第三章 Android消息提示之Dialog
之前说到Android使用短消息提示的时候我们往往会采用Toast方式进行提示,Toast方式的好处就是简便,用户体验好(因为是在当前活动界面显示一段时间后自己消失)。本章讲一下和Toast相似的另一个消息提示方式:Dialog。
Dialog等这些消息提示其实与Android都是通用的,之所以单独列出来,不是因为小米3开发的时候有不同,而是因为在Android开发中我们会经常使用到。
3.1什么是Dialog
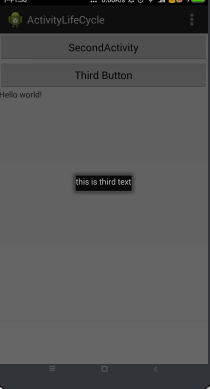
Dialog中文的意思很简单:对话框。这种对话框实际上需要用户去主动交互才能消失,所以一般用于比较重要的消息提示信息。下图就是Dialog,小米3实测图。中间黑色的就是Dialog显示的效果。

当app弹出Dialog窗口的时候,之前的界面窗口就会被遮盖住。当用户点击界面的任何地方都会取消Dialog的显示,背景窗口就会显示。
3.2 Dialog与Toast异同
Dialog与Toast看起来似乎是相同的,但是内在实际上有很多区别。
首先,Dialog是活动的一种。做Android开发的人需要知道什么是“活动”(Activity)。活动就是用于Android显示的重要模块,所有显示部分都会放在活动中。我们显示的控件都是需要放在活动中的。而Dialog是一种活动,Toast是一个控件。这就是两者之间最根本的区别。活动的创建需要在layout文件中去定义活动界面,AndroidManifast.xml文件中去注册活动,在包“com.*****.*****.class”中去描述活动。而控件只需要在活动中去添加并显示就行了。
交互方式不同。Dialog是一种活动,那么在交互的时候是按照活动的方式,就像是弹出界面一样。同时撤销Dialog时,Android提供的是“点”的交互方式,点击屏幕,撤销Dialog。这些会存在很多问题,如果用户操作频率比较高的应用就不适合使用该方法进行提示。因为这样的提示很容易被用户误操作。而Toast自动出自动退,开发者定义toast的内容与出现时间就可以了,交互简单,不会被用户误操作。
显示效果不一样。在Dialog显示时,是将内容放在屏幕中显示,比较醒目,同时有黑色面板遮住背景窗口。而Toast在显示时只从上到下弹出一个提示控件,并且很快消失,很容易被用户忽略。
内容存放不同。活动的实例是存放在放回栈中,而toast控件的存放时存放在活动的实例中。
3.3 创建Dialog窗口
想好很好的使应用与用户进行交互,就好合理的利用提示方式。
创建Dialog的方式很简单,首先按照创建活动三步:创建布局、创建类、注册活动,三步创建一个干净的活动。
然后修改注册AndroidManifast.xml文件,添加代码:
<activity android:name="com.example.activitylifecycle.ThirdActivity" android:theme="@android:style/Theme.Dialog"> </activity>
注意在主题那里需要定义dialog主题。
在主活动中定义按钮,并添加事件侦听。
startThirdButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub Intent _intent = new Intent(MainActivity.this,ThirdActivity.class); startActivity(_intent); } });
当然我们要提示的内容是在布局定义文件中定义的,活动布局代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="third_text"/> </LinearLayout>
运行后效果如第一张图。
THISSKY出品,原文链接:http://www.cnblogs.com/zhuhongjongy/p/5291889.html




















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








