
1. 所用素材
素材链接,点我跳转:https://download.csdn.net/download/angrynouse/87228151
2. 项目文件介绍
favicon.ico 图标直接放在项目根目录下
images文件夹:项目中固定的图片,即logo 样式 修饰图片
uploads文件夹:项目中非固定的图片,即轮播图中的图片等,需要跟着活动进行更换
css文件夹:所有的css样式,
common.css中放的是所有页面的公共样式
index.css当前首页的样式
base.css基础公共样式——去掉浏览器默认样式,初始化默认样式
3. index页面的基本骨架
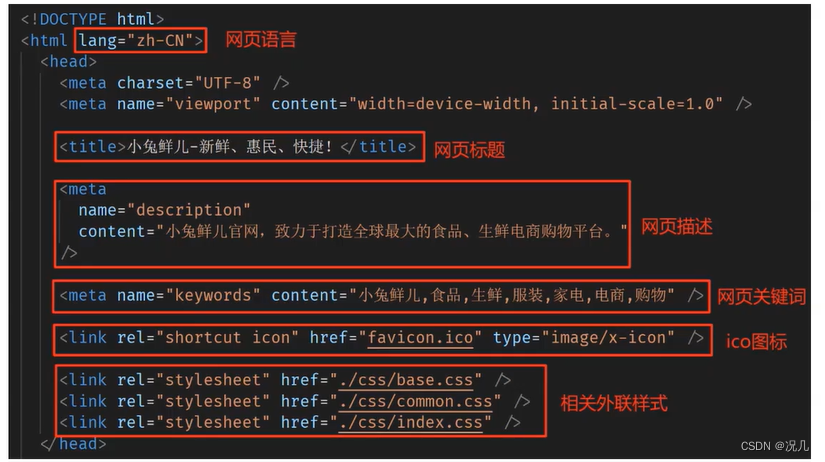
description 和 title 和 keywords可以有效提高网站的SEO

logo部分的搜索引擎SEO优化:a标签中放主要文字,文字font-size设置为0,这样就可以只展示logo图片同时提升seo了








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1616
1616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








