VUE实现大文件分片上传与断点续传到七牛云,VUE.JS实现大文件分片MD5断点续传,大文件、视频分片上传,断点续传,VUE大文件分片上传/多线程上传,大文件传输解决方案:分片上传 / 下载限速,原生JS上传大文件分片,浏览器 批量大文件上传下载,VUE项目性能优化——断点续传,VUE 上传大型文件插件(VUE上传视频插件),前端大文件上传解决方案(500MB以上),vue大文件上传解决方案,
前端大文件上传解决方案,网页大文件上传解决方案,web大文件上传解决方案,html5大文件上传解决方案,
JavaScript大文件上传解决方案,js大文件上传解决方案,jsp大文件上传解决方案,vue-cli大文件上传解决方案,dom大文件上传解决方案,input file大文件上传解决方案,
java大文件上传解决方案,
SpringBoot大文件上传解决方案,SpringMVC大文件上传解决方案,SpringCloud大文件上传解决方案,前端大文件上传解决方案10G,前端大文件上传解决方案50G,前端大文件上传解决方案100G,
前端大文件分片上传解决方案,前端大文件分块上传解决方案,前端大文件分段上传解决方案,前端大文件分割上传解决方案,前端大文件切割上传解决方案,前端大文件切片上传解决方案,前端大文件加密上传解决方案,前端大文件多线程上传解决方案,前端大文件上传秒传解决方案,前端大文件分片上传断点续传解决方案,
前端用了vue框架,给客户那边做的一个项目,后端暂时还没有确定。
之前在网上也过相关资料,论坛里面也有网友交流过,还加过很多QQ群和微信群,但是结果都不太令人满意。文章里面提到的基本上都是调HTML5的API,也不是说这个方案不行。
公司这边需要的是成熟的商业解决方案,需要提供产品完整源代码,网上搜到的大部分都是代码片断,离商用还有很长的距离。公司这边是给央企做的项目,央企那边有规定,需要有成功案例,客户那边会去调研,就这一点就不可能随便在网上弄个开源的糊弄过去,项目有二期和三期,有业务上面的定制开发,如果随便在网上弄个开源的东西,后面出了问题维护上面就是一个大麻烦,之前就是踩过坑。
网上搜了一圈,基本上都是用的HTML5实现的,也就是chrome提供的API,小文件还好,比如几十MB,500MB左右的话,单个文件上传还凑合,但是文件大点,文件一多就不行了。比如1G以上,或者10G以上,100个文件,1000个文件同时传,就有点不行了,主要就是页面反应慢,卡顿。t
前端用了VUE2,VUE3,JQ,后端用了JAVA,JSP,SpringBoot,要求在前端提供大文件上传的功能,文件大小约为20G左右,可能偶尔有文件会超过这个大小,但是不多,
浏览器要求支持包含IE在内的所有浏览器,系统环境要求支持信创国产化,比如银河麒麟,统信,龙芯,
客户那边是政府单位,所以要求提供技术支持服务,数据库用了MySQL,达梦,要求提供前端,后端,控件源代码,需要提供手机,QQ,微信,邮箱等联系方式,需要提供7*24小时技术支持服务,需要提供文档教程,视频教程,远程技术指导。
视频教程:https://www.ixigua.com/7226245960341389859
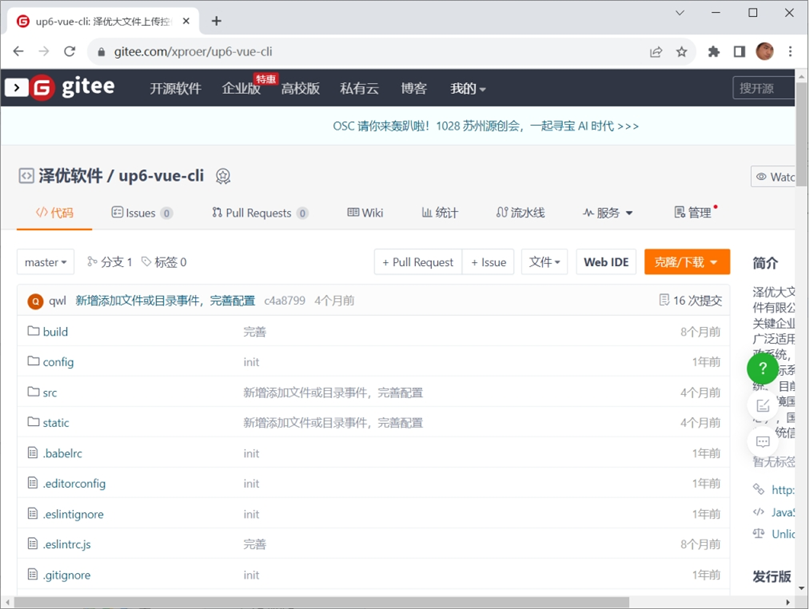
1.下载示例
https://gitee.com/xproer/up6-vue-cli

