在开发中需要适配不同的屏幕尺寸,layout布局和drawable资源文件尤为重要。

drawable下资源文件需要以下几种比例的图片,开发则以MDPI为标准,在这个基础上做适配。

基于android的开发,官方提供了 明暗两种主题风格,开发时在这个基础上何构建自己的主题。widget设计触屏的操作,应当有一下几种状态

当滑动删除某一项时,让该项逐渐变得模糊最后消失,这样能更好的让用户理解操作行为。

当滑动切换视图时,需要明确边界,让用户清楚地知道是否滑动到了第一项或者最后一项。

组件的宽高通常是48dp

组件与组件之间的间隙一般为8dp,与左右屏幕边界的间隙为16dp

文字排版这块,系统文字颜色默认attr:textColorPrimary 、textColorSecondary,light亮色主题文字颜色attr:textColorPrimaryInverse 、textColorSecondaryInverse.Material Design库推出了Roboto,下载地址:http://wear.techbrood.com/downloads/design/roboto-1.2.zip


Color 选择适合你的品牌颜色提供良好的视觉组件之间的对比还是比较重要的。

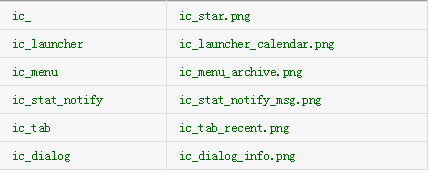
小图标控件的宽高应为16dp,而图标应为12dp,通知栏左侧图标控件为24dp,通知栏左侧图标应该为22dp.图片的命名最好具有可读性例如
开发中还需要注意以下几点:
- 描述用户需要知道的。
- 消除冗余
- 保持文字尽可能短。
- 避免冗长,生硬的文字
























 1674
1674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








