支持复制粘贴WORD公式的KINDEDITOR编辑器,KindEditor 实现ctrl+v粘贴图片并上传、word粘贴带图片,编辑器用的是KindEditor,需要为KindEditor增加复制粘贴图片的功能,复制word图片,复制本地图片,复制后粘贴到编辑器中,自动上传到服务器中。返回图片地址HTML,
之前在网上也找过相关的资料,论坛里面也有网友交流过,还加过很多QQ群和微信群,但是结果都不太令人满意。主要有几点,一点是网上提到的方案很多都不行,测试失败,
需要为KindEditor编辑器增加粘贴Word图片的功能,粘贴后图片能够自动上传到服务器中,服务器地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,可以说是高频使用,
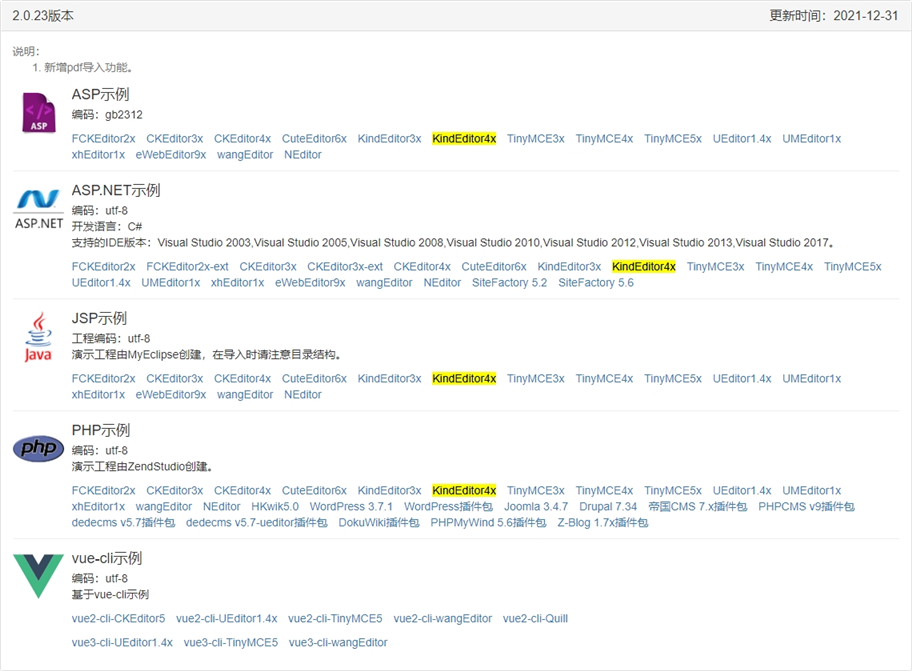
前端用了VUE2,VUE3,后端用了PHP,JSP,ASP,ASP.NET,SpringBoot
视频教程:https://www.ixigua.com/7233245110635332152
主要步骤如下:
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx

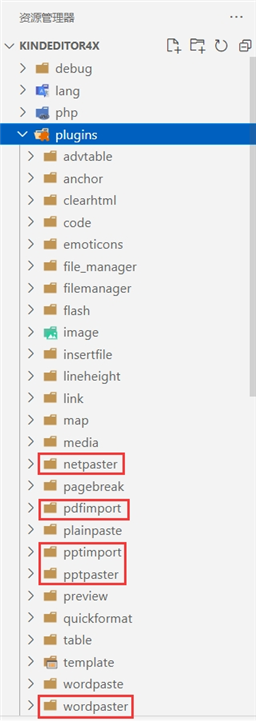
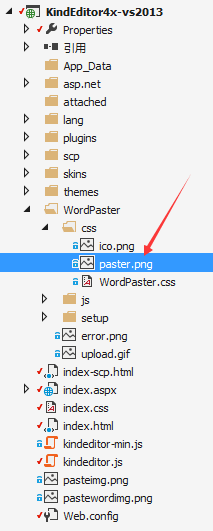
上传插件文件夹