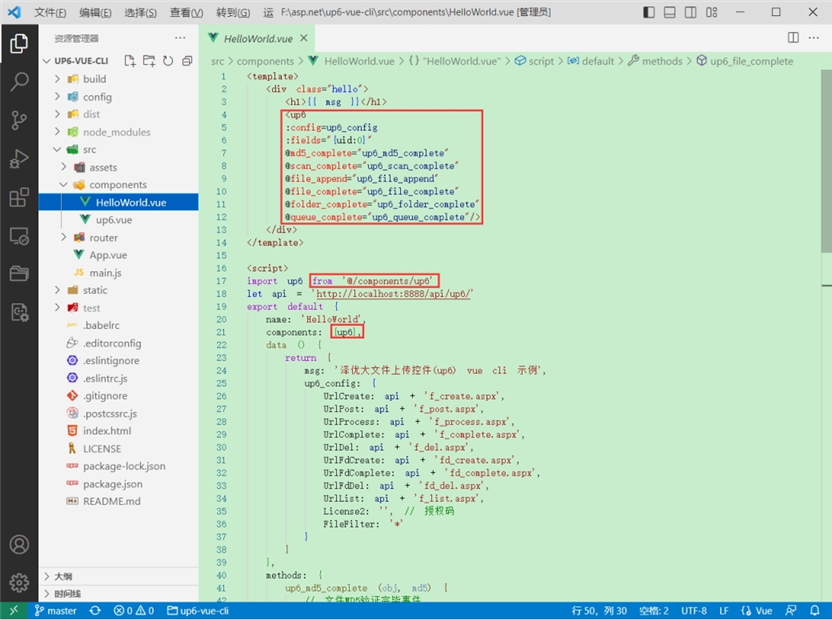
将up6组件复制到项目中
示例中已经包含此目录

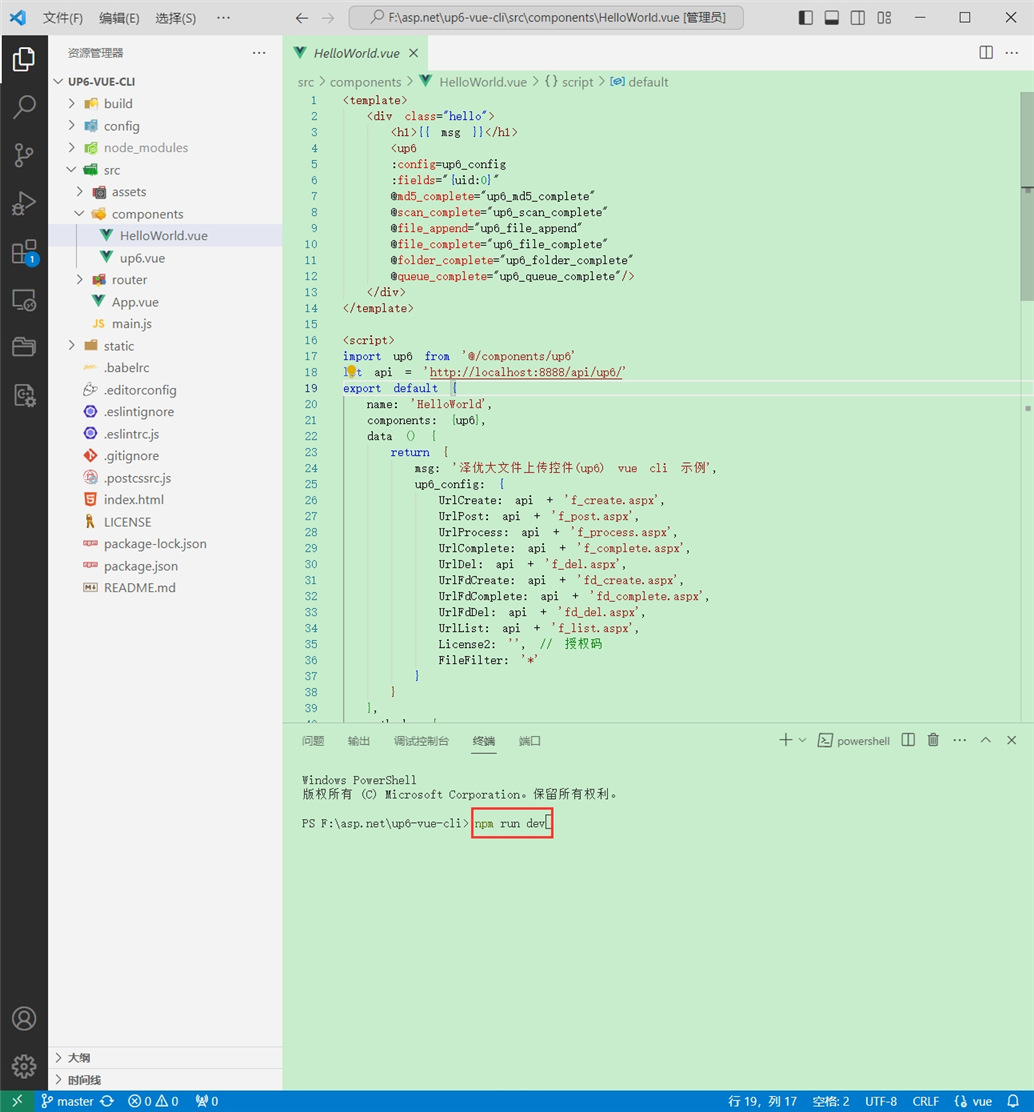
