转载请标明出处:
http://blog.csdn.net/android_it/article/details/51133030
本文出自:【老甩哥的CSDN博客】
Android系统给我们提供了两种实现动画效果的方式,逐帧动画(frame-by-frame animation)和补间动画(tweened animation)。逐帧动画的工作原理很简单,其实就是将一个完整的动画拆分成一张张单独的图片,然后再将它们连贯起来进行播放,类似于动画片的工作原理。补间动画则是可以对View进行一系列的动画操作,包括淡入淡出、缩放、平移、旋转四种。
Android 3.0版本开始,系统给我们提供了一种全新的动画模式,属性动画(property animation),它的功能非常强大,弥补了之前补间动画的一些缺陷,几乎是可以完全替代掉补间动画了。
以下都是在Android Studio开发环境:
一:首先简单说下逐帧动画(frame-by-frame animation):

以下我用代码的形式逐一解析,我找了9张小图片,在drawable里面建立一个frame.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@mipmap/f1" android:duration="100" />
<item android:drawable="@mipmap/f2" android:duration="100" />
<item android:drawable="@mipmap/f3" android:duration="100" />
<item android:drawable="@mipmap/f4" android:duration="100" />
<item android:drawable="@mipmap/f5" android:duration="100" />
<item android:drawable="@mipmap/f6" android:duration="100" />
<item android:drawable="@mipmap/f7" android:duration="100" />
<item android:drawable="@mipmap/f8" android:duration="100" />
<item android:drawable="@mipmap/f9" android:duration="100" />
</animation-list>layout(activity_frame)文件很简单:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/startBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="播放动画"/>
<Button
android:id="@+id/stopBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="停止动画"/>
<ImageView
android:id="@+id/imageFrame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/f1"
android:layout_gravity="center"/>
</LinearLayout>下面是代码的编写:
package com.fshsoft.AnimatorDemo;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
/**
* 逐帧动画
*/
public class FrameActivity extends Activity implements View.OnClickListener {
private AnimationDrawable animation;
private ImageView imageFrame;
private Button startBtn;
private Button stopBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame);
imageFrame = (ImageView) findViewById(R.id.imageFrame);
startBtn = (Button) findViewById(R.id.startBtn);
stopBtn = (Button) findViewById(R.id.stopBtn);
startBtn.setOnClickListener(this);
stopBtn.setOnClickListener(this);
imageFrame.setImageResource(R.drawable.frame);
animation = (AnimationDrawable) imageFrame.getDrawable();//获取播放动画对象
// animation.setOneShot(true);//设置动画只播放一次
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.startBtn:
animation.start();//播放动画
break;
case R.id.stopBtn:
animation.stop();//停止动画
break;
default:
break;
}
}
}
二:接着我们说下补间动画(tweened animation):

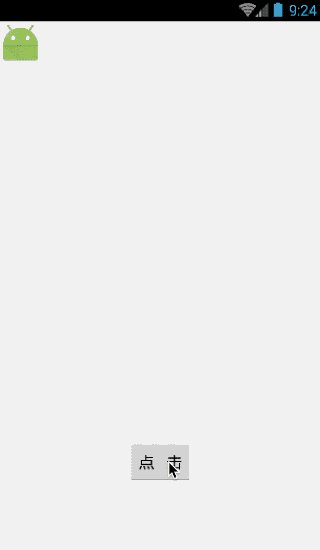
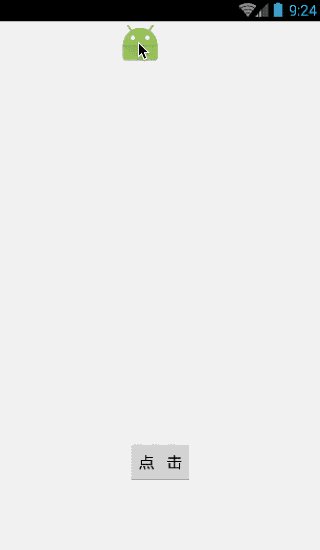
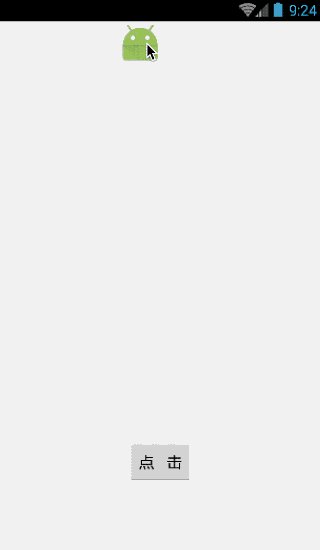
首先在activity_tween布局文件里面写了一个ImageView和一个Button,分别都加上id,为了添加点击事件。这个点击事件在下面会说到,请注意哦!
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageTween"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<Button
android:id="@+id/tweenStartBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点 击"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="100dp" />
</RelativeLayout>接下来我们在TweenActivity里面来写个简单的动画,在x轴水平方向移动
package com.fshsoft.AnimatorDemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
/**
* 补间动画
*/
public class TweenActivity extends Activity implements View.OnClickListener {
private ImageView imageTween;
private Button tweenStartBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tween);
imageTween = (ImageView) findViewById(R.id.imageTween);
tweenStartBtn = (Button) findViewById(R.id.tweenStartBtn);
imageTween.setOnClickListener(this);
tweenStartBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.imageTween:
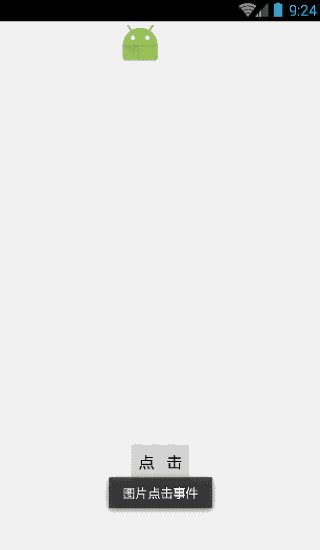
Toast.makeText(this,"图片点击事件",Toast.LENGTH_SHORT).show();
break;
case R.id.tweenStartBtn:
TranslateAnimation animation = new TranslateAnimation(0,400,0,0);//创建动画对象
animation.setDuration(1000);//显示时长
animation.setFillAfter(true);//动画停留在移动后的位置
imageTween.startAnimation(animation);
animation.start();//启动动画
break;
default:
break;
}
}
}
上面的图片动画我们已经看到了,当图片移动之后的位置,我们点击的时候不显示Toast,但是我们点击图片原来的位置,就可以弹出Toast,这个就是补间动画的缺陷,补间动画主要是为了显示,却做不到交互,所以Android3.0提出了属性动画的这个概念,很好的解决了这个问题。
属性动画(property animation),请阅读下一篇博文:
Android动画–属性动画简单介绍和基本用法(二) http://blog.csdn.net/android_it/article/details/51140609






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








