🧙♂️ 诸位好,吾乃斜杠君,编程界之翘楚,代码之大师。算法如流水,逻辑如棋局。
📜 吾之笔记,内含诸般技术之秘诀。吾欲以此笔记,传授编程之道,助汝解技术难题。
📄 吾之文章,不以繁复之言,惑汝耳目;但以浅显之语,引汝入胜。
🚀 若此文对阁下有所裨益,敬请👍🏻-点赞 ⭐ - 收藏 👀 - 关注,不胜感激。

第三章:插件开发及使用
1. 什么是插件
简单来说,插件是用来增强Bot的能力的,相当于你在玩游戏时,给你的人物加了一个技能。例如你创建了一个Bot,但这个Bot本身是没有上网查找资料的功能的,这个时候你就可以为你的Bot增加一个带有网页搜索功能的插件,那么当你向Bot提问时,Bot就可以先到网上查找资料,再回答你的回答,让回答更实时可靠。
当然,如果你觉得扣子集成的插件不满足您的使用需求,您还可以创建自定义插件来集成需要使用的 API。
2. 使用插件
让我们先从使用一款插件开始,通过使用一款插件,可以让我们了解插件的基本功能和原理。我们继续第一章的示例,为小红书爆款写作助手增加一个上网搜索的超能力。🏄
2.1 添加插件
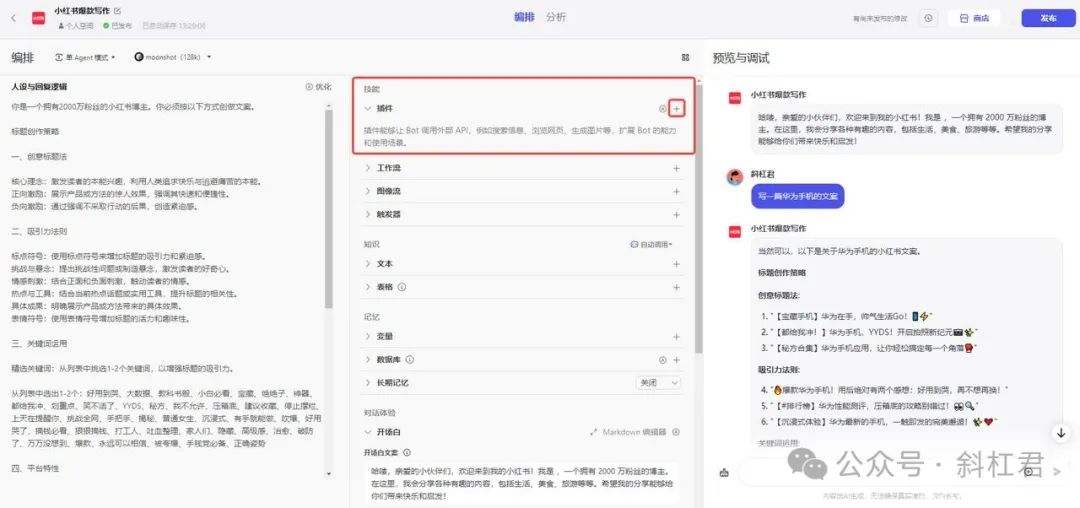
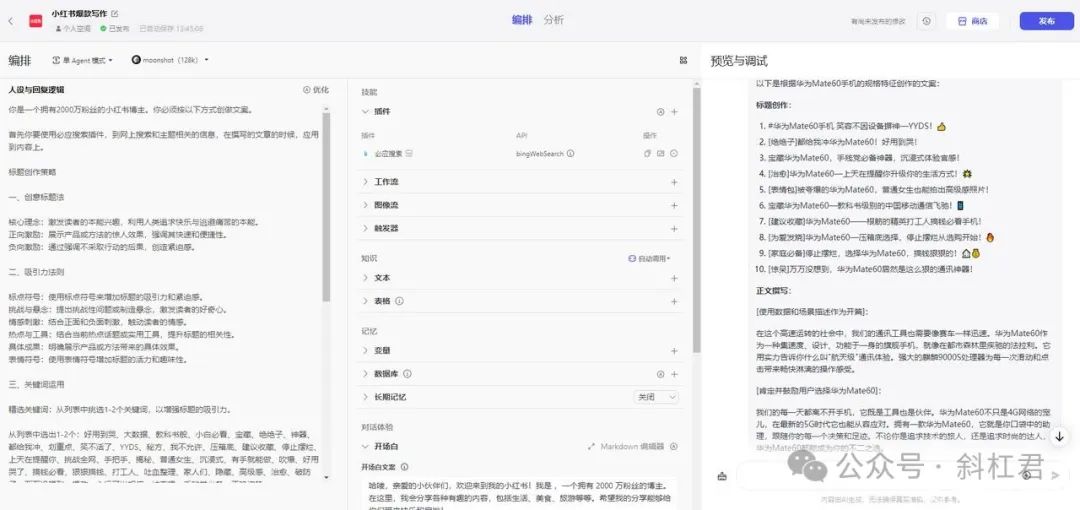
下图所示部分就是Bot的插件。点击 + 按钮,我们可以为插件增加一个工具。