1.引入up6组件

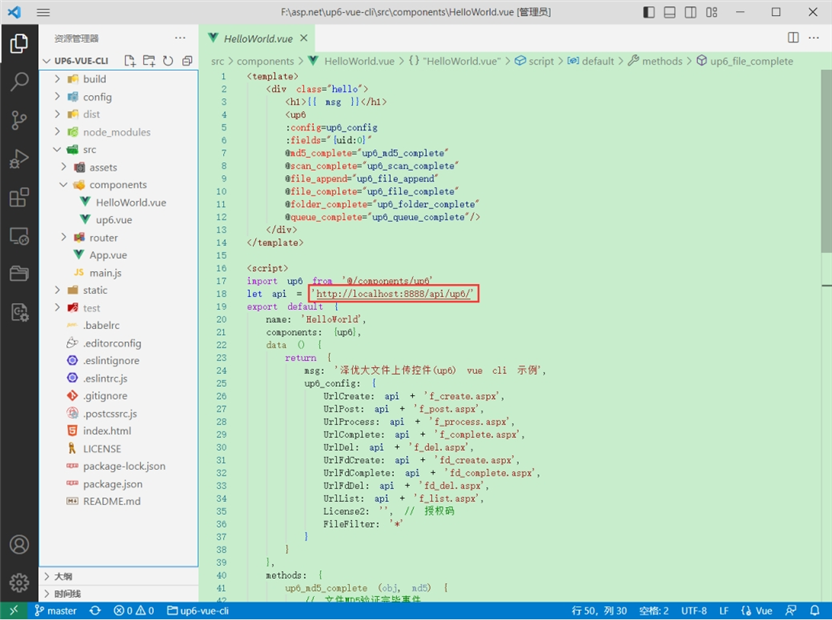
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

