js数组家族
- 数组的含义
数组其实是一个特殊的JavaScript变量。它可以用来存储不同类型的 JavaScript变量方便我们统一管理和使用。 - 数组的定义
(1)简单的数组定义方式:
Var arr = [1,2];//(数组中元素分隔用逗号)
var arr=new Array(1,2);//(另外一种定义方式)(2)数组中的索引
数组中元素所占的位置编号。(它是从0开始的,即它的index是从0开始的)
(3)数组的长度
数组名.length 它就是数组的长度。既可以获取,又可以设置
小例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var arr=[1,2,3,4,5,6,7,8];//定义一个数组
arr.length=5;//让数组的长度为5;
alert(arr);//弹出数组;
</script>
</head>
<body>
</body>
</html>
显示的结果为:

(4)获取数组中的元素
单一获得数组中的元素 = 数组名[索引值];
(5)数组特性
我们打印一个数组,打印的是数组本身包括数组的元素。
就算数组中只有一个元素,我们要用这个元素,只能先获取,后使 用。
(6)数组的使用原则
数组中应该只存一种类型的变量
- 数组的方法及使用
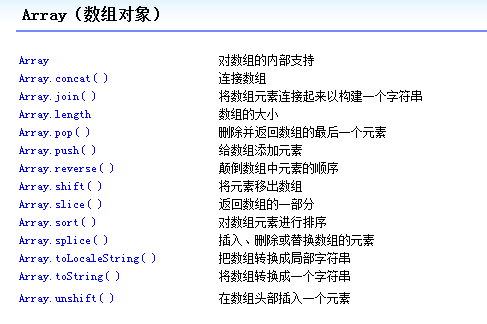
(1)数组的对象
如下图所示:
(2)数组方法及使用的例子
a. 数组的添加:Array.push( ) ,要添加到array尾部的值,可以是一个或多个。方法push()将把它的参数顺次添加到array的尾部。它直接修改array,而不是创建——个新的数组。方法push()和方法pop()用数组提供先进后出栈的功能。
<script type="text/javascript">
var arr=[2,5,8,9];
arr.push(4);//在数组后面添加元素
alert(arr);
</script>b. 数组的删除:Array.pop( ),方法pop()将删除array的最后一个元素,把数组长度减1,并且返回它删除的元素的值。如果数组已经为空,则pop()不改变数组,返回undefined。
<script type="text/javascript">
var arr=[1,2,3,4];
arr.pop();//删除数组最后一个元素
alert(arr);
</script>c. 从头部添加和删除:Array.slice( ),方法shift()将把array的第—个元素移出数组,返回那个元素的值,并且将余下的所有元素前移一位,以填补数组头部的空缺。如果数组是空的,shift()将不进行任何操作,返回undefined。注意,该方法不创建新数组,而是直接修改原有的数组。
方法shift()和方法Array.pop()相似,只不过它在数组头部操作,而不是在尾部操作。该方法常常和unshift()一起使用。
方法unshift()将把它的参数插入array的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
var arr=[1,2,3];
//arr.shift();
arr.unshift(5);
alert(arr);
</script>
</head>
<body>
</body>
</htmld.任意位置删除、添加、置换数组
array.splice(start, deleteCount, value, …)
参数
start
开始插入和(或)删除的数组元素的位置(不是下标)。
deleteCount
从start开始,包括start所指的元素在内要删除的元素个数。这个参数是可选的,如果没有指定它,splice()将删除从start开始到原数组结尾的所有元素。
value, …
要插人数组的零个或多个值,从start所指的下标处开始插入。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
var arr=[1,2,3,4,5,6];
//删除:splice(起点, 长度)
//arr.splice(2, 3);
//插入:splice(起点, 长度, 元素...);
//arr.splice(2, 0, 'a', 'b', 'c');
arr.splice(2, 2, 'a', 'b');
alert(arr);
</script>
</head>
<body>
</body>
</html>e.数组的拼接:Array.concat( ),方法concat()将创建并返回一个新数组,这个数组是将所有参数都添加到array中生成的。它并不修改array。如果要进行concat()操作的参数是一个数组,那么添加的是数组中的元素,而不是数组。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
var a=[1,2,3];
var b=[4,5,6];
//alert(a.concat(b));
alert(b.concat(a));
</script>
</head>
<body>
</body>
</html>f.数组的分隔符:Array.join( )
语法
array.join( )
array.join(separator)
参数
separator
在返回的字符串中用于分隔数组元素的字符或字符串,它是可选的。如果省略了这个参数,用逗号作为分隔符。
返回值
—个字符串,通过把array的每个元素转换成字符串,然后把这些字符串连接起来,在两个元素之间插入separator字符串而生成。
小例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var arr=[1,2,3,4];
alert(arr.join(','));
</script>
</head>
<body>
</body>
</html>






















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