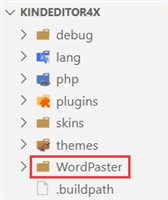
上传WordPaster文件夹

控件初始化
在head中引入组件文件
注意,不要重复引入jquery,如果您的页面已经引入了jquery这里就不要再引入jquery 1.4了。
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>WordPaster For KindEditor-4.x</title>
<link type=”text/css” rel=”Stylesheet” href=”demo.css” />
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/js/skygqbox.css” />
<link type=”text/css” rel=”stylesheet” href=”themes/simple/simple.css” />
<script type=”text/javascript” charset=”utf-8″ src=”kindeditor-min.js”></script>
<script type=”text/javascript” charset=”utf-8″ src=”lang/zh_CN.js”></script>
<script type=”text/javascript” src=”WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/jquery-1.4.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/skygqbox.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.js” charset=”utf-8″></script>
</head>
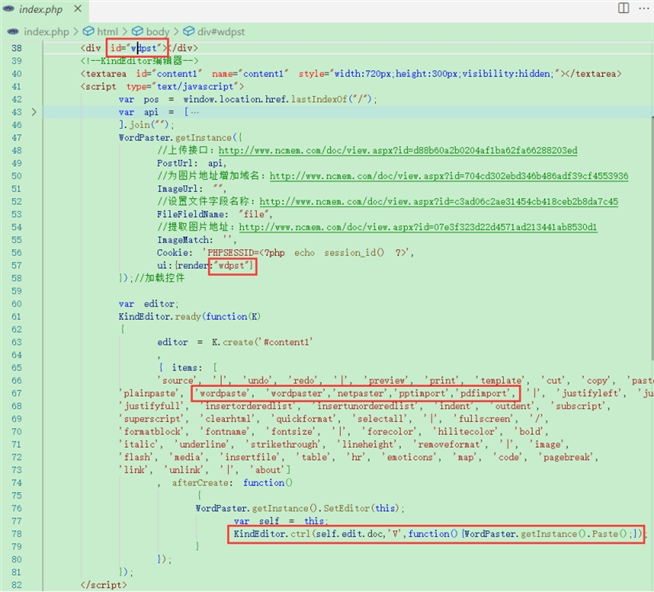
提供容器并初始化组件
<!–WordPaster容器–>
<div id=”wdpst”></div>
<script type=”text/javascript”>
WordPaster.getInstance({
ui:{render:”wdpst”}//目标容器,一般为div
});
</script>
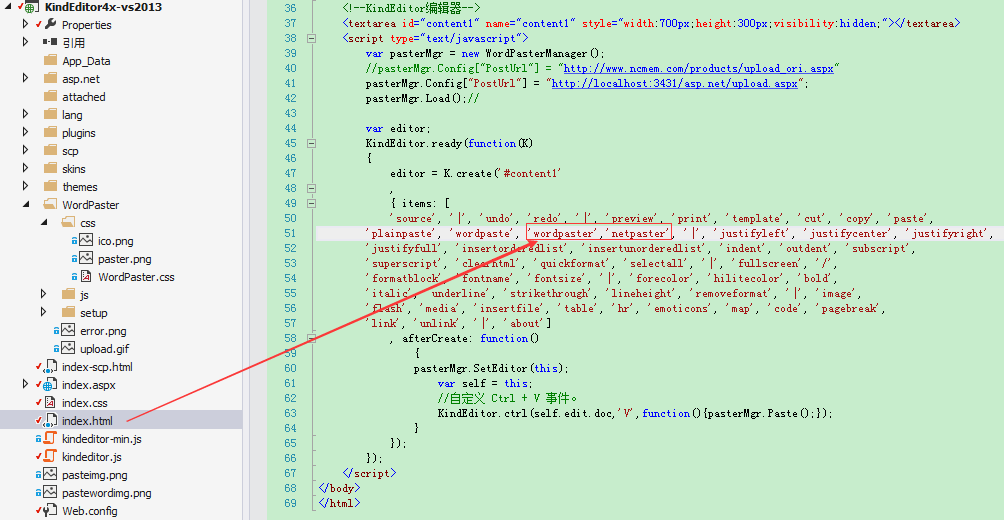
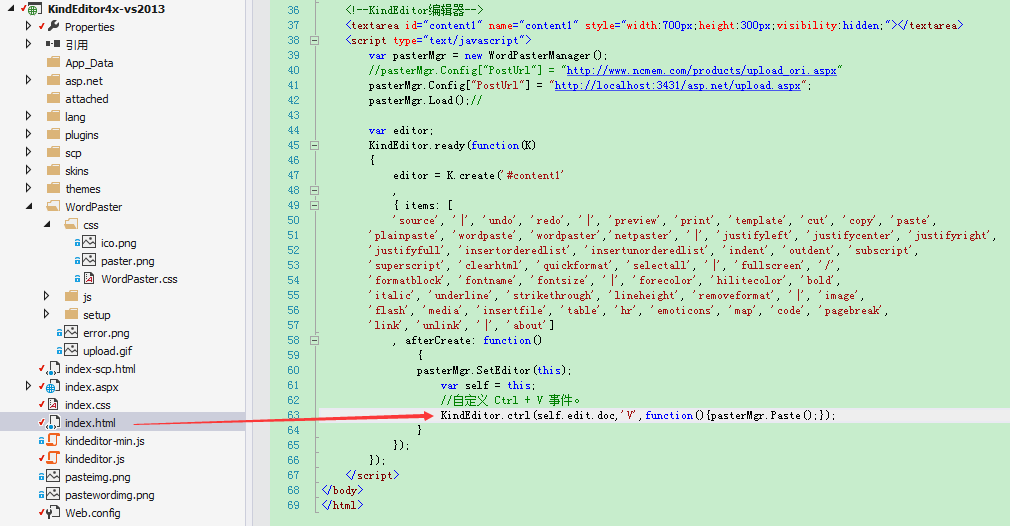
将插件添加到工具栏,并挂载KindEditor的Ctrl+V快捷键事件

