form对象
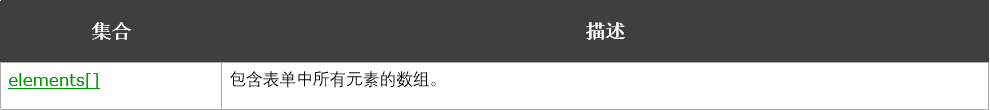
Form 对象集合:

Form 对象常用属性::

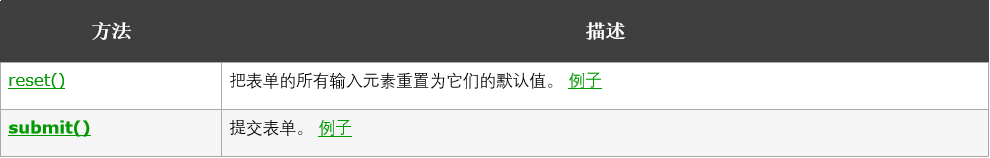
Form 对象常用方法:

TEXT对象
Text 对象代表 HTML 表单中的文本输入域。在 HTML 表单中 每出现一次,Text 对象就会被创建。
text对象常用属性:

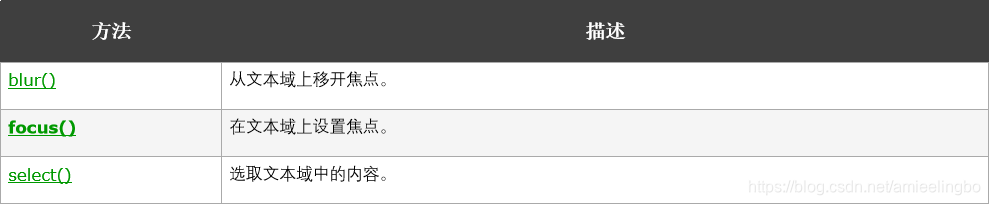
text对象常用方法:

eg:
<input id="test" />
<input type="button" value="提交" onclick="t1()" />
<script>
document.getElementById("test").focus();//设置文本焦点
function t1(){
var element = document.getElementById("test");//获取id为test的对象信息
console.log(element.value);//输出所获取的值
element.value = "helios";//使值默认为helios
// element.readOnly = true;//使文本只能读
element.disabled = true;//使文本不可选中
}
</script>
运行结果:

Radio 对象
Radio 对象代表 HTML 表单中的单选按钮。
Radio 对象常用属性:

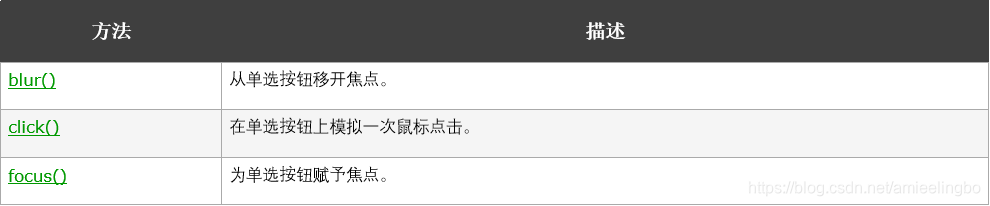
Radio 对象常用方法:

eg:
<input type="radio" name="sex" value="0"/>男
<input type="radio" name="sex" value="1"/>女
<input type="button" value="获取选中性别" onclick="t4()" />
<script>
function t4(){
var elements = document.getElementsByName("sex");//获取name为sex的对象信息
for(var i=0;i<elements.length;i++){
var element = elements[i];//使数组中元素分别遍历
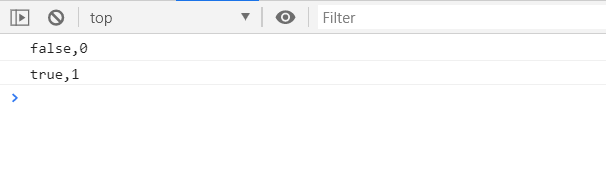
console.log(element.checked+","+element.value);//判断所属element是否被选中并输出value值
}
}
</script>
运行结果:


Checkbox 对象
Checkbox 对象代表一个 HTML 表单中的 一个多项选择框。
Checkbox 对象常用属性:

Checkbox 对象常用方法:

eg:
<input type="checkbox" name="ball" value="0"/>篮球
<input type="checkbox" name="ball" value="1"/>乒乓
<input type="checkbox" name="ball" value="2"/>足球
<input type="button" value="获取选中球类" onclick="t5()" />
<script>
function t5(){
var elements = document.getElementsByName("ball");//获取name为ball 的元素
for(var i=0;i<elements.length;i++){//便利获取元素的每一个单独成员
var element = elements[i];
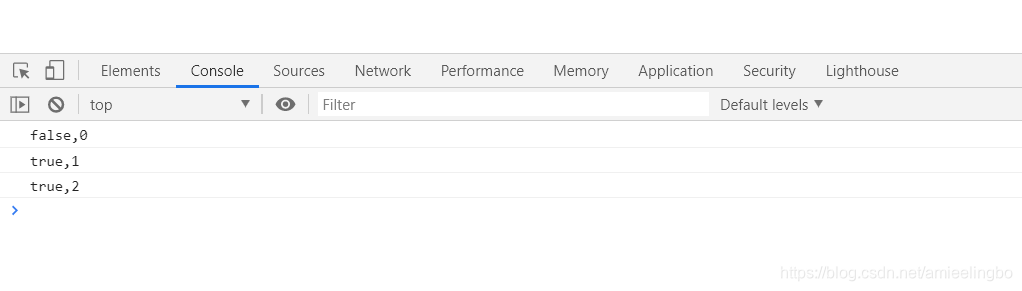
console.log(element.checked+","+element.value);//判断该成员是否被选中被输出
}
}
document.getElementsByName("ball")[0].disabled = true;//使第一个成员不可被选中
</script>
运行结果:


Select 对象
Select 对象代表 HTML 表单中的一个下拉列表。
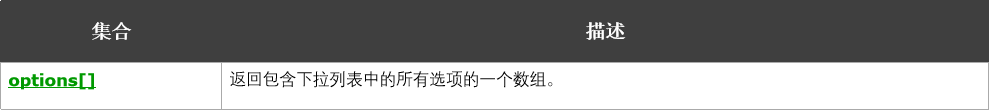
Select 对象集合:

Select 对象常用属性:

Select 对象常用方法:

option对象
Option 对象代表 HTML 表单中下拉列表中的一个选项。


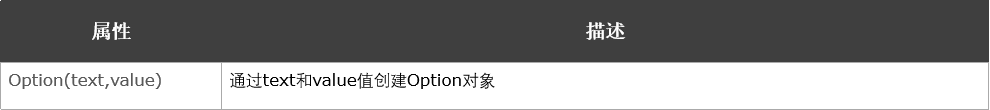
Option 对象常用属性:
eg:
<select id="privince">
<option value="">--请选择--</option>
<option value="001">北京市</option>
<option value="002">上海市</option>
<option value="003">广州市</option>
</select>
<input type="button" value="获取选中省份" onclick="t6()" />
<script>
function t6(){
var element = document.getElementById("privince");//获取id为privince的元素
var options = element.options;//获取options对象集合
for(var i=0;i<options.length;i++){//遍历集合的成员
element = options[i];
console.log(element.selected+","+element.value);//检验是否选中并且输出成员value值
}
}
</script>
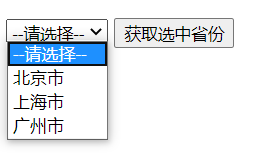
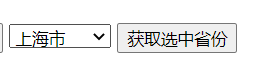
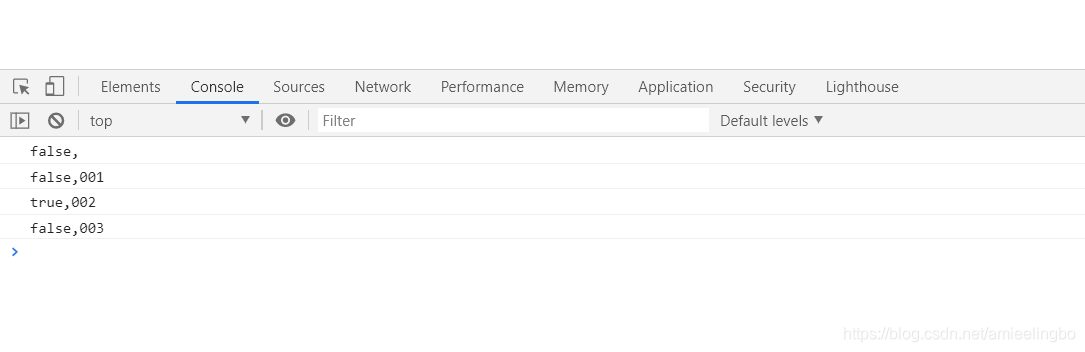
运行结果:



























 1670
1670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