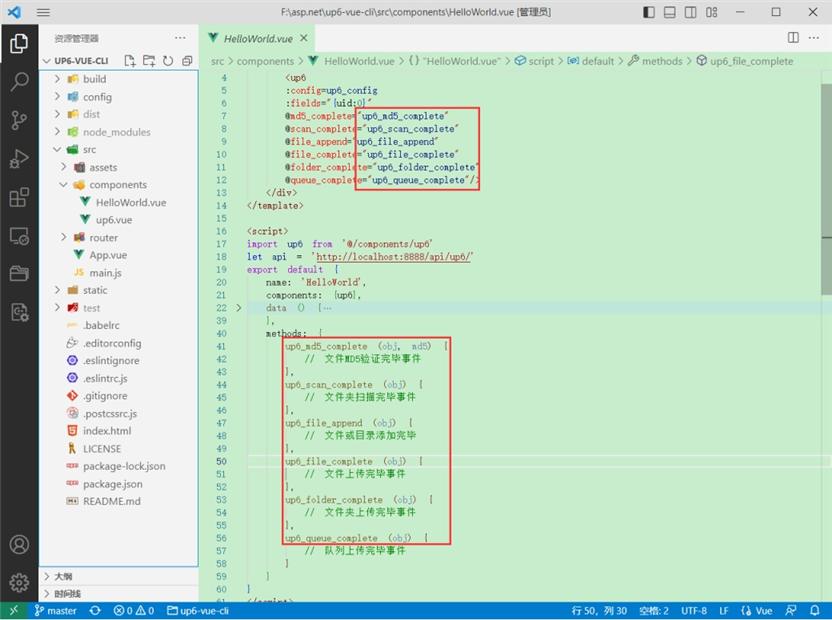
3.处理事件

启动测试

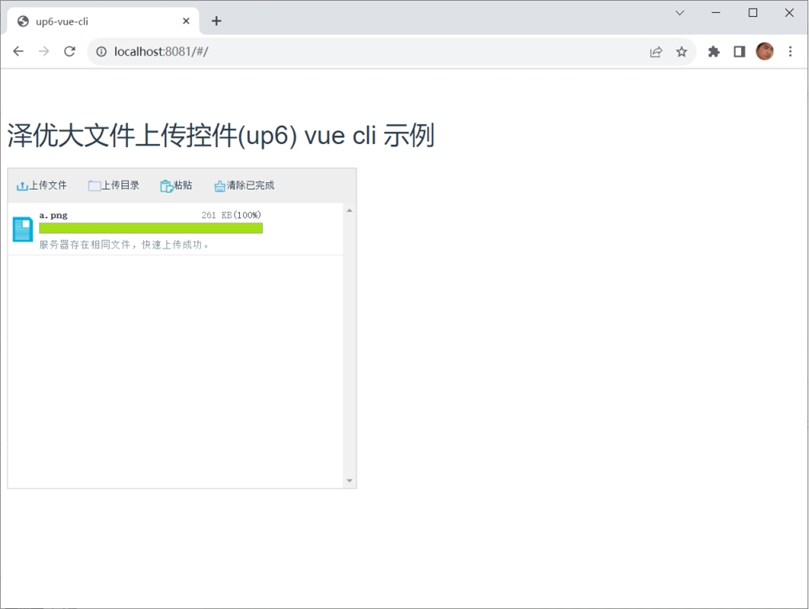
启动成功

效果

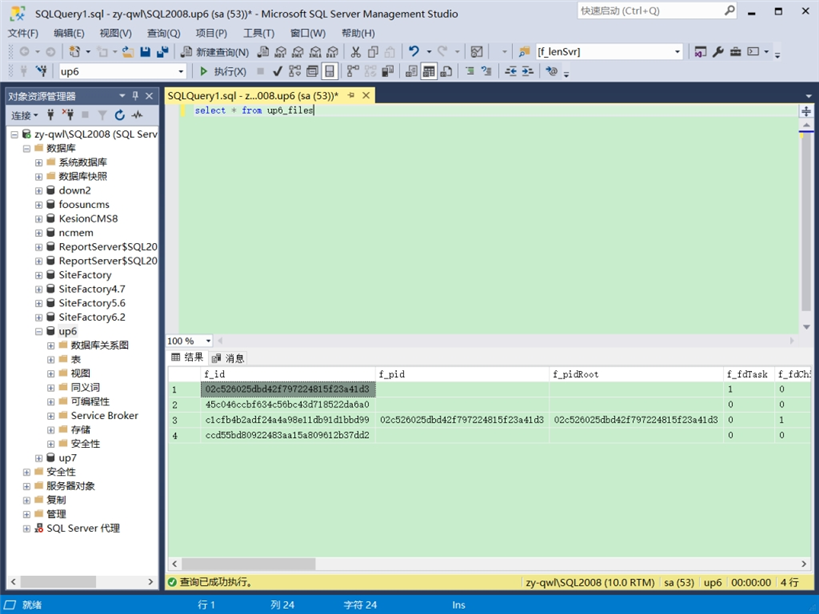
数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
控件源码下载:up6-code.zip
授权码生成器:up6-lic-app.zip





















 1002
1002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








