Sass 简介
Sass stands for Syntactically Awesome Stylesheets Sass, and was
created by Hampton Catlin. It’s a way to simplify your CSS workflow,
making development and maintenance tasks easier.
Sass是一个能够CSS预编译的工具,能够提升开发效率。
Sass 语法
变量
变量通过$+变量名来定义$font-color:yellow; body{ font-color:$font-color; }编译后
body{ font-color:yellow; }嵌套
nav{ font-size:16px; ul{ font-size:14px; { }编译后
``` nav {font-size:16px;} nav ul{ font-size:14px;} ```Sass部件
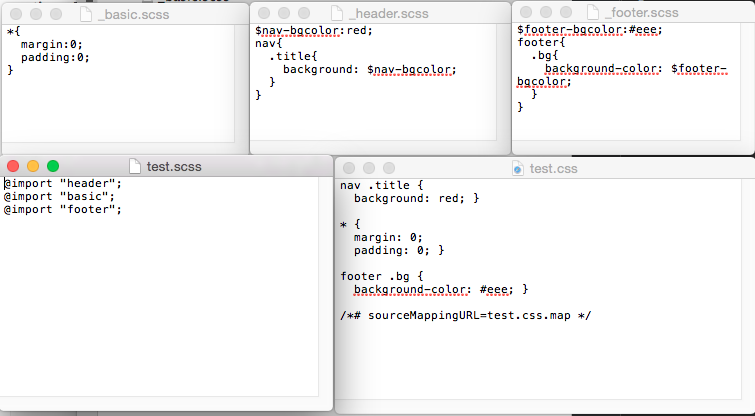
如果以下划线_开头的scss文件,会被认为是sass的一部分,不会编译成.css文件。和import一起用。
import
import的时候不用加.scss后缀sass可以自动识别。
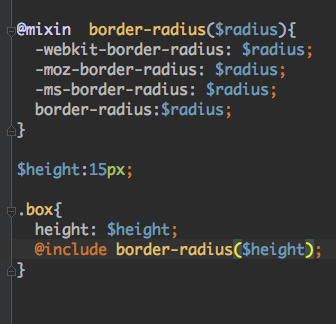
Mixins
函数定义方式:@mixin + 函数名称+ 参数,可以传入参数,通过@include来调用并传入参数。
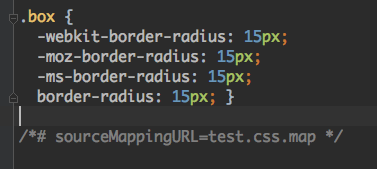
编译后:
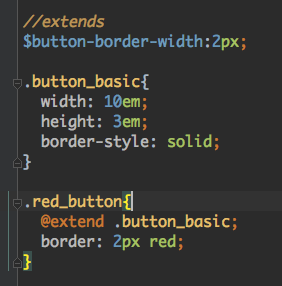
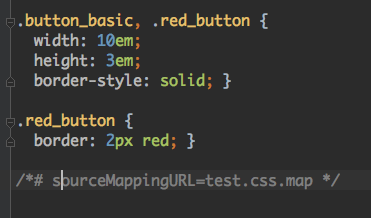
Extends/Inheritance
通过@extend关键字来继承一些公有属性。
编译后:
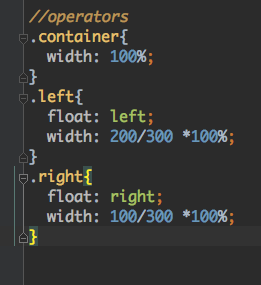
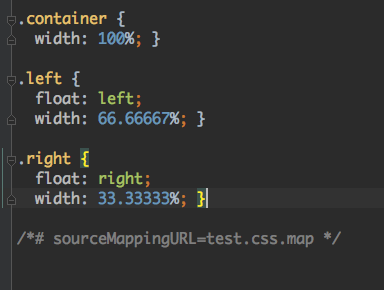
Operators 操作符
包括加减乘除和%.
编译后:





























 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