注意:
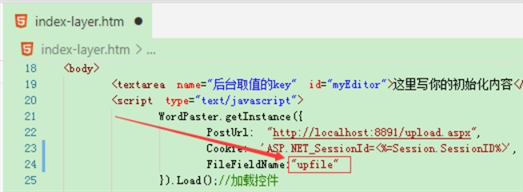
1.如果接口字段名称不是file,请配置FileFieldName。

参考:设置文件字段名称
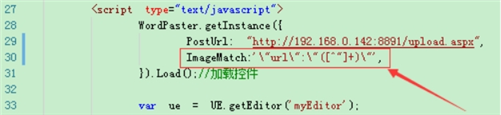
2.如果接口返回JSON,请配置ImageMatch

参考:提取图片地址
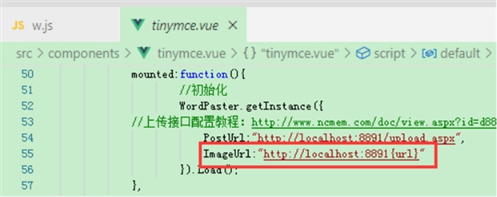
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
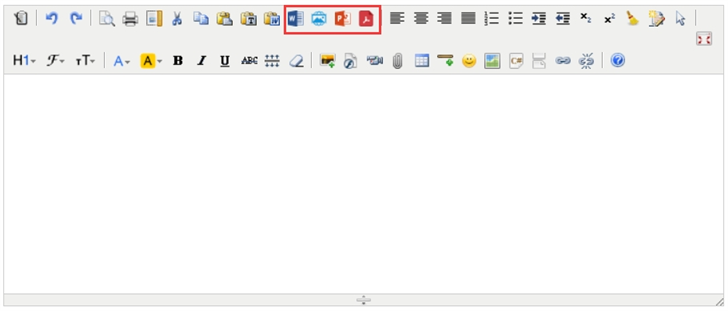
整合效果

常见问题:
1. 插件图片无法显示。
可能原因:a.缺少插件图片资源

b.工具栏中没有增加插件按钮

2. 粘贴图片无法显示。
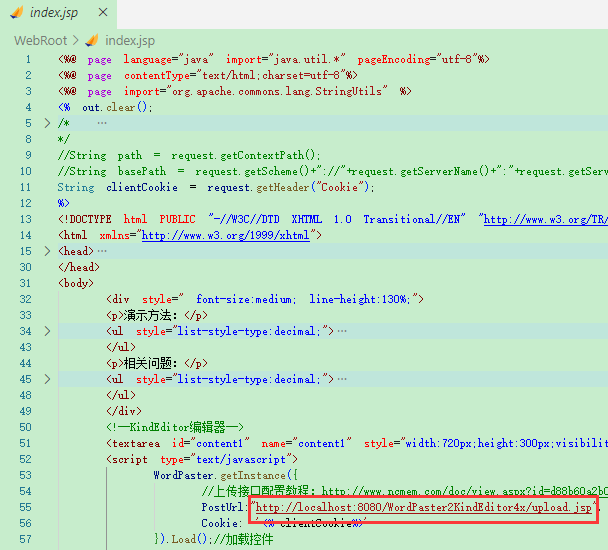
可能原因:PostUrl地址不正确
PostUrl请使用完整路径(http://www.qq.com/upload.jsp),不要使用相对路径(/upload.jsp)。

3. Ctrl+V无法粘贴。
可能原因:没有定义Ctrl+V事件

4. 整合到项目中图片无法上传
可能原因:上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip





















 2399
2399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