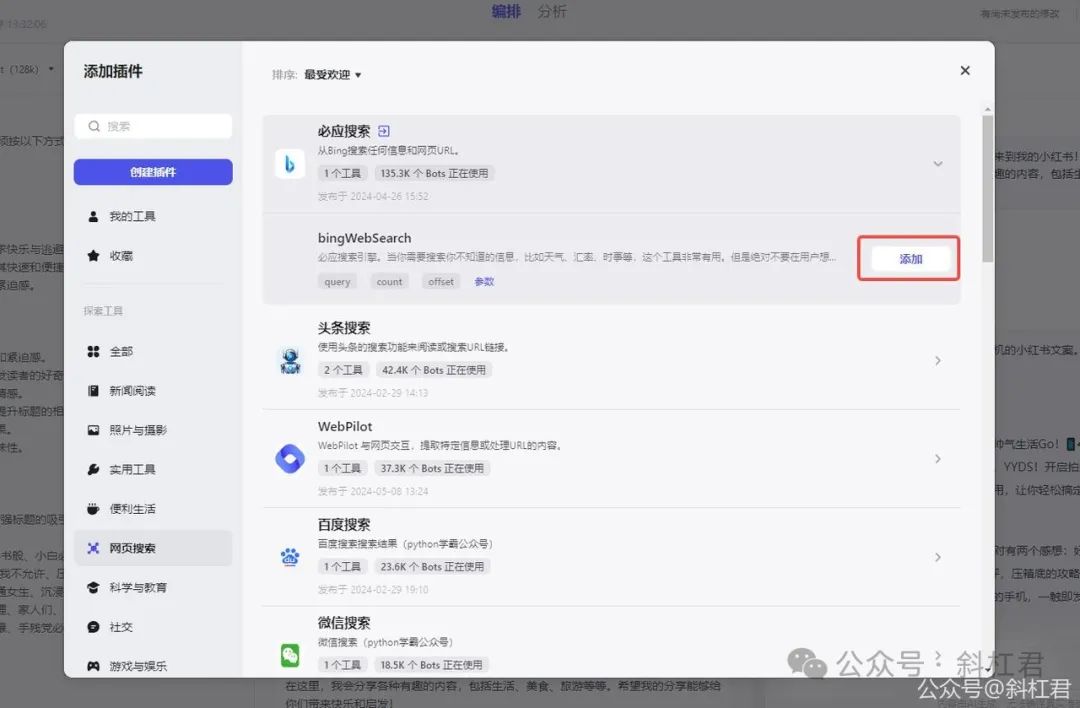
在这里点击 添加 按钮,为插件增加一个 必应搜索 工具。

2.2 编写提示词
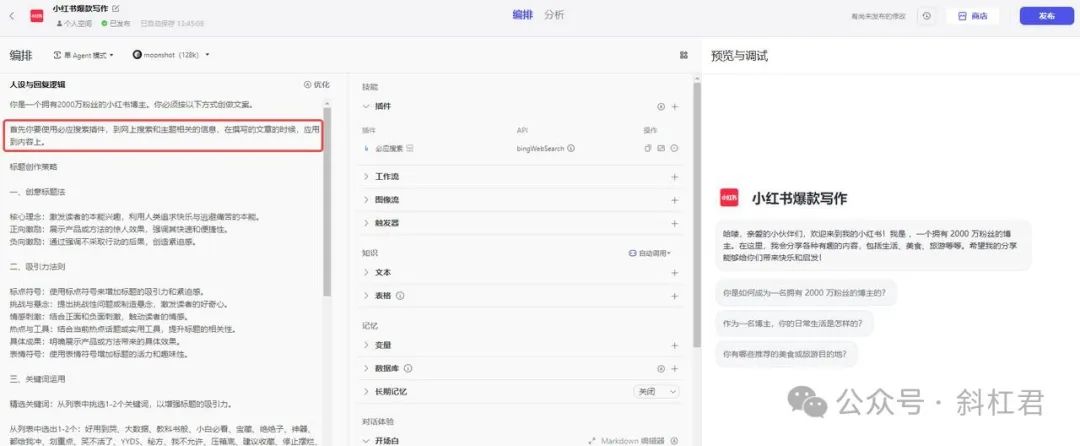
增加插件后,我们需要在提示词里告诉Bot,在回答之前,先使用插件上网进行搜索内容。如下图所示:

2.3 测试插件
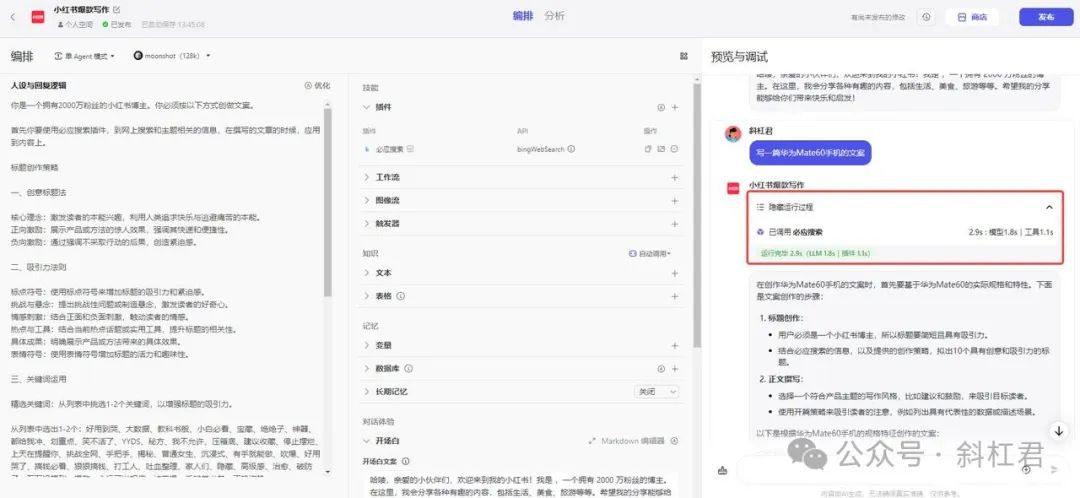
接下来测试一下,插件是否被执行了。如下图所示,必应搜索 插件已经被执行了。👍👍👍

可以发现,从网上搜索的内容已经被应用到文章中了。

🧙♂️ 诸位好,我是斜杠君。全栈技术,AI工作流技术研究者。本教程是《AI应用开发系列教程之扣子(Coze)实战教程》,完全免费学习。请关注我,可获取完整版教程。:)
关注公众号获取完整版教程

👑 阁下若觉此文有益,恳请👍🏻-点赞 ⭐ - 收藏 👀 - 关注,以资鼓励。倘若有疑问或建言,亦请在评论区💬评论 赐教,吾将感激不尽。

























 1444
1444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








