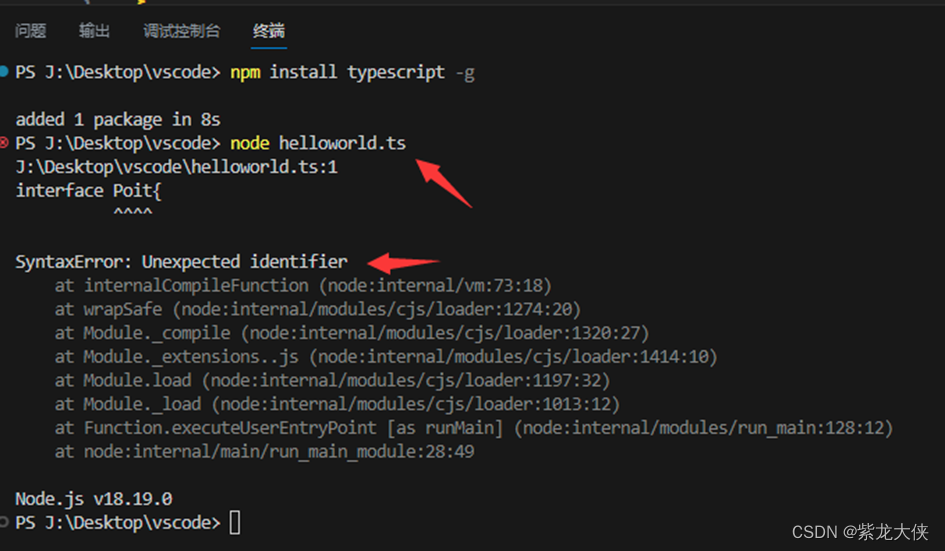
在下面终端界面敲命令:node helloworld.ts
然后发现报错了,因为TS不能直接在浏览器和node环境下运行。
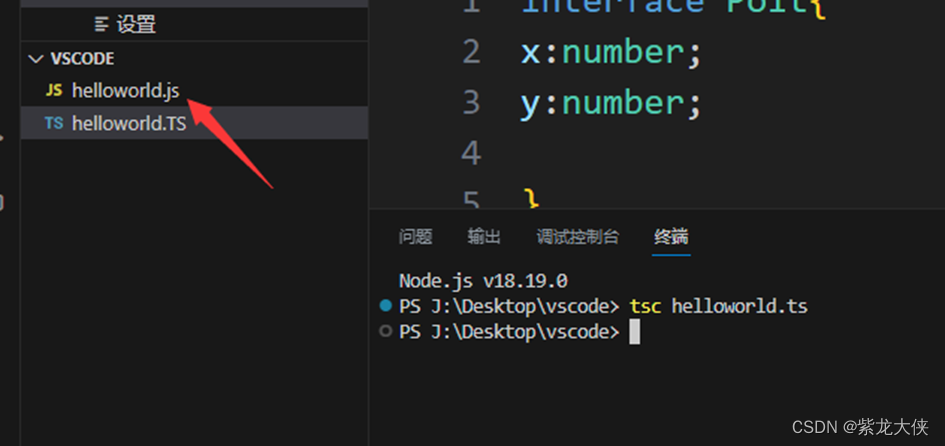
想要正常运行该代码,需要再次敲命令:tsc helloworld.ts
然后发现生成了一个JS的文件。

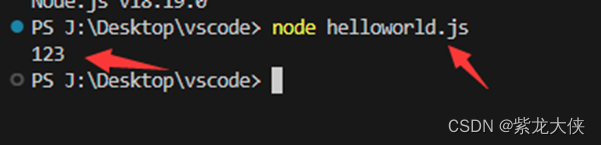
这下就可以敲命令:node helloworld.js 进行运行了。毕竟是JS了肯定是可以运行了,果然是可以输出log的,代码中的log内容是123,没问题.

7.简便的运行方式,安装ts-node
不用每次运行js后再运行ts,安装ts-node,方法如下:npm i -g ts-node

安装完成后。
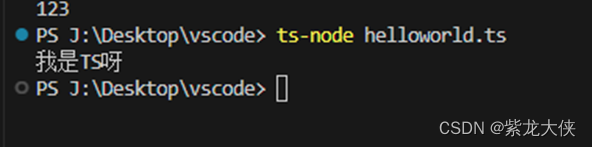
修改log内容后再次运行,

这次的命令是ts的了,不再使用js,
命令:ts-node helloworld.ts
可以看出log发生了变化

至此TS的环境搭建完成。





















 2484
2484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








